For the loops exercise I decided to use a simple for loop to represent ellipses with random diameters and colors. The result ends up with chaotic pulses of light, with shapes that almost look like eyes.
Category: F2023 – Mang
Week 2- Loops
Qazaq heritage
My concept: Ironically, I connect with my culture more tightly while being abroad by listening to Kazakh songs, cooking traditional foods and simply wearing clothes in a national style. I am pretty sure that there is a psychological reason for this. As I am abroad now, this feeling is again part of me, inspiring me to create something related to my culture and nation. Immediately, the national ornament in animalistic style came to my mind, which I wanted to illustrate as all our traditional pieces of art and clothing include ornaments of different types. Then, it felt like the ornament was not enough, so I wanted to add another symbol, which has a significant cultural value- Shanyrak (the top backbone of the yurt). For the nomadic nation, the yurt was the transportable house for every season of the year and shanyrak was the essential top part of it. Although we don’t live in yurts anymore, shanyrak still has its cultural significance nowadays. It is even illustrated in the center of the national emblem, symbolizing the unity, peace, family well-being, and common home for all people living in Kazakhstan.
 Fig 1. the ornament. Source: 94f8734cfd84b69702e6f58f422c16cb.jpg
Fig 1. the ornament. Source: 94f8734cfd84b69702e6f58f422c16cb.jpg
 Fig 2. The shanyrak. Source: ae69d0f81abd14305022e8706d34d6a6.jpg
Fig 2. The shanyrak. Source: ae69d0f81abd14305022e8706d34d6a6.jpg
A highlight of the code I am proud of is the nested for loop code itself because I could create several ornaments just with the three lines of the code (not considering the lines needed to draw the ornament). In the previous assignment, I was copy-pasting the same code multiple times with a slight change in the x and y axes to multiply the same shape. The for loops made the task easier this time.
for(let x=5; x<width-5; x+=70) {
for(let y=20; y<height-5; y+=60) {
noStroke();
fill(100, 100+mouseY, mouseX+100);
beginShape();
vertex(x, y);
vertex(...); //here many lines of vertex coordinates
vertex(x+10, y+10);
endShape(CLOSE);
}
}
Embedded sketch: Please move the mouse and click on the sketch.
Reflection and ideas for future work or improvements: If you click the mouse, the word “CULTURAL HERITAGE” appears. However, the initial idea was to make this phrase move in a circular path around the shanyrak continuously. Although I could make all other simple shapes such as ellipses and rectangles rotate along the circle, I couldn’t do the same with the text. I have to learn the functions of this and try to realize my idea. As this idea took me several hours and wasn’t successfully completed, I consider it a challenge to include it in future work.
Week 2- Reading Reflection
Reflection on “Eyeo2012 – Casey Reas”
The idea that chaos and order can interact with one another to create something unique is what interested me the most. Pure randomness causes the disorder, while the strict rules limit the imagination by creating predictable patterns. Because of this, the application of randomness to the basic rules is the golden line, which allows to have the unpredictable details of the predictable general image. However, the way the computational designers achieve this randomness through the pre-written variables, book of ‘random numbers’, etc. raises the question of the extent to which randomness is achieved through coding. As a piece of evidence for that, the variable ‘random’ itself can be taken. In Python, this variable is referred to as “Generate pseudo-random numbers” where the ‘pseudo’ already means that numbers generated are not really random, but follow the pattern and various distributions. Moreover, the author also provides an example, claiming that the random images created actually tend to have patterns such as all moving in one direction (monotonic) or surrounding the pivotal points, etc.
The author slightly changed my perspective on the abstract art style with the use of geometric figures and random paints. In this case, I am referring to Kasimir Malevitch’s “Black Square”, Piet Mondrian’s “Composition II in Red, Blue, and Yellow” and Cy Twombly’s “Leda and the Swan” and other similar works. Before it was tough for me to understand the message of abstract art as it cannot be associated with a particular real-life object or situation in most cases. However, this is what makes these artworks unique as they don’t follow the rules, don’t reflect reality, and don’t carry one specific message, giving more freedom to artistic expression. The author claims that these artworks became popular particularly because of their randomness as the authors moved away from realism by refusing to follow the rules. The political situation mentioned in the video as the influence of the world wars is an interesting aspect for me as these artworks seem to be a kind of political movement in their own way because they convey the idea of independence, abundance of strict rules, and creation of their own reality opposed to the order created by politicians. Because of these aspects, I think that I started noticing the beauty of abstract art.
