Following codes are built upon the bidi serial example
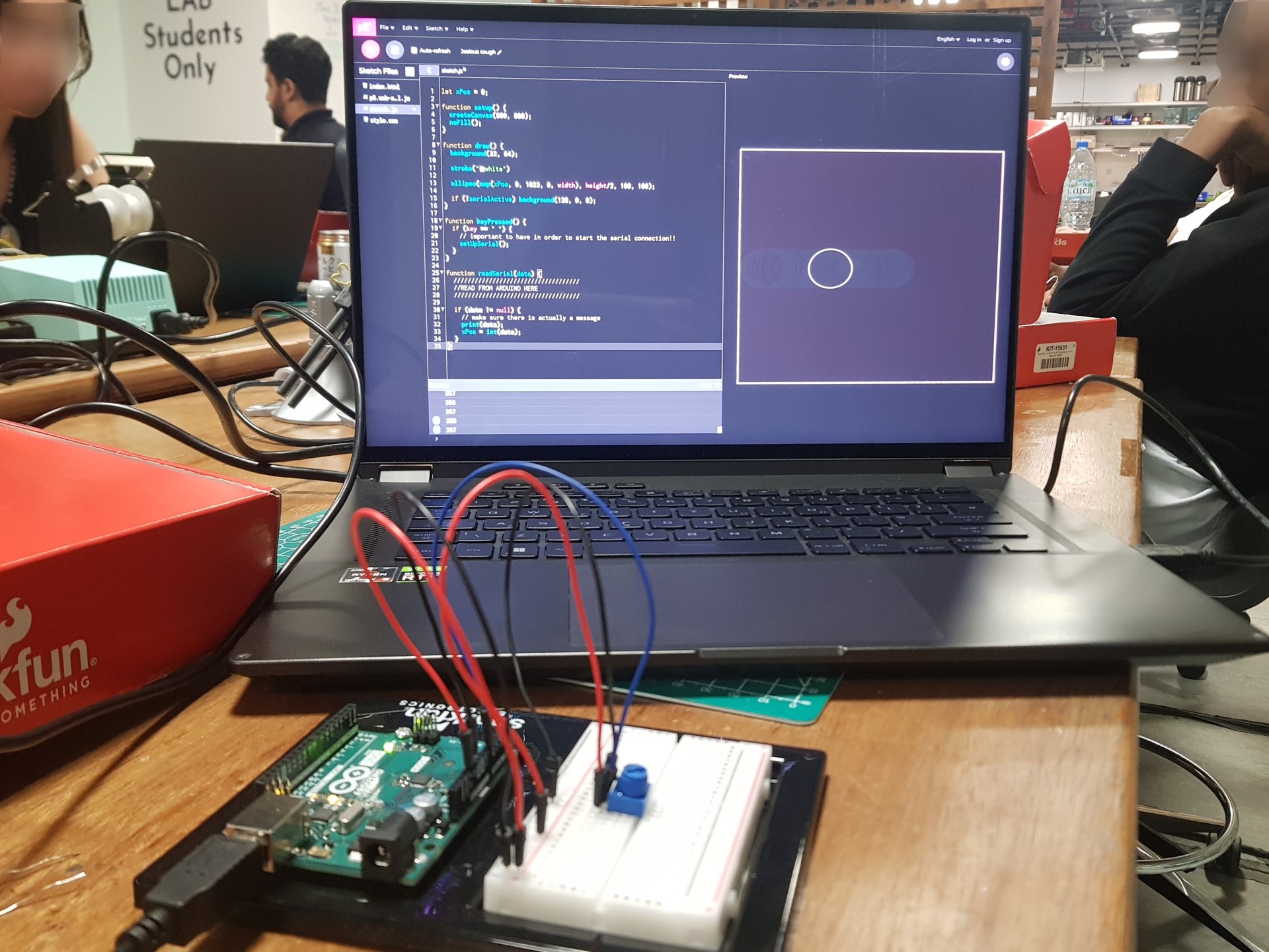
Practice 1: Shifting Ellipse
let rVal = 0;
function setup() {
createCanvas(640, 480);
textSize(18);
}
function draw() {
background(10);
fill(map(rVal, 0, 1023, 100, 255));
if (!serialActive) {
text("Press Space Bar to select Serial Port", 20, 30);
} else {
text("Connected", 20, 30);
// Print the current values
text('rVal = ' + str(rVal), 20, 50);
ellipse(map(rVal, 150, 600, 0, width), height /2, map(rVal, 150, 600, 50, 200));
}
}
function keyPressed() {
if (key == " ") {
// important to have in order to start the serial connection!!
