This week’s assignment was, by far, the most difficult one for me. Not because it required a lot of coding or wiring, but because pushing myself mentally to plan and execute something completely unfamiliar was tough! But I am proud that I did it, despite taking some time to make it work. So, let’s see what I got here.
💡 idea
The idea was to use a switch, an LED light, and a potentiometer to produce some kind of sound altogether to create a musical instrument.
🛠 process
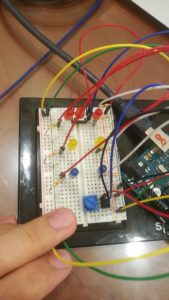
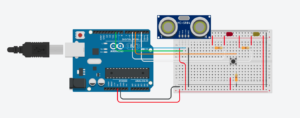
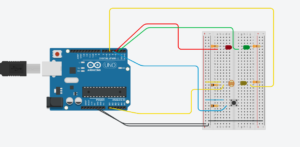
After getting all of the circuit elements, I started to experiment with sounds. I wired my button and wrote the code so that every time I press it, one particular sound plays. Then, I wired a potentiometer and connected it to the LED through the code so that the lighting changes with the potentiometer values. I later added the sounds so that they begin to play whenever the LED is on. The whole system can be turned off by pressing the switch.
The primary challenge was to make sure that the tone() is producing clean notes and not just noise. I guess this depends more on the frequency and duration of the sound, but in the beginning, some of my sounds were like noise. I was able to overcome this by adding delay() and reducing the duration of each sound.
I was talking a bit about the mental challenge at the beginning of the post, and for me personally, it was believing in the idea that hardware and circuits can produce sound! I was struggling for about two days because I couldn’t come up with the idea, but then it finally hit me after some trial and error!
🎼 demo
#include "pitches.h"
int speakerPin = 4;
int ledPin = 2;
int button = 7;
// int photoPin = A0;
int potenPin = A2;
int prevState = 0;
boolean flag = false;
int notes[11] = {NOTE_C4, NOTE_D4, NOTE_E4, NOTE_DS2, NOTE_E2, NOTE_F2, NOTE_FS2, NOTE_G2, NOTE_GS2, NOTE_A2, NOTE_AS2};
int durations[11];
int whichNote = 0;
void setup() {
// put your setup code here, to run once:
pinMode(ledPin, OUTPUT);
pinMode(button, INPUT);
Serial.begin(9600);
}
void loop() {
// read button state
int buttonState = digitalRead(button);
// if button is pressed, run the program
if (buttonState == 1 && prevState == LOW){
flag = !flag;
tone(speakerPin, notes[0], 300);
delay(500);
}
if (flag){
int ledValue = analogRead(potenPin);
analogWrite(ledPin, ledValue/4);
Serial.println(digitalRead(ledPin == HIGH));
if(digitalRead(ledPin)){
for (int i = 0; i<10; i++){
tone(speakerPin, notes[i+1], 300);
delay(200);
}
}
}
else {
pinMode(ledPin, LOW);
}
// track button state
prevState = buttonState;
}
/*************************************************
* Public Constants
*************************************************/
#define NOTE_B0 31
#define NOTE_C1 33
#define NOTE_CS1 35
#define NOTE_D1 37
#define NOTE_DS1 39
#define NOTE_E1 41
#define NOTE_F1 44
#define NOTE_FS1 46
#define NOTE_G1 49
#define NOTE_GS1 52
#define NOTE_A1 55
#define NOTE_AS1 58
#define NOTE_B1 62
#define NOTE_C2 65
#define NOTE_CS2 69
#define NOTE_D2 73
#define NOTE_DS2 78
#define NOTE_E2 82
#define NOTE_F2 87
#define NOTE_FS2 93
#define NOTE_G2 98
#define NOTE_GS2 104
#define NOTE_A2 110
#define NOTE_AS2 117
#define NOTE_B2 123
#define NOTE_C3 131
#define NOTE_CS3 139
#define NOTE_D3 147
#define NOTE_DS3 156
#define NOTE_E3 165
#define NOTE_F3 175
#define NOTE_FS3 185
#define NOTE_G3 196
#define NOTE_GS3 208
#define NOTE_A3 220
#define NOTE_AS3 233
#define NOTE_B3 247
#define NOTE_C4 262
#define NOTE_CS4 277
#define NOTE_D4 294
#define NOTE_DS4 311
#define NOTE_E4 330
#define NOTE_F4 349
#define NOTE_FS4 370
#define NOTE_G4 392
#define NOTE_GS4 415
#define NOTE_A4 440
#define NOTE_AS4 466
#define NOTE_B4 494
#define NOTE_C5 523
#define NOTE_CS5 554
#define NOTE_D5 587
#define NOTE_DS5 622
#define NOTE_E5 659
#define NOTE_F5 698
#define NOTE_FS5 740
#define NOTE_G5 784
#define NOTE_GS5 831
#define NOTE_A5 880
#define NOTE_AS5 932
#define NOTE_B5 988
#define NOTE_C6 1047
#define NOTE_CS6 1109
#define NOTE_D6 1175
#define NOTE_DS6 1245
#define NOTE_E6 1319
#define NOTE_F6 1397
#define NOTE_FS6 1480
#define NOTE_G6 1568
#define NOTE_GS6 1661
#define NOTE_A6 1760
#define NOTE_AS6 1865
#define NOTE_B6 1976
#define NOTE_C7 2093
#define NOTE_CS7 2217
#define NOTE_D7 2349
#define NOTE_DS7 2489
#define NOTE_E7 2637
#define NOTE_F7 2794
#define NOTE_FS7 2960
#define NOTE_G7 3136
#define NOTE_GS7 3322
#define NOTE_A7 3520
#define NOTE_AS7 3729
#define NOTE_B7 3951
#define NOTE_C8 4186
#define NOTE_CS8 4435
#define NOTE_D8 4699
#define NOTE_DS8 4978
🎲 next steps
For now, the musical instrument is fairly simple, and the next steps would probably be adding some interactivity – perhaps adding different sounds as the potentiometer values change or adding a non-switch button to add more sounds.








 Final Setup
Final Setup