Week 2: Reading Response
I have always thought of code as something that requires precision and organization, having structure and rules that require following. When I think about art, It’s quite the opposite. I see art as something that is unstructured and chaotic, messy.
At first thought, I associated digital art with coding. I started thinking of all these rules and constraints that I should follow, but after watching Casey Reas’s talk, I started questioning my assumptions. Can art be structured? Can coding be uncontrolled? Can the chaos of art and the structure of code be intertwined? Is it possible to let go of our control and embrace the outcome? Am I limiting my capabilities by creating imaginary categories to place different art forms in?
I was surprised to learn that sometimes the power of chaos can lead to better outcomes when it comes to digital art. I was surprised to know that there are people who are studying the art of creating generative art pieces using the simplest of codes and iterations to generate small randomized shapes that add up to build the whole picture. But most importantly, I learned the idea of embracing chaos and randomness through structure. By making a series of calculations, you can allow your program to generate a randomized artwork that you cannot control, but can build upon. I was extremely inspired by the “Fractal Invaders” piece, which plays on the fact that randomly placed squares of white and black that seem like nothing when duplicated using symmetry, can be interpreted by our minds as faces and symbols.
This talk certainly left me curious to explore the topic of creating art using the simplest ideas but adding on a layer of randomness, symmetry and letting go of the idea of order and precision. I am amazed by the idea of embracing the territory of controlled randomness/ chaos. The talk piqued my interest in exploring more examples similar to the ones shown in the video and get inspired from them to enhance my future work.
Reading Reflection- The art of interactive design
Crawford underscores that effective interactive design does not entail imposing the creator’s vision onto the user but, instead, involves crafting experiences that cater to the user’s unique needs, desires, and motivations. This shift prompts designers to step into the user’s shoes, to anticipate their actions and responses, and to create an experience that is not only engaging but also profoundly meaningful.
Crawford’s metaphor of interactivity as a conversation is profoundly illuminating. He likens interactive systems to an ongoing dialogue between the user and the system, where each action and response shapes the trajectory of this dialogue. This perspective reimagines interactivity as a dynamic exchange—a two-way thoroughfare in which the user’s input carries as much weight as the system’s output. Grasping this metaphor is fundamental to designing interactive experiences that are not only captivating but also highly responsive and adaptive.
Crawford introduces the concept of the “cybernetic loop,” a representation of the iterative nature of user interaction. The cybernetic loop encompasses the user’s action, the system’s response, the user’s perception of that response, and the subsequent action triggered by that perception. This construct underscores the ever-evolving, dynamic nature of interactive design, where each user interaction contributes to an ongoing and continually evolving discourse.
While this chapter highlights a significant shift in perspective, some phrases came across as more provocative than humorous, particularly concerning the subjectivity topic. Nevertheless, Chris Crawford’s fervor for the subject matter imbues his writing, inspiring readers to deeply reflect on their approach to interactive design.
Week 2: Exploding Colors
Concept:
This assignment was more exciting for me to create than the first one. At first, I couldn’t think of a specific idea I wanted to implement, so I just went in blindly. I started coding random stuff using for loops until it hit me what I actually wanted to do.
As I mentioned before in my previous blog post, I love colorful things, so I decided to create a color wheel that has some element of randomness in it. I wanted to make it messy, but also in a way organized. I designed it in a way that it changes size and arrangement according to where the mouse is. At first, it’s a rather small organized color wheel of lines centered in the canvas, but as you move the mouse to the right (along the x-axis), it increases in size, taking up the whole canvas but maintaining its organization, giving a visual of a train going through a tunnel at full speed, kind of. As you move the mouse downwards (along the y-axis), the lines become uncentered and spaced out giving a more chaotic visual.
I wanted to add a dynamic background to my canvas because it looked too dull in my opinion. A very random thought was to make it somewhat resembling a fingerprint, But the curves were too much with the color wheel, so I decided to make it more low-key by replacing the curves with lines. The following picture was in a way what I had imagined the background to look like in the beginning.
A highlight I’m proud of:
I am proud of the way I got the background to look. I did not have that much high expectations for it but it worked out perfectly. At first, I couldn’t figure out how to make parts of the diagonal lines change stroke weight without changing the whole line, but then I changed it to be various small lines instead of one long line.
for(let i = 1; i<width; i += 10){
for(let j = 1; j< height; j+= 10){
stroke(0);
frameRate(5);
strokeWeight(random(5));
line(i,j,i+10,j+10);
}
}
Reflection and ideas for future work or improvements:
For now, I am glad with the outcome, but I would like to practice creating more advanced sketches with more interactivity. Additionally, I would like to work on using other functions and techniques as well, because I tend to stick to the ones I already know.