setUpSerial();
}
}
// This function will be called by the web-serial library
// with each new *line* of data. The serial library reads
// the data until the newline and then gives it to us through
// this callback function
function readSerial(data) {
////////////////////////////////////
//READ FROM ARDUINO HERE
////////////////////////////////////
if (data != null) {
// make sure there is actually a message
// split the message
let fromArduino = split(trim(data), ",");
// if the right length, then proceed
if (fromArduino.length == 1) {
// only store values here
// do everything with those values in the main draw loop
// We take the string we get from Arduino and explicitly
// convert it to a number by using int()
// e.g. "103" becomes 103
rVal = int(fromArduino[0]);
}
//////////////////////////////////
//SEND TO ARDUINO HERE (handshake)
//////////////////////////////////
let sendToArduino = 0 + '\n';
writeSerial(sendToArduino);
}
}
/* Arduino Code
void setup() {
// Start serial communication so we can send data
// over the USB connection to our p5js sketch
Serial.begin(9600);
// We'll use the builtin LED as a status output.
// We can't use the serial monitor since the serial connection is
// used to communicate to p5js and only one application on the computer
// can use a serial port at once.
pinMode(LED_BUILTIN, OUTPUT);
// start the handshake
while (Serial.available() <= 0) {
digitalWrite(LED_BUILTIN, HIGH); // on/blink while waiting for serial data
Serial.println("0,0"); // send a starting message
delay(300); // wait 1/3 second
digitalWrite(LED_BUILTIN, LOW);
delay(50);
}
}
void loop() {
// wait for data from p5 before doing something
while (Serial.available()) {
digitalWrite(LED_BUILTIN, HIGH); // led on while receiving data
