Concept
Reaction Game Based, or RGB, is a rhythm tool/game used to test your reaction time. Three randomized dots appear on the screen with two characteristics: number (1, 2, 3) and color (red, green, blue). Your objective is to hit each dot according to its assigned resistor, clearing the screen of all dots and obtaining the biggest score possible under the time limit of 40 seconds. After that, the user is presented with their score and their estimated age according to their reaction time.
Implementation
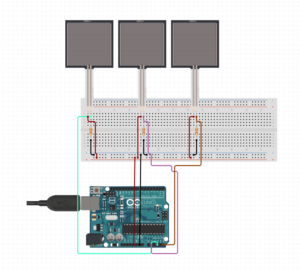
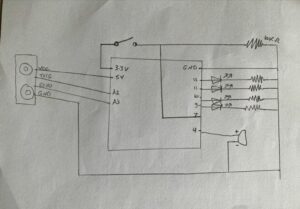
For the interaction, three force-sensitive resistors were used in order to hit the dots, along with a buzzer, which is responsible for playing a sound every time the user hits a resistor. As for the Arduino code, each input was declared, and the basic serial communication was established with P5.js, sending the data from each resistor. With each tap on the resistor, a sound is also played by the buzzer.
int fsrPin1 = A0;
int fsrPin2 = A1;
int fsrPin3 = A2;
int buzzerPin = 2;
void setup() {
Serial.begin(9600);
}
void loop() {
int fsrValue1 = analogRead(fsrPin1);
int fsrValue2 = analogRead(fsrPin2);
int fsrValue3 = analogRead(fsrPin3);
// send FSR values to p5.js
Serial.print(fsrValue1);
Serial.print(",");
Serial.print(fsrValue2);
Serial.print(",");
Serial.println(fsrValue3);
// force sensitive resistor hits
checkHit(fsrValue1, 1);
checkHit(fsrValue2, 2);
checkHit(fsrValue3, 3);
}
void checkHit(int fsrValue, int noteNumber) {
if (fsrValue > 130) { // FSR threshold to activate sound
Serial.println("Hit detected!");
Serial.print("Note,");
Serial.println(noteNumber);
// buzzer sound on tap
tone(buzzerPin, 1000, 100); // frequency and duration
}
}
As for P5.js, the most important variables are the ones that keep track of the player’s score and the notes. The function “checkHit” is also important to determine whether a note has been successfully hit based on the input from force-sensitive resistors (FSRs). It iterates through the FSR values and compares them to predefined thresholds. If the FSR value exceeds its threshold and the associated note is not marked as already hit, it signifies a successful hit. The function then updates the score, initiates visual effects on the ellipses like glowing, sets a cooldown for the corresponding FSR, and checks if all notes are hit. If all notes are hit, it triggers the generation of new notes. Regarding serial communication, a p5.web-serial.js file provided in class by Michael Ang and Aaron Sherwood is responsible for the communication between Arduino and p5.js.
function checkHit() {
for (let i = 0; i < fsrValues.length; i++) {
if (resistorCooldowns[i] <= 0) {
for (let j = notes.length - 1; j >= 0; j--) {
let note = notes[j];
if (fsrValues[i] > fsrThresholds[i] && !note.hit) {
let expectedNote = i + 1; // expected note based on resistor index
if (note.number === expectedNote) {
console.log("Hit detected for note " + expectedNote + "!");
score += 10;
glowingFrames = glowingDuration;
note.hit = true;
resistorCooldowns[i] = cooldownDuration; // set cooldown for the resistor
if (allNotesHit()) {
setTimeout(generateNotes, 1000); // wait for 1 second before generating new notes
}
break; // exit the loop once a hit is detected
}
}
}
}
}
Future improvements
Future changes to the project would depend on different purposes that it could offer, be it simply a reaction time test, a game focused on fun, or maybe a combination of both. Nonetheless, I believe that more colors could be added, and possibly music. Also, I would have liked to see different modes and dynamics for the notes, testing the user in different ways. Other than that, I am proud of offering a fun yet quite useful experience for the user.
User testing
User testing was conducted with three different people, and it went generally well. Most of them managed to figure out the controls and objectives of the game pretty much instantly, and they had no difficulty in obtaining quite high scores despite no prior knowledge of the game.
However, in one instance the controls did not seem as obvious, and the participant struggled a little bit to figure out the resistor and the timer.
Overall, the experience is working well, and not a lot of explanation is needed. Something that could be improved would be maybe utilizing different buttons other than the force-sensitive resistors. The reason is that the force-sensitive resistors do not work perfectly. Maybe they look less obvious than three huge buttons would, and it is a bit difficult to work with the force thresholds. Have too much necessary force for them, and you have to smash the table in order to register a hit, but if you have too little, they will register even if you barely touch them. Making it more obvious that each resistor is assigned to a number would also help.