On another note, for this assignment I tried my best to make my code as brief as possible while delivering a cool piece of artwork.
Reading Reflection – Week 2
In Casey Rea’s talk of chance operation in digital art, a central theme that stood out was the delicate balance between structure and randomness. What caught my attention was a specific example he shared. He took simple visualizations of hypothetical neuron vehicle movements within the animal kingdom and used them to create unique patterns in his artwork. This approach fascinated me because it transformed scientific data into art, making complex information visually appealing.
I also appreciated Rea’s insight that even in complete chaos, there’s an underlying structure and delicate geometry. This idea adds depth and intrigue to digital art.
Rea’s talk challenged traditional artistic norms and encouraged breaking free from conventional constraints. His emphasis on embracing randomness as a creative catalyst raised questions about finding the right balance between chaos and order in art. I found myself wondering if there are specific techniques or guidelines for achieving this balance in the creative process.
In conclusion, Casey Rea’s exploration of chance operation in digital art has inspired me to push my creative boundaries. I believe that incorporating elements of chance into my own art could lead to exciting breakthroughs and help me move beyond my artistic understanding.
Week 2- Generative Artwork- Visual Art themed
overview
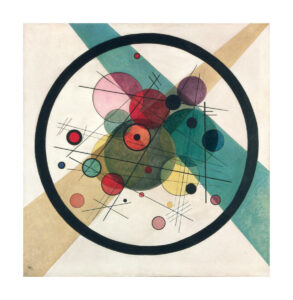
This generative artwork, inspired by Wassily Kandinsky’s “Circles in Circles,” showcases a vibrant and dynamic composition. The canvas size is set to 600×600 pixels with a beige background and a black-bordered transparent circle at the center. Colorful animated circles, each with random positions, sizes, colors, and movement patterns, create an ever-changing visual experience. Additionally, eight animated lines move horizontally, resetting when they go off-screen. The viewer can interact with the artwork by clicking on different areas, and changing the background color dynamically. This code combines randomness and structure to produce a captivating, abstract artwork reminiscent of Kandinsky’s geometric abstractions.
Who is Wassily Kandinsky?
Wassily Kandinsky (1866-1944) was a pioneering Russian painter and art theorist, often hailed as one of the founders of abstract art. He believed that art should evoke emotions and spiritual experiences through non-representational forms and colors. Kandinsky’s “Circles in Circles” is a seminal artwork created in 1923, during his Bauhaus period. It is a prime example of his abstract style, featuring geometric shapes and vibrant colors. In this work, a large red circle dominates the canvas, encompassing smaller circles in various hues, with each circle seemingly floating or orbiting within the composition. “Circles in Circles” embodies Kandinsky’s fascination with the spiritual and emotional power of abstract forms and color harmonies.

Code Details; Highlights of the code that I am particularly proud of
- To precisely replicate the colors found within the painting, I first extracted its color palette. Subsequently, I meticulously identified and stored the exact hexadecimal color codes in an array. These hex codes were then used to randomly assign colors to the circles in my artwork, ensuring an accurate representation of the original painting’s color scheme
-
// Array of hex colors for the circles let circleColors = ["#c7999b", "#b8bbaf", "#8e4040", "#82a596", "#e4c95b", "#585e3a", "#364664", "#694350", "#282927"];
- The original painting featured precisely 21 circles, and through the utilization of loops, I successfully replicated this exact count within my artwork. and just like the original painting the circles had random stroke weight and the circles have a certain sense of transperacy just as the original painting
-
for (let i = 0; i < 21; i++) { let x = random(width); // Random x-coordinate within canvas width let y = random(height); // Random y-coordinate within canvas height let radius = random(10, 80); // Random radius between 10 and 80 pixels // Randomly select a color from the circleColors array let fillColor = color(random(circleColors)); // Generate a random stroke weight for the circle (border thickness) let strokeWeightValue = random(1, 5); let xspeed = random(-2, 2); // Random horizontal speed let yspeed = random(-2, 2); // Random vertical speedembedded sketch
problems I ran into:
While the code initially employed a reversal of direction (multiplying by -1) when circles encountered the canvas edges, it became apparent that certain circles exhibited shaky behavior. To mitigate this issue, a damping effect was introduced. Initially, there were reservations about this approach, as it seemed to halt the circles’ motion. However, upon further consideration, it was realized that the damping effect, while tempering the motion, also contributed to a smoother and less overwhelming overall movement.
