Inspiration:
After our class discussion about breaking circuits with water, I stupidly thought I should make a boat just to see whether I could short circuit it. Unsurprisingly, I spent most of my time being worried about putting my boat in the water in the case that it would just sink and burn.
What:
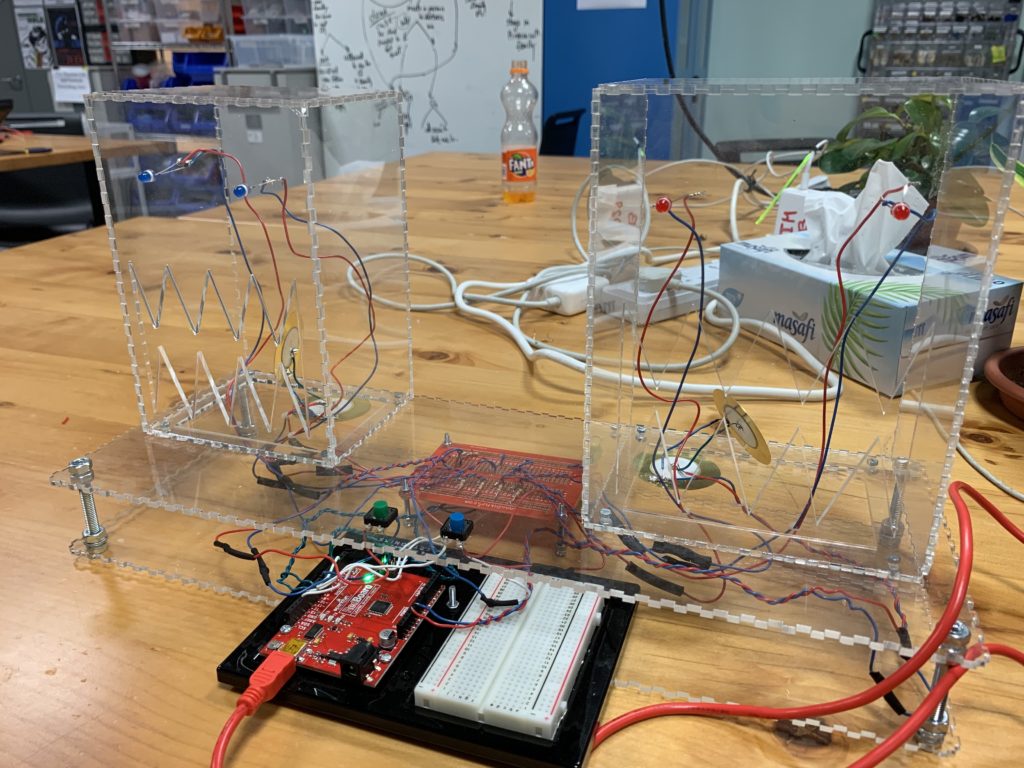
Simply, it is my attempt at create a remote controlled boat without the remote, but instead replaced by a joystick. It detects when the boat is too close to surrounding walls and stops the motor from moving. The joystick allows the boat to go backward, forward, left and right. If there is no interaction with the joystick, then the boat does not move.
