For this week’s assignment, I created data visualization as well as a generative text output. Though I primarily focused on creating the data visualization, I also wanted to practice with OOP and decided to play with text.
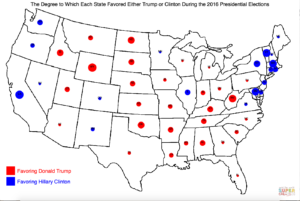
For the data visualization, I found a CSV file with the number of votes received by vote Trump and Clinton by each state during the 2016 presidential election in the United States. My goal was to find an image of the map of America online and create circles on each of the states, with the size of the circle being determined by how many more people, as a percentage of the total voters, voted for Trump or Clinton.
Accomplishing this was not as difficult as I thought since Processing has a built in for loop that is able to loop through different columns of the CSV data based on the header of each column. I then took this data and calculated the percentage of people in each state that voted for each candidate and compared it to how many votes the other candidate received as a percentage. If, for example, Clinton received more votes in a state, the size of the circle was determined by how large the difference was between her votes and Trump’s votes.
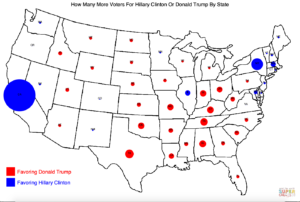
I also included a different map that appears on a keyPress, with the second map modeling the number of votes that one candidate received over the other. This resulted in an amplification of many of the states’ blue dots, although a lot of this may have been skewed by using the map() function.
Below is the code:
PImage unitedStates;
Table presidentData;
PFont font;
int mapState = 0;
void setup() {
size(1400, 940);
unitedStates = loadImage("usamap.jpg");
presidentData = loadTable("election3.csv", "header");
font = createFont("Helvetica", 25);
}
void draw() {
background(unitedStates);
textFont(font, 12);
if (mapState == 0) {
for (TableRow row : presidentData.rows()) {
String state = row.getString("State");
float dem = row.getFloat("1");
float rep = row.getFloat("2");
float xPos = row.getFloat("4");
float yPos = row.getFloat("5");
float total = dem + rep;
float demPercent = (dem / total) * 100;
float repPercent = (rep / total) * 100;
float difference = demPercent - repPercent;
float mappedDem;
println(difference);
if (difference >= 0) {
noStroke();
fill(255, 0, 0);
float mappedRep = map(difference, 0, 53, 10, 40);
ellipse(xPos, yPos, mappedRep, mappedRep);
fill(0, 0, 0);
textAlign(CENTER);
text(state, xPos, yPos);
}
if (difference < 0) {
noStroke();
fill(0, 0, 255);
mappedDem = difference * -1;
float newDem = map(mappedDem, 0, 34, 10, 40);
ellipse(xPos, yPos, newDem, newDem);
fill(0, 0, 0);
textAlign(CENTER);
text(state, xPos, yPos);
}
//fill(255, 0, 0);
//ellipse(xPos, yPos, mappedDem, mappedDem);
//fill(0, 0, 255);
//tint(255, 127); // Display at half opacity
//ellipse(xPos, yPos, mappedRep, mappedRep);
}
fill(255, 255, 255);
rect(0, 0, 40, 40);
fill(0);
textAlign(CENTER);
textSize(24);
text("The Degree to Which Each State Favored Either Trump or Clinton During the 2016 Presidential Elections", width / 2, 30 );
fill(255, 0, 0);
rect(30, height - 160, 40, 40);
textAlign(LEFT);
text("Favoring Donald Trump", 80, height - 130);
fill(0, 0, 255);
rect(30, height - 110, 40, 40);
text("Favoring Hillary Clinton", 80, height - 80);
} else if (mapState == 1) {
for (TableRow row : presidentData.rows()) {
String state = row.getString("State");
float dem = row.getFloat("1");
float rep = row.getFloat("2");
float xPos = row.getFloat("4");
float yPos = row.getFloat("5");
float difference = dem - rep;
float mappedRep = map(difference, 0, 807180, 10, 40);
float mappedDem;
//float mappedDifference = map(difference, 0, 4685047, 20, 70);
println(difference);
if (difference >= 0) {
noStroke();
fill(255, 0, 0);
ellipse(xPos, yPos, mappedRep, mappedRep);
fill(0, 0, 0);
textAlign(CENTER);
text(state, xPos, yPos);
}
if (difference < 0) {
noStroke();
//smooth(4);
fill(0, 0, 255);
mappedDem = mappedRep * -1;
ellipse(xPos, yPos, mappedDem, mappedDem);
fill(0, 0, 0);
textAlign(CENTER);
text(state, xPos, yPos);
}
fill(255, 255, 255);
rect(0, 0, 40, 40);
}
fill(0);
textAlign(CENTER);
textSize(24);
text("How Many More Voters For Hillary Clinton Or Donald Trump By State", width / 2, 30 );
fill(255, 0, 0);
rect(30, height - 160, 40, 40);
textAlign(LEFT);
text("Favoring Donald Trump", 80, height - 130);
fill(0, 0, 255);
rect(30, height - 110, 40, 40);
text("Favoring Hillary Clinton", 80, height - 80);
}
}
void keyPressed() {
mapState++;
if (mapState == 2) {
mapState = 0;
}
}
Secondly, I created a text output programming using OOP. The letters spell “Tyranny!” and separate at the start of the program. When I click anywhere on the screen, the letters flock to that location and once the mouse is released the letters scatter in different directions. When any key is pressed, the letters go to the middle to spell “Tyranny!”
Below is the code:
String word = "Tyranny!";
float xDisplace = -110;
Letter[] letters;
void setup() {
size(600, 600);
letters = new Letter[word.length()];
for (int i = 0; i < word.length(); i++) {
letters[i] = new Letter(width / 2 + xDisplace, height / 2, word.charAt(i));
xDisplace += 40;
}
}
void draw() {
background(255);
for (int i = 0; i < word.length(); i++) {
letters[i].run();
if (mousePressed) {
letters[i].zoom();
}
if (keyPressed) {
letters[i].returnOrigin();
}
}
}
class Letter {
char letter;
float x, y;
float originX, originY;
float xMove, yMove;
float mouseXPos, mouseYPos;
Letter (float _x, float _y, char _letter) {
x = _x;
y = _y;
originX = x;
originY = y;
letter = _letter;
xMove = random(-3, 3);
yMove = random(-3, 3);
}
void show() {
fill(0);
textSize(43);
textAlign(CENTER);
text(letter, x, y);
if (x >= width) {
x = 0;
} else if (x <= 0) {
x = width;
} else if (y <= 0) {
y = height;
} else if (y >= height) {
x = 0;
}
println(originX);
}
void goNuts() {
x += xMove;
y += yMove;
x += random(-1, 2);
y += random(-1, 2);
}
//move letters to mouse position and randomize movement
void zoom() {
if (mouseX == 0 || mouseY == 0) {
} else {
mouseXPos = (mouseX - x) / 10;
mouseYPos = (mouseY - y) / 10;
x += mouseXPos;
y += mouseYPos;
xMove = random(-5, 5);
yMove = random(-5, 5);
}
}
void returnOrigin() {
mouseXPos = (originX - x) / 2;
mouseYPos = (originY - y) / 2;
x += mouseXPos;
y += mouseYPos;
}
void run() {
this.show();
this.goNuts();
}
}