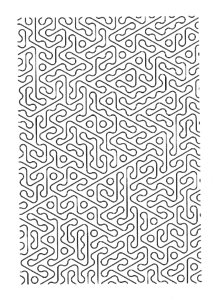
At first I wanted to go with the option of creating an artwork but I didn’t know what would count as an artwork, and satisfy the assignment requirements since a blank canvas could constitute as art. This project took me two whole days to figure out. I did a lot of research to figure out different parts of it, and I watched and followed several tutorials. I sort of created the art aspect of the project while focusing on creating a game. The purple photo is an ‘artwork’ I created while playing with placing random background color in different classes, in this case it cause what ever place that the snake passed through to remain the color of the snake (black). I wanted to do something more than the normal snake game so I experimented with colors and then decided that to make it more interesting I want to use a randomizer. I tried it with the background, which turned out horribly, then I tried it with the Snake and I really liked how it turned out. It gave me alien vibes so I named my game after it. I liked how at first because the snake is so small it just looks likes flashes but as the snake grows you can see all the colors. I really wanted the food to also be a different color each time so that it would be like the different color food is what is causing the shifting colors of the snake, but despite trying out different things, I couldn’t figure it out…
As for the code, I spent a while trying to figure out PVector and ArrayList. I also used Boolean and
int grid = 20;
int speed = 10;
boolean dead = true;
int highscore = 0;
Snake snake;
void setup() {
size(500, 500);
snake = new Snake();
food = new PVector();
newFood();
}
void draw() {
background(0,0,50);
fill(200,200,200);
if (!dead) {
if (frameCount % speed == 0) {
snake.update();
}
snake.show();
snake.eat();
fill(200,50,100);
rect(food.x, food.y, grid, grid);
textAlign(LEFT);
textSize(15);
fill(255);
text("Score: " + snake.len, 10, 20);
} else {
textSize(25);
textAlign(CENTER, CENTER);
text("Alien snake Game\nAre you up for the challenge?\nClick to start" + "\nHighscore: " + highscore, width/2, height/2);
}
}
void newFood() {
food.x = floor(random(width));
food.y = floor(random(height));
fill( random(255), random(255), random(255), random(255));
food.x = floor(food.x/grid) * grid;
food.y = floor(food.y/grid) * grid;
}
void mousePressed() {
if (dead) {
snake = new Snake();
newFood();
speed = 10;
dead = false;
}
}
//new class tab
class Snake {
PVector pos;
PVector vel;
ArrayList<PVector> hist;
int len;
int moveX = 0;
int moveY = 0;
Snake() {
pos = new PVector(0, 0);
vel = new PVector();
hist = new ArrayList<PVector>();
len = 0;
}
void update() {
hist.add(pos.copy());
pos.x += vel.x*grid;
pos.y += vel.y*grid;
moveX = int(vel.x);
moveY = int(vel.y);
pos.x = (pos.x + width) % width;
pos.y = (pos.y + height) % height;
if (hist.size() > len) {
hist.remove(0);
}
for (PVector p : hist) {
if (p.x == pos.x && p.y == pos.y) {
dead = true;
if (len > highscore) highscore = len;
}
}
}
void eat() {
if (pos.x == food.x && pos.y == food.y) {
len++;
if (speed > 5) speed--;
newFood();
}
}
void show() {
noStroke();
fill( random(255), random(255), random(255), random(255));
;
rect(pos.x, pos.y, grid, grid);
for (PVector p : hist) {
rect(p.x, p.y, grid, grid);
}
}
}
void keyPressed() {
if (keyCode == LEFT && snake.moveX != 1) {
snake.vel.x = -1;
snake.vel.y = 0;
} else if (keyCode == RIGHT && snake.moveX != -1) {
snake.vel.x = 1;
snake.vel.y = 0;
} else if (keyCode == UP && snake.moveY != 1) {
snake.vel.y = -1;
snake.vel.x = 0;
} else if (keyCode == DOWN && snake.moveY != -1) {
snake.vel.y = 1;
snake.vel.x = 0;
}
}
Sources:
file:///Users/Downloads/Processing.app/Contents/Java/modes/java/reference/PVector.html
file:///Users/Downloads/Processing.app/Contents/Java/modes/java/reference/ArrayList.html
https://forum.processing.org/topic/random-color-multiple-times