Problems I Faced:
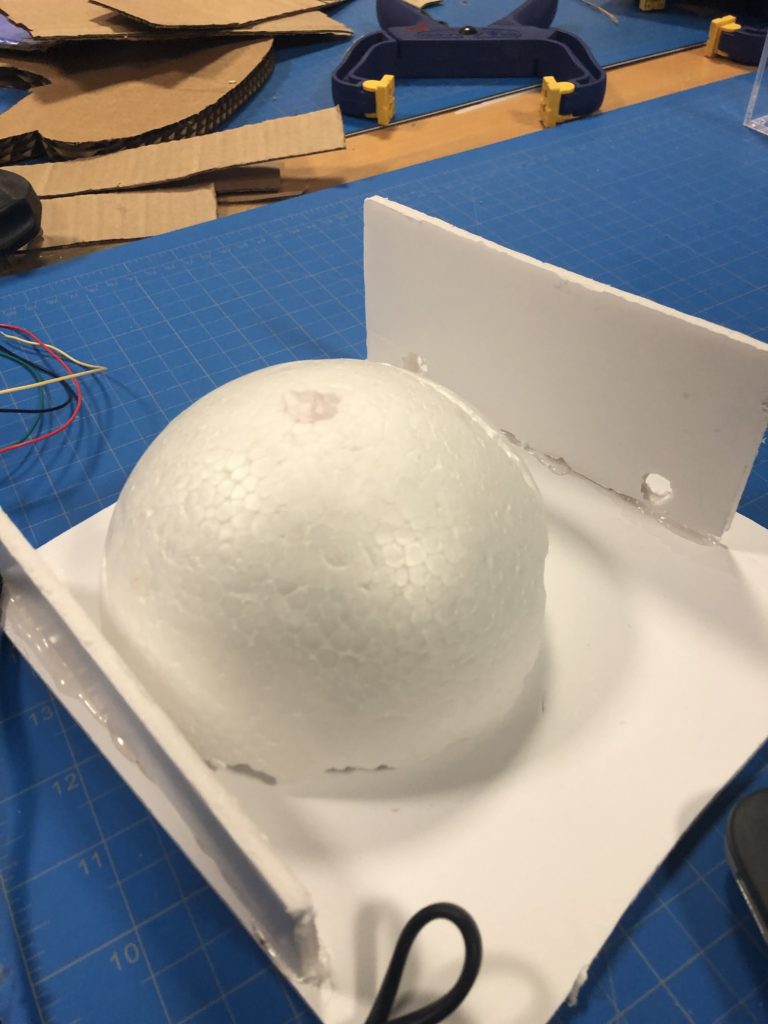
The first problem I had was trying to make the boat float. My original plan was to use half a styrofoam ball, which would hold the DC motors. However, the motor would easily touch water and when I tried it in a tub of water, the styrofoam ball would always tip over. To fix it, I decided to put that on top of a flat styrofoam surface, but it was very awkward and nothing fit well. 
I finally decided to stack multiple foam planes on top of each other to give it enough height to stay away from the water and to carve out a tip in the front to make it resemble a boat. Although this was not the best solution, it still stopped water from touching any of the circuits. Water, however, still leaked through if it stays in water for too long. I ended up duct taping the bottom, but it was definitely just a temporary solution.
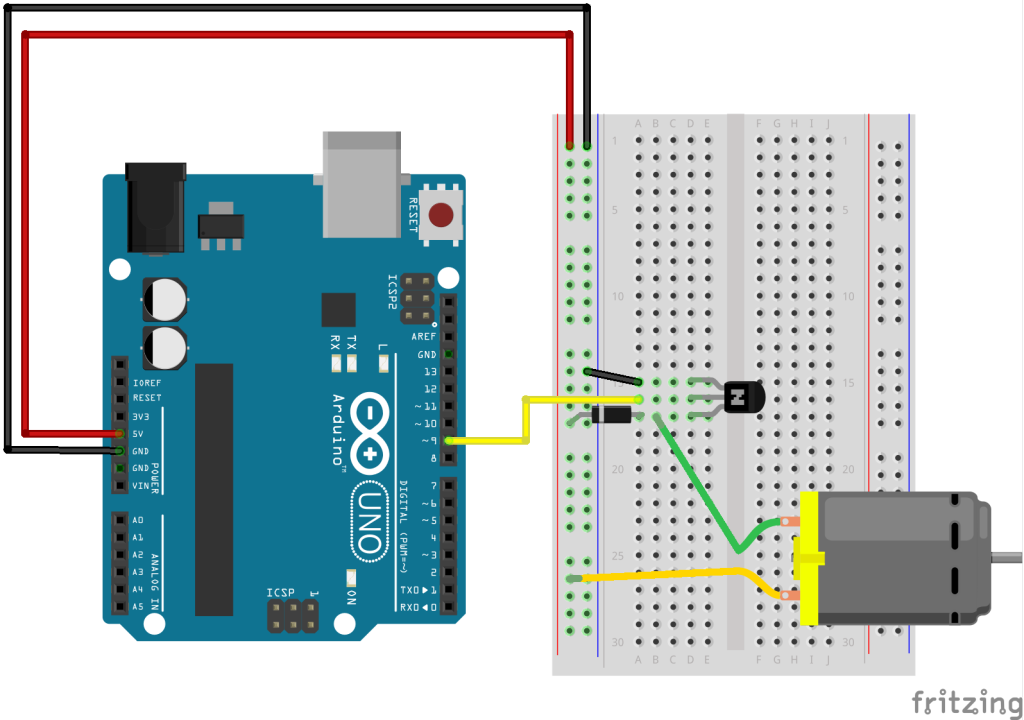
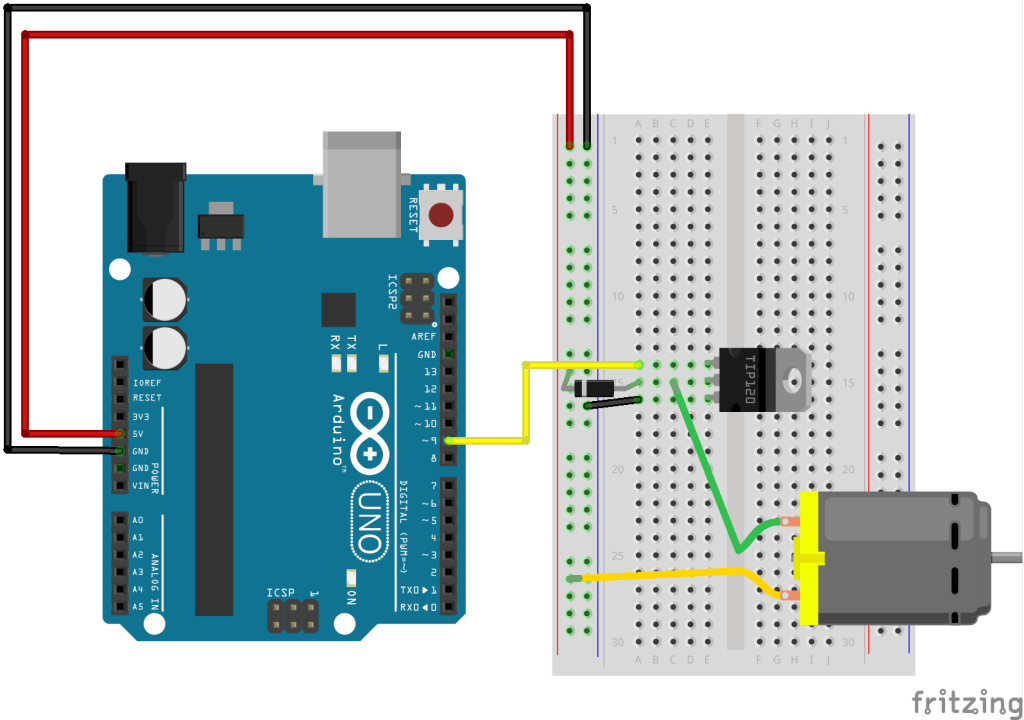
I also had trouble with figuring out how to use the motor driver especially in terms of how to hook it up to the breadboard and where the wires for the DC motors should go. I also had to learn about PWMs and how they work and how to make the DC motor turn left/right using digitalWrite(). It took a bit of time to configure everything correctly, but it worked in the end. Unfortunately, I still couldn’t figure out why the motor driver isn’t giving me the full 255 value for PWM. It did not give me the max speed I needed to turn the propeller under water.
If I had more time:
The boat is, ascetically speaking, not a boat. It’s just styrofoam with a tip that makes it look like a boat. To improve on that, I would probably make the boat out of some lightweight wood that is curved correctly on the tip and sides so that it floats. There would be a hollow area for the breadboard and SparkFun circuit to sit on. It would also be covered in some way so that the water from the propeller would not accidentally carry water over the circuit.
For the joystick, I would detach it from the circuit and create a wireless board that has a joystick attached to it. By doing so, I would not have to follow the boat with the joystick and I wouldn’t have to worry about pulling out a wire by accident.
