Concept:
SoundSculpt will be an interactive music controller that allows users to sculpt and manipulate sounds in real-time using physical objects and sensors. Inspired by the concept of sculpting, users can mold and shape musical compositions by interacting with a variety of tactile inputs connected to an Arduino board. The project aims to provide an intuitive and immersive platform for music creation, where users can explore their creativity through hands-on experimentation.
Inspiration:
The inspiration for this project comes from the desire to bridge the gap between traditional musical instruments and digital music production tools. Drawing inspiration from sculptors who mold physical materials into expressive forms, SoundSculpt will empower users to sculpt sonic landscapes using tangible inputs. The project also takes inspiration from the growing maker movement and DIY culture, where individuals seek to build and customize their own interactive devices.
How it Works:
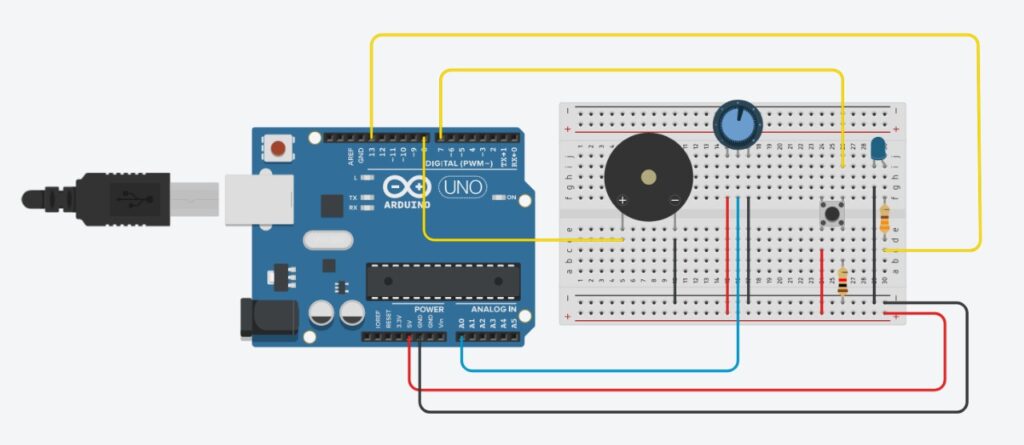
Hardware Setup:
– SoundSculpt consists of a variety of physical inputs, such as rotary knobs, sliders, sensors, etc, all connected to an Arduino board.
– Each physical input is mapped to a specific parameter or function within the accompanying P5 sketch, allowing users to control various aspects of the music, such as pitch, volume, tempo, and effects.
P5 Audio Generation:
– The P5 sketch generates and manipulates audio in response to the user’s interactions with the physical inputs.
– Users can select from a range of synthesized sounds, samples, and effects presets, which can be dynamically modulated and layered to create complex musical textures.
– P5’s audio libraries enable real-time processing and playback, ensuring that users experience immediate feedback as they interact with the controller.
Real-time Interaction:
– As users manipulate the physical inputs, the Arduino continuously reads sensor data and sends corresponding control signals to the P5 sketch.
– Users can experiment with different combinations of inputs to sculpt evolving musical compositions, adjusting parameters on-the-fly to explore new sonic possibilities.
– SoundSculpt encourages exploration and improvisation, allowing users to discover emergent patterns and melodies through playful interaction.
Visual Feedback:
– To enhance the user experience, SoundSculpt will provide visual feedback in the form of dynamic visualizations and graphical representations of sound parameters.
– Visual elements, such as waveform displays, frequency spectra, and animated effects, respond in real-time to changes in the music, offering users additional insight into the sonic transformations they’re creating.