After applying the damping effect
code (commented with the use of loops and classes as requested) :
// Batool AL Tameemi, Intro to IM Week 3 homework
// Generative art work
let circles = [];
let backgroundColors = [];
let lines = [];
function setup() {
createCanvas(600, 600); // Create a canvas with a size of 600x600 pixels
noStroke(); // Disable stroke (borders) for shapes
frameRate(60); // Set the frame rate to 30 frames per second
// Add the RGB values of the colors from the painting to the backgroundColors array
backgroundColors.push(color(226, 216, 203)); // Light beige
backgroundColors.push(color(146, 125, 75)); // Dark beige
backgroundColors.push(color(130, 165, 150)); // Greenish gray
// Add more background colors as needed
// Array of hex colors for the circles
let circleColors = ["#c7999b", "#b8bbaf", "#8e4040", "#82a596", "#e4c95b", "#585e3a", "#364664", "#694350", "#282927"];
for (let i = 0; i < 21; i++) {
let x = random(width); // Random x-coordinate within canvas width
let y = random(height); // Random y-coordinate within canvas height
let radius = random(10, 80); // Random radius between 10 and 80 pixels
// Randomly select a color from the circleColors array
let fillColor = color(random(circleColors));
// Generate a random stroke weight for the circle (border thickness)
let strokeWeightValue = random(1, 5);
let xspeed = random(-2, 2); // Random horizontal speed
let yspeed = random(-2, 2); // Random vertical speed
// Create an instance of AnimatedCircle and add it to the circles array
circles.push(new AnimatedCircle(x, y, radius, fillColor, strokeWeightValue, xspeed, yspeed));
}
// Create animated lines
for (let i = 0; i < 8; i++) {
let x1 = random(width); // Random x-coordinate for the starting point of the line
let y1 = random(height); // Random y-coordinate for the starting point of the line
let x2 = random(width); // Random x-coordinate for the ending point of the line
let y2 = random(height); // Random y-coordinate for the ending point of the line
let lineColor = color(0, 0, 0); // Black color for lines
let lineWeight = random(1, 5); // Random stroke weight for lines
// Create an instance of AnimatedLine and add it to the lines array
lines.push(new AnimatedLine(x1, y1, x2, y2, lineColor, lineWeight));
}
}
function draw() {
for (let i = 0; i < backgroundColors.length; i++) {
fill(backgroundColors[i]); // Fill the background with one of the background colors
noStroke();
rect(0, i * (height / backgroundColors.length), width, height / backgroundColors.length);
// Draw a colored rectangle for each background color
}
for (let circle of circles) {
circle.move(); // Move each animated circle
circle.display(); // Display each animated circle
}
for (let line of lines) {
line.move(); // Move each animated line
line.display(); // Display each animated line
}
// Draw a single black-bordered transparent circle inside
strokeWeight(8); // Set the stroke weight (border thickness) for the ellipse
stroke(0); // Set the stroke color to black
noFill(); // Don't fill the ellipse with color
ellipse(width / 2, height / 2, 400, 400); // Draw the ellipse at the center of the canvas
}
function mousePressed() {
// Calculate the index of the background color based on the mouse click position
let index = int(mouseY / (height / backgroundColors.length));
fill(backgroundColors[index]); // Fill with the selected background color
rect(0, index * (height / backgroundColors.length), width, height / backgroundColors.length);
// Draw a colored rectangle based on the mouse click position
}
// AnimatedCircle class definition
class AnimatedCircle {
constructor(x, y, radius, fillColor, strokeWeightValue, xspeed, yspeed) {
this.x = x;
this.y = y;
this.radius = radius;
this.fillColor = fillColor;
this.strokeWeightValue = strokeWeightValue; // Store stroke weight
this.xspeed = xspeed;
this.yspeed = yspeed;
this.fillColor = color(red(fillColor), green(fillColor), blue(fillColor), 200); // Set the alpha value to 150 for transparency
}
move() {
// Define a damping factor (adjust as needed)
let damping = 0.95;
// Update the x-coordinate based on speed
this.x += this.xspeed;
