Concept
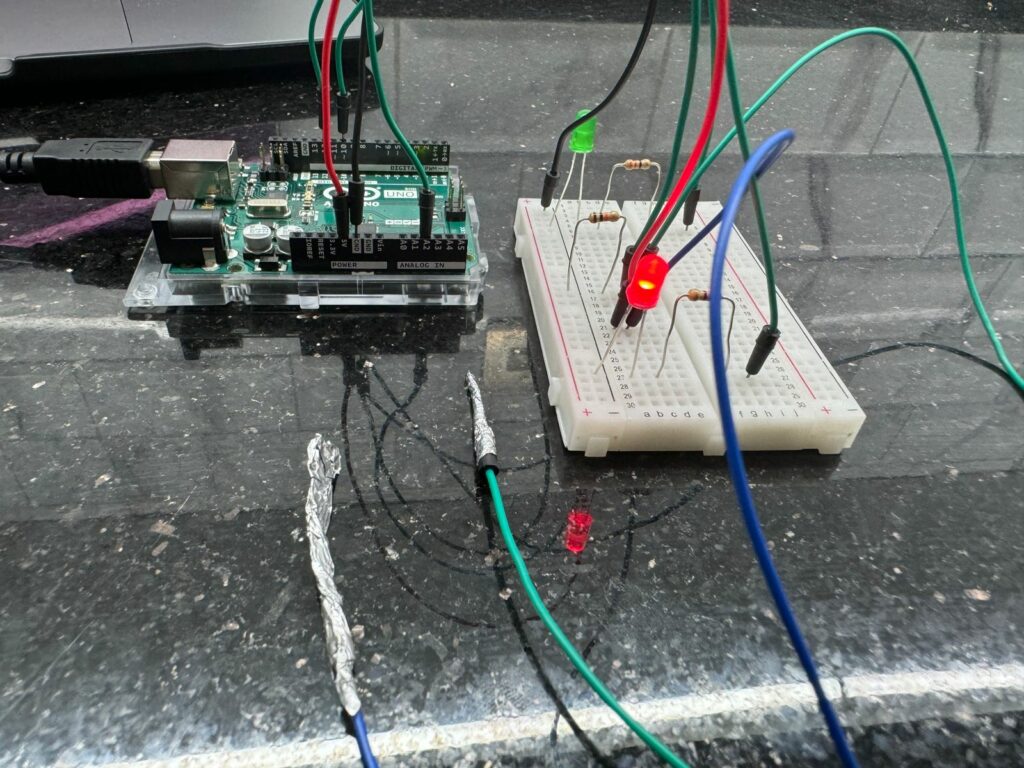
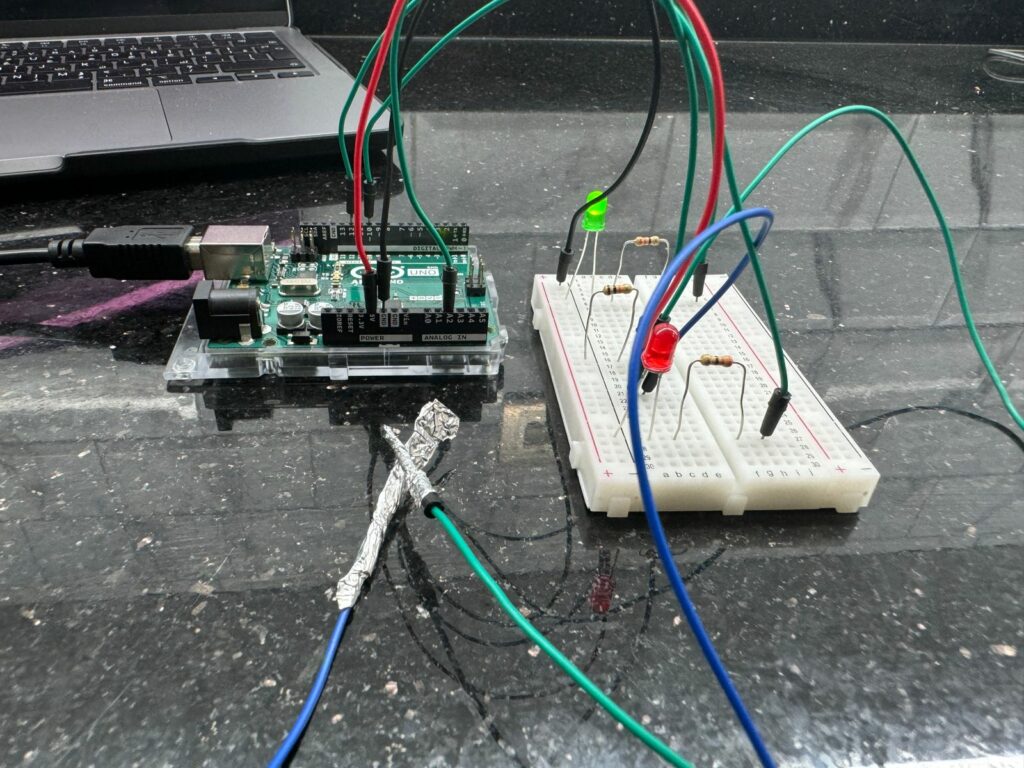
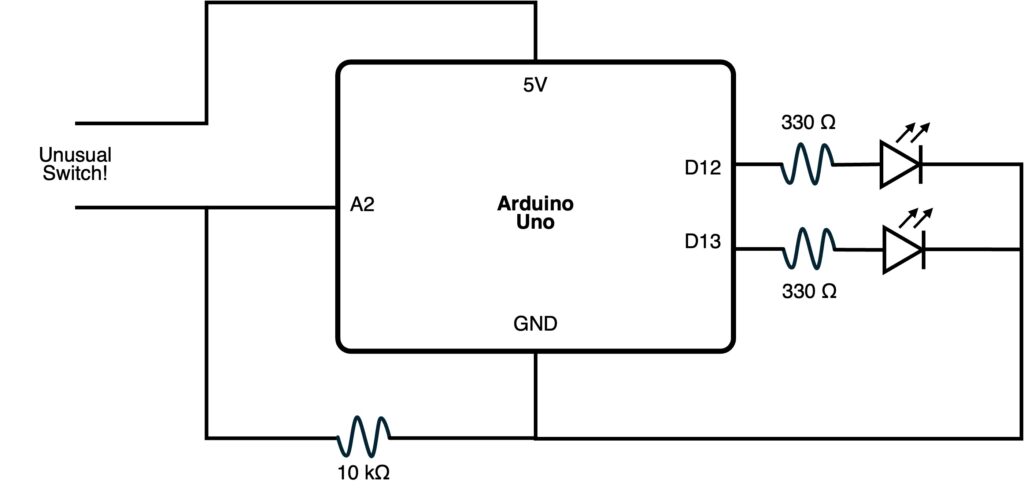
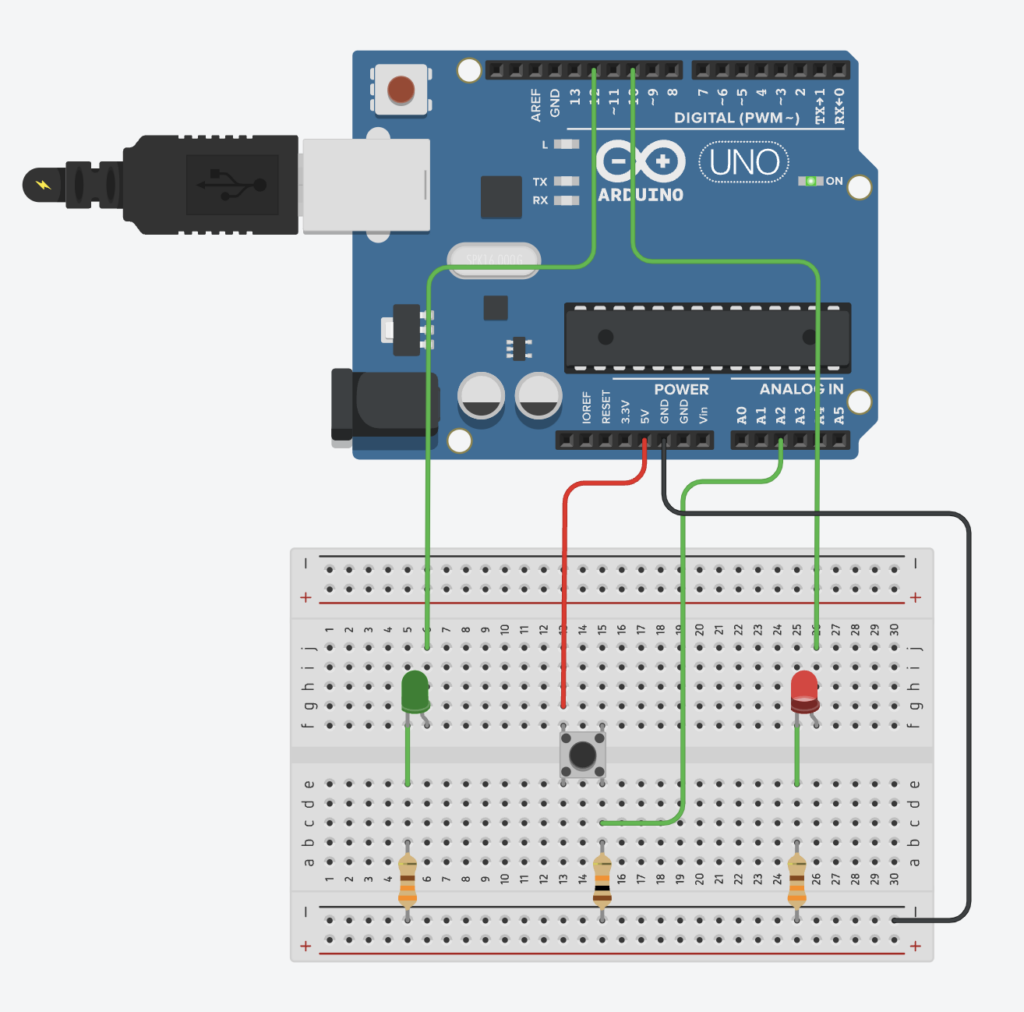
I carry my mug with morning coffee to every class, and since it is not fully insulated but just spill-proof, I am often anxious about someone hitting it on the table accidentally and spilling the drink on my or someone else’s laptop. In order to prevent such accidents, I came up with a scheme that indicates when my mug is open and when it is closed using two LED – Red lights up when the mug is open and liquid can be spilled from it, and Green lights up when the mug is closed and there is no threat of spillage.
