I knew that I can never write a code from a scratch with my pathetic skills, so the first thing I did is search for anything related to using an analog sensor to trigger an audio file from processing. I found one very useful link:
Link to a useful project <– press
However, an analog sensor used there was quite different from ultrasonic thing that we used, so I ended up just looking over the project and trying to figure out how to do that with our type of sensor. Because there was a lot, I broke down all the steps into several categories.
- Make distance sensor measure distance and show it on the screen;
I succeeded in this part, here is the video:
And of course, it was done using this: press me
Confusion
So, here you can see my confusion with how the values were transferred to processing, and it was a success, however, I was not so sure about this so there are lots of awkward hand movements. Yeah…
Also, did you know that the suggestions you get for videos are actually the suggestion of the uploader? You now are seeing stuff I watch, lol
Anger
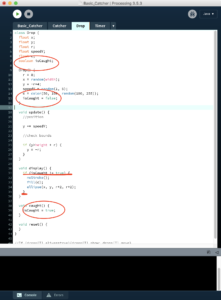
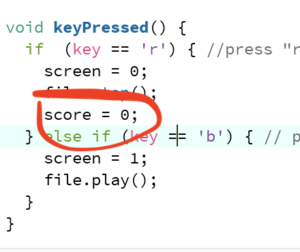
Here, you can see a mistake that repeated itself from the project about the wind and ball and stuff. First, the sound is not playing. In the first “confusion” part I did only background part whereas here I added the sound file to my code, so I was very angry at “outofbound” error I saw, but I later fixed it with a correct number for my port [0]. After that though, there was an error of null number and exception which was very confusing, as it did not highlight any line with a mistake in it inside the processing code. So, I sat there and questioned my entire existence for a couple of hours. Then, I remembered famous quote of Aaron Sherwood:
break down your code and test if every part is working Aaron Sherwood, 2021
NB! – words might not be very accurate
In any case, I decided to test whether the sound is even working in processing. So, I inserted this code with changing audio file name to mine.
import ddf.minim.*;
Minim minim;
AudioPlayer song;
void setup()
{
size(100, 100);
minim = new Minim(this);
// this loads mysong.wav from the data folder
song = minim.loadFile("you_suffer.mp3");
song.play();
}
void draw()
{
background(0);
}
It worked, so I again looked at my code. Then, I realized, HAH, turns out I forgot to put “.mp3” part in the audio name… After doing that it worked and I kind of laughed till I cried for a little while. This was my mood for a while.
 Arduino code:
Arduino code:
int trigPin = 11; // Trigger
int echoPin = 12; // Echo
long duration, cm, inches;
void setup() {
//Serial Port begin
Serial.begin (9600);
//Define inputs and outputs
pinMode(trigPin, OUTPUT);
pinMode(echoPin, INPUT);
}
void loop() {
// The sensor is triggered by a HIGH pulse of 10 or more microseconds.
// Give a short LOW pulse beforehand to ensure a clean HIGH pulse:
digitalWrite(trigPin, LOW);
delayMicroseconds(5);
digitalWrite(trigPin, HIGH);
delayMicroseconds(10);
digitalWrite(trigPin, LOW);
// Read the signal from the sensor: a HIGH pulse whose
// duration is the time (in microseconds) from the sending
// of the ping to the reception of its echo off of an object.
pinMode(echoPin, INPUT);
duration = pulseIn(echoPin, HIGH);
// Convert the time into a distance
cm = (duration/2) / 29.1; // Divide by 29.1 or multiply by 0.0343
// inches = (duration/2) / 74; // Divide by 74 or multiply by 0.0135
// Serial.print(inches);
// Serial.print("in, ");
Serial.print(cm);
//Serial.print("cm");
Serial.println();
if(duration < 500) {
Serial.println("T"); // send the letter T (for Trigger) once the sensor value is less than 500
}
delay(250);
}
Processing code:
import processing.serial.*;
import ddf.minim.*;
Minim minim;
AudioPlayer player;
int lf = 10;
String myString = null;
Serial myPort;
int duration = 0;
void setup() {
printArray(Serial.list());
myPort = new Serial(this, Serial.list()[0], 9600);
myPort.clear();
myString = myPort.readStringUntil(lf);
myString = null;
minim = new Minim(this);
player = minim.loadFile("audio_for_final.mp3");
}
void draw() {
// check if there is something new on the serial port
while (myPort.available() > 0) {
// store the data in myString
myString = myPort.readStringUntil(lf);
// check if we really have something
if (myString != null) {
myString = myString.trim(); // let's remove whitespace characters
// if we have at least one character...
if(myString.length() > 0) {
println(myString); // print out the data we just received
// if number (e.g. 123) received, it will store it in duration, then use this to change the background color.
try {
duration = Integer.parseInt(myString);
// As the range of an analog sensor is between 0 and 1023, we need to
// convert it in order to use it for the background color brightness
int brightness = (int)map(duration, 0, 1023, 0, 255);
background(brightness);
} catch(Exception e){}
if(myString.equals("T")){
if(player.isPlaying() == false){
player.play();
}
}
}
}
}
}
Btw, the whole idea is that as Distance is small, there is a letter T printed and when processing receives that, it turns on the audio. Yep.
Plans further:
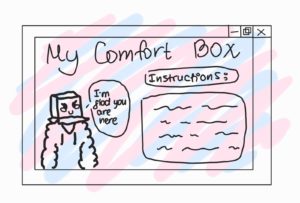
- create a sketch I did below, so instructions are more clear;
- find a box and somehow make Arduino board fit in it;
- decorate the box;
- If I manage, I would like to figure out how to stop the sound once box is removed.
Links:
- https://www.hackerscapes.com/playing-an-audio-file-with-processing/
- https://gist.github.com/timpulver/5ba4a29cddd543b4a900
- https://randomnerdtutorials.com/complete-guide-for-ultrasonic-sensor-hc-sr04/