// Apply damping to reduce shaking near the edges
this.xspeed *= damping;
// Update the y-coordinate based on speed
this.y += this.yspeed;
// Apply damping to reduce shaking near the edges
this.yspeed *= damping;
if (this.x > width - this.radius || this.x < this.radius) {
this.xspeed *= -1; // Reverse horizontal speed if the circle hits canvas edge
}
if (this.y > height - this.radius || this.y < this.radius) {
this.yspeed *= -1; // Reverse vertical speed if the circle hits canvas edge
}
}
display() {
strokeWeight(this.strokeWeightValue); // Set the stroke weight
stroke(0); // Set the stroke color to black
fill(this.fillColor); // Fill with the specified color
ellipse(this.x, this.y, this.radius * 2, this.radius * 2); // Draw the circle
}
}
// AnimatedLine class definition
class AnimatedLine {
constructor(x1, y1, x2, y2, lineColor, lineWeight) {
this.x1 = x1;
this.y1 = y1;
this.x2 = x2;
this.y2 = y2;
this.lineColor = lineColor;
this.lineWeight = lineWeight;
this.speed = random(0.5, 2); // Random line animation speed
}
move() {
// Move the lines horizontally
this.x1 += this.speed;
this.x2 += this.speed;
// Reset lines when they go off-screen
if (this.x1 > width) {
this.x1 = 0;
this.x2 = random(width);
this.y1 = random(height);
this.y2 = random(height);
}
}
display() {
strokeWeight(this.lineWeight); // Set the stroke weight
stroke(this.lineColor); // Set the stroke color
line(this.x1, this.y1, this.x2, this.y2); // Draw the line
}
}
Reading Reflection: Week 2
As a Computer Science major, watching Casey Reas’s presentation on “Chance Operations” was truly enlightening. I had always perceived code as a rigid and entirely controllable entity, firmly rooted in rational decisions and binary logic. However, Reas’s perspective on blending randomness and algorithmic control to yield surprising results challenged this notion.
A particularly captivating idea he presented was “Fractal Invaders,” where artist intentionally incorporate controlled randomness into their work, much like the unpredictable outcomes of a coin toss or a roll of the dice. This controlled randomness made each version of the artwork unique and unpredictable.
Moreover, he emphasized upon the power of symmetry in his creative process. He highlighted that even in compositions that initially arose from randomness, the introduction of symmetry could instill a sense of order and familiarity. It struck me that as humans, we possess an inherent tendency to seek patterns and meaning within chaos. Our brains are wired to identify recognizable shapes and forms, and this inclination even extends to our perception of generative art.
All in all, the process of merging randomness with symmetry in generative art is fascinating because it explores how our minds work creatively. It shows that complexity can come from simplicity and that order and chaos can coexist. This artistic process invites us to contemplate the human mind’s innate desire to discover patterns and meaning in the world, ultimately pushing the boundaries of creative expression.
Assignment 2 – Generative Art
Concept:
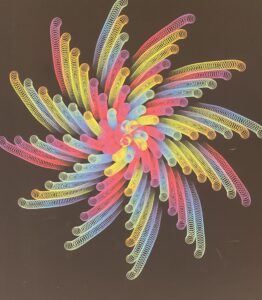
For this assignment I looked for many works of computational repetitive art and found really interesting works. However, the one I liked the most is this one I saw in the art center (shown in the figure below). I don’t know why I liked this one so much but maybe because I saw it in real life. I decided to work on a similar idea but with introducing more colors and different pattern. While working some things didn’t go the way I wanted but it resulted in some really cool stuff.

Code Highlights:
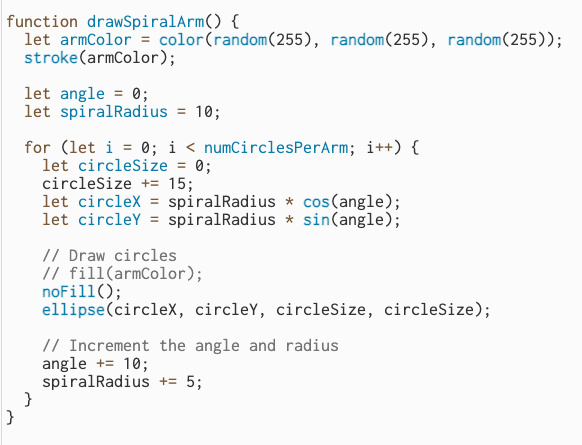
The part of code I am proud of is drawing the spiral arm and especially figuring out how to utilize sin and cos functions for my work.
 Sketch:
Sketch:
Reflection and ideas for future work or improvements:
I am proud of the final output of my sketch. However, I think of implementing different modes where every mode would have a bit similar color combinations to make it more visually coherent. For example, one mode can contain the shades of blue.