(For safety purposes, I did not pour any liquid into the mug during the demonstration to avoid risk of getting electrocuted)
Highlight of the code
https://github.com/am13870/UnusualSwitch
I have used the Button example of the code from the Basics category in Arduino IDE Application as the basis for my code. Two LED were used in my scheme, so I had to alter the code accordingly, considering that they have different conditions of being turned on and off.
void setup() {
// initialize the LED pin as an output:
pinMode(4, OUTPUT); //Red LED
pinMode(6, OUTPUT); //Green LED
// initialize the pushbutton pin as an input:
pinMode(A1, INPUT);
}
void loop() {
// read the state of the pushbutton value:
int buttonState = digitalRead(A1);
// check if the pushbutton is pressed:
if (buttonState == HIGH) {
digitalWrite(4, HIGH); //turn Red LED on
digitalWrite(6, LOW); //turn Green LED off
} else {
digitalWrite(4, LOW); //turn Red LED off
digitalWrite(6, HIGH); //turn Green LED on
}
}
Demonstration
Reflection
For future improvements, the scheme can be insulated from water to make sure that no liquid ruins the electrical components or the whole circuit. Furthermore, sensors can be added to make the construction even more safe – for example, when a hand approaches a sensor, Red LED lights up signifying that a potential spilling threat is too close to the mug.