Projecting Kandinsky’s (1866-1944) idea of “Everything starts from a dot,” based on his famous Several Circles (1926) abstract painting, was my main inspiration behind this assignment.

I started with the while loop to create an arrangement of pixels array but the system refused to run smoothly and kept on crashing and deleting my program. This pushed me into another direction wherein I restarted with the most basic designation of variables. The code that I ran drew circles on the screen, placed them randomly, and filled them with random colours.

While the code ran smoothly, it kept on filling the screen with random circles till it became nothing but a resemblance of a big patchy ink blot. A certain level of symmetry became crucial at this point to prevent multiple circles from just randomly overlapping each-other to fill the screen.
At this point I introduced the For loop in my code. The pre-assigned variables started creating a grid- like structure. Since the random overlapping sequence kept on running within the code while the grid was running through the program, a very confused composition of circles developed on the canvas.

In the code, I adjusted the x and y variables within the for loops so that the grid like structure could become uniform. It was a prolonged trial and error method but lastly the circles got adjusted within the height and the width of the canvas accurately.

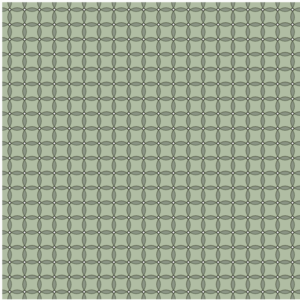
Later, I also added another loop to introduce rectangles and overlapped them over the circles to make the grid a bit more interactive and playful in terms of shapes and colours. The stroke as well as the random colours of the rectangles had to be adjusted so that the rectangles did not completely overshadow the circles. The final pattern came out as a surprise.
I also found the customisation of our own functions quite interesting. Not only did they allow me to organise my code into smaller chunks but also acted as uniform steps of a complicated task.
Here is the final playful product of the program,
In the future assignments I hope to include more interactivity with the usage of mouse, such as the movement of shapes across the screen. I also hope that I can include i.e place the graphic design within a certain boundary of a bigger shape or image that is on the screen. I also saw certain theorems that were projected through circles drawn on the screen in The Coding Train videos (9.8) and hope to initiate them through loops and functions as well. And last but not the least, I want to practice the functioning of loops more to create and manage designs that do not crash upon running.