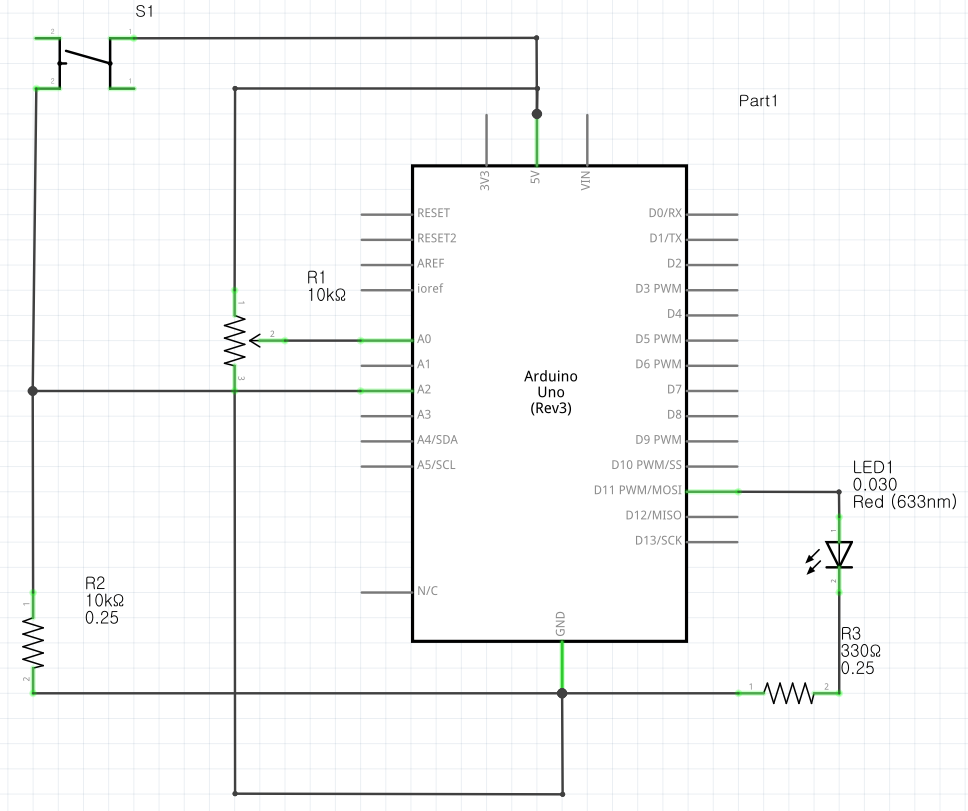
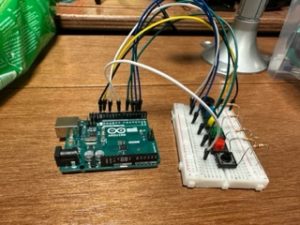
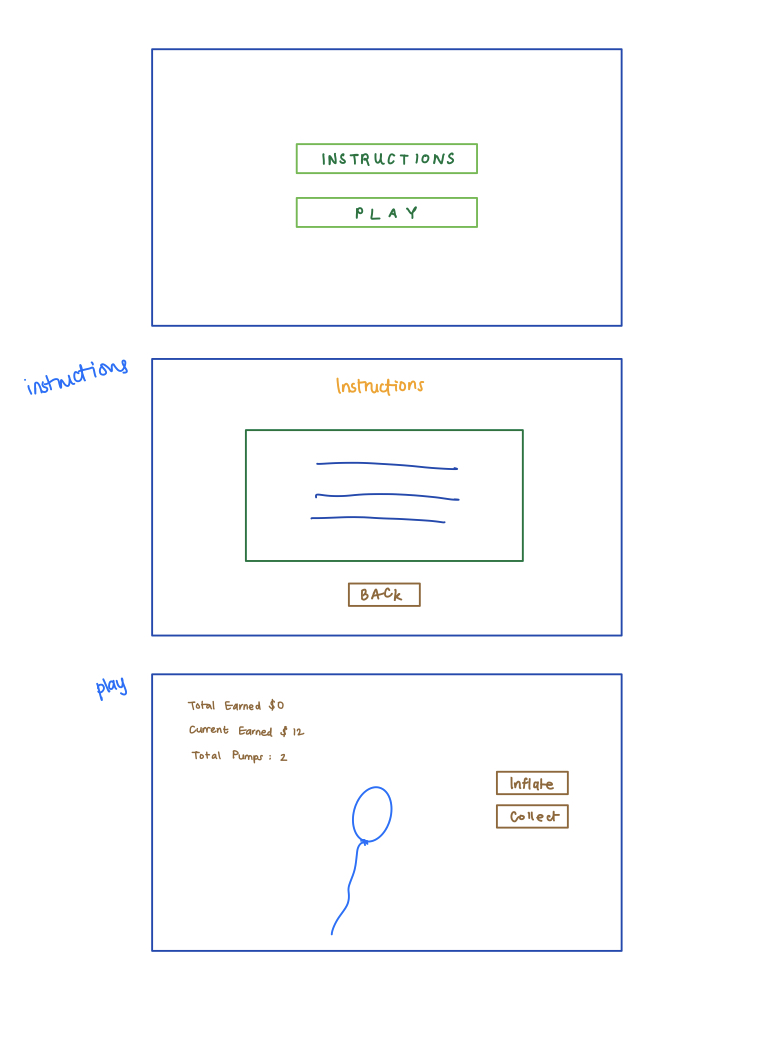
Concept: A physically interactive balloon inflation game. On the screen (p5.js), the user is first presented with an instructions page that guides them through the game. The first step is to select a port to make a serial connection. Then the user could use a knob (potentiometer) to inflate the balloon and collect money using a button.
if (alpha == 1) {
collectSound.play();
totalDollars = rVal/100 + totalDollars;
currentDollars = 0;
countButtonClicks++;
}
The bigger the balloon, the more money collected. However, every balloon has a random chance of bursting at any stage.
if (currentDollars > random(4, 9)) {
popSound.play();
circleWidth = 0;
circleHeight = 0;
currentDollars = 0;
totalDollars=0;
clicks = 0;
rVal=0;
}
Arduino Code is commented below.
Future Improvements: I would have loved to build a pretty platform where only the interactive elements show (potentiometer and button with labels, no wires). I would print out the instructions page and have it displayed on the platform for the user. If I had more time, I would also make the game more challenging by displaying different balloon colors that burst at different rates.