Additionally, if I have more Ultrasonic sensors, I would attach one on each side of the boat so it can detect all sides. In that way, I could either control the boat to stop completing if it’s close to anything or I could disable one of the directions to prevent the boat from hitting the side.
Last Thoughts:
I really enjoyed creating this project, although I spent a majority of the time figuring out the motor power, which led to a not-so-well designed boat. I enjoyed making the propellers and figuring out a way to extend the legs of the propeller so that it wouldn’t touch the water. It was also frustrating because I spent a long time trying to make a propeller out of a different material because I thought the plastic was too weak. However, it was because the motor wasn’t giving enough current to push the water.
const int leftMotor1 = 13, leftMotor2 = 12, PWMLeft = 11;
const int rightMotor1 = 8, rightMotor2 = 9, PWMRight = 10;
int trigPin = 2, echoPin = 3;
int x_direction, y_direction;
int X_PIN = A1, Y_PIN = A0;
int motorControl = 5;
int boatSpeed = 100;
int distanceInches = 0;
void setup() {
pinMode(X_PIN, INPUT);
pinMode(Y_PIN, INPUT);
pinMode(leftMotor1, OUTPUT);
pinMode(leftMotor2, OUTPUT);
pinMode(PWMLeft, OUTPUT);
pinMode(rightMotor1, OUTPUT);
pinMode(rightMotor2, OUTPUT);
pinMode(PWMRight, OUTPUT);
pinMode(echoPin, INPUT);
pinMode(trigPin, OUTPUT);
pinMode(motorControl, OUTPUT);
Serial.begin(9600);
}
void loop() {
if (millis() % 100 == 0)
distanceInches = getCurrentDistance();
x_direction = analogRead(X_PIN);
y_direction = analogRead(Y_PIN);
int xSpeed = 0, ySpeed = 0;
if (x_direction < 460) {
xSpeed = map(x_direction, 0, 300, 255, 0);
} else if (x_direction > 530) {
xSpeed = map(x_direction, 530, 800, 0, 255);
} else if (y_direction < 460) {
ySpeed = map(y_direction, 0, 300, 255, 0);
} else if (y_direction > 530) {
ySpeed = map(y_direction, 530, 800, 0, 255);
}
Serial.print(distanceInches);
Serial.print(" ");
Serial.print(x_direction);
Serial.print(" ");
Serial.println(y_direction);
if (distanceInches < 3) { //stop if too close to border
analogWrite(PWMRight, 0);
analogWrite(PWMLeft, 0);
} else if (y_direction > 530) { //forward
digitalWrite(leftMotor1, LOW);
digitalWrite(leftMotor2, HIGH);
digitalWrite(rightMotor1, LOW);
digitalWrite(rightMotor2, HIGH);
analogWrite(PWMRight, ySpeed);
analogWrite(PWMLeft, ySpeed);
} else if (y_direction < 460) { //backward
digitalWrite(leftMotor1, LOW);
digitalWrite(leftMotor2, HIGH);
digitalWrite(rightMotor1, HIGH);
digitalWrite(rightMotor2, LOW);
analogWrite(PWMRight, ySpeed);
analogWrite(PWMLeft, ySpeed);
} else if (x_direction < 460) { //left
digitalWrite(leftMotor1, LOW);
digitalWrite(leftMotor2, HIGH);
digitalWrite(rightMotor1, HIGH);
digitalWrite(rightMotor2, LOW);
analogWrite(PWMRight, 0);
analogWrite(PWMLeft, xSpeed);
} else if (x_direction > 530) { //right
digitalWrite(leftMotor1, HIGH);
digitalWrite(leftMotor2, LOW);
digitalWrite(rightMotor1, LOW);
digitalWrite(rightMotor2, HIGH);
analogWrite(PWMRight, xSpeed);
analogWrite(PWMLeft, 0);
}
}
float getCurrentDistance() {
float dist;
float echoT;
digitalWrite(trigPin, LOW);
delayMicroseconds(2);
digitalWrite(trigPin, HIGH);
delayMicroseconds(10);
digitalWrite(trigPin, LOW);
echoT = pulseIn(echoPin, HIGH);
dist = echoT / 148.0;
return dist;
}