if (Serial.read() == '\n') {
int sensor = analogRead(A0);
delay(5);
Serial.println(sensor);
}
}
digitalWrite(LED_BUILTIN, LOW);
}
*/
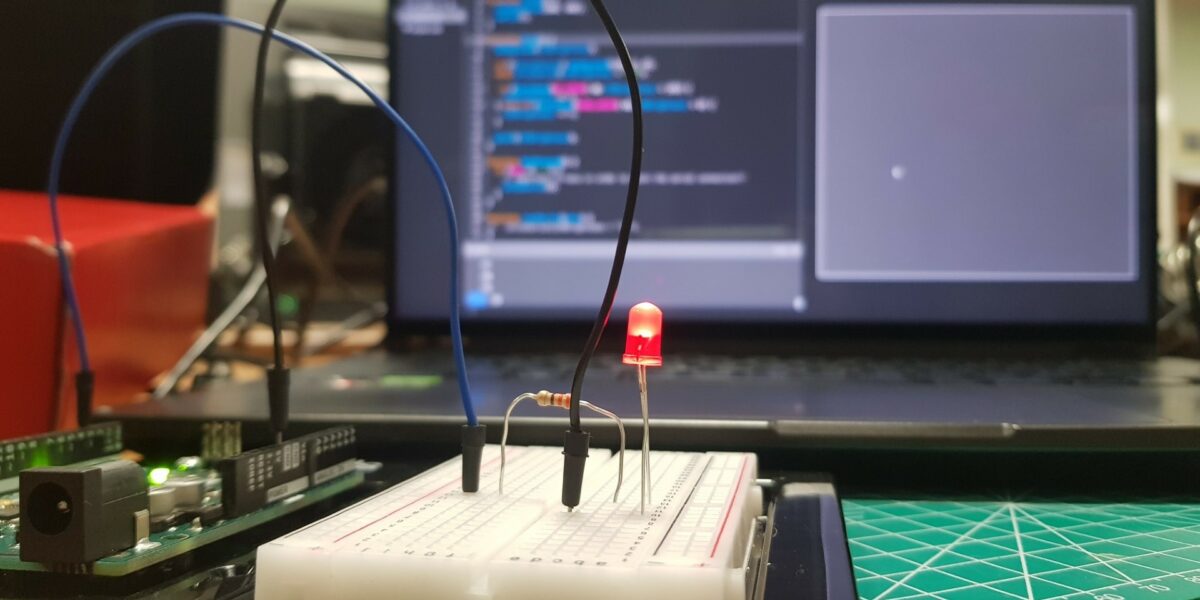
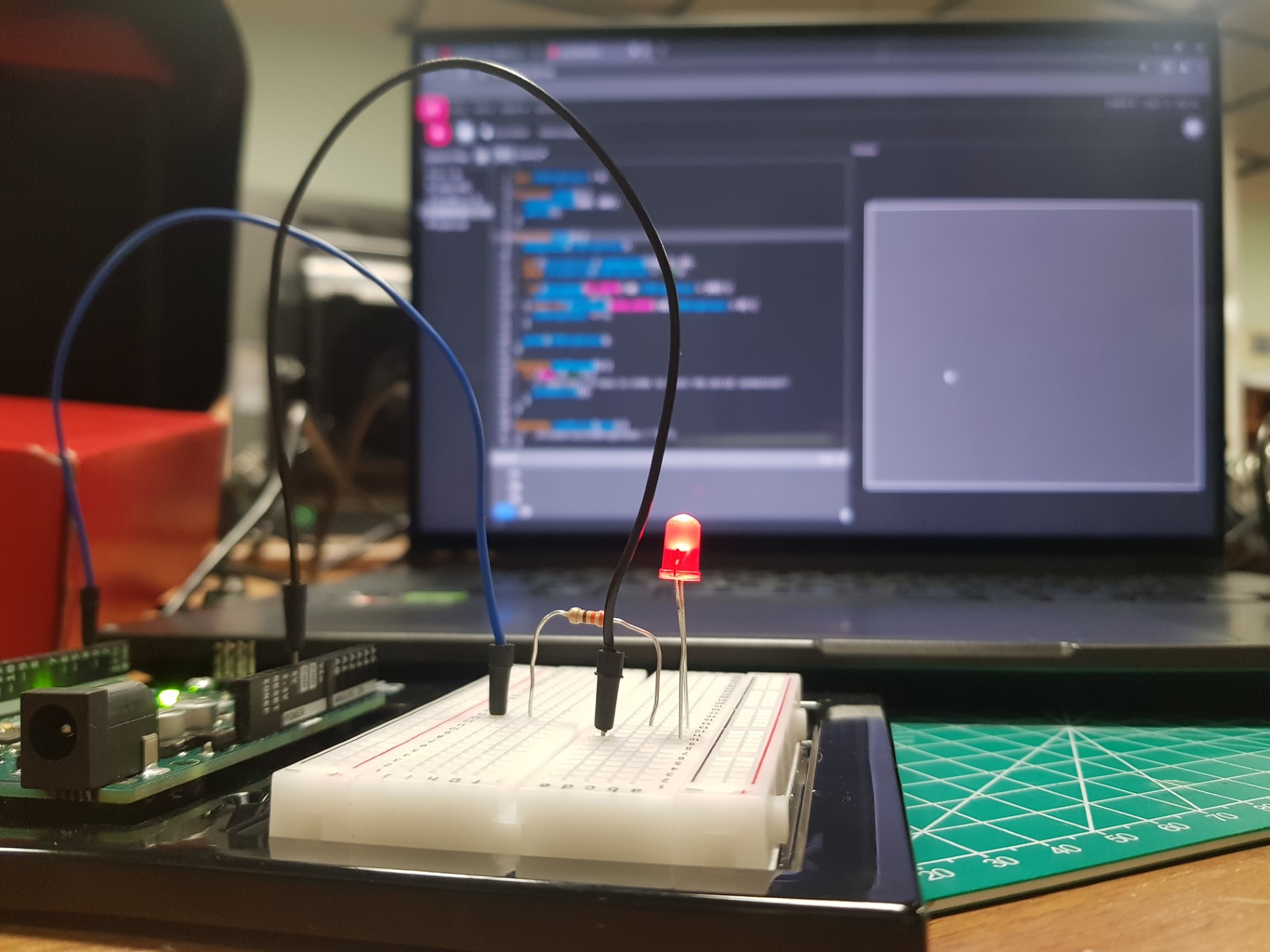
Practice 2: Brightness Control
let brightness = 0;
let rVal = 0;
function setup() {
createCanvas(640, 480);
textSize(18);
background(0);
}
function draw() {
background(map(brightness, 0, 255, 0, 255), 0, 0);
fill(255);
if (!serialActive) {
text("Press 'Space' to connect to Serial Port", 20, 30);
} else {
text("Connected to Arduino", 20, 30);
text('Brightness: ' + brightness, 20, 60);
text('rVal: ' + rVal, 20, 90);
// Map mouseX to brightness (0-255)
brightness = map(mouseX, 0, width, 0, 255);
brightness = int(constrain(brightness, 0, 255));
// Display instructions
text("Move mouse horizontally to change LED brightness", 20, height - 20);
}
}
function keyPressed() {
if (key === ' ') {
setUpSerial();
}
}
// This function will be called by the web-serial library
// with each new *line* of data. The serial library reads
// the data until the newline and then gives it to us through
// this callback function
function readSerial(data) {
////////////////////////////////////
//READ FROM ARDUINO HERE
////////////////////////////////////
if (data != null) {
// make sure there is actually a message
// split the message
let fromArduino = split(trim(data), ",");
// if the right length, then proceed
if (fromArduino.length == 1) {
// only store values here
rVal = fromArduino[0];
}
//////////////////////////////////
//SEND TO ARDUINO HERE (handshake)
//////////////////////////////////
let sendToArduino = brightness + '\n';
writeSerial(sendToArduino);
}
}
/*
// LED Brightness Control via Serial
const int ledPin = 9;
void setup() {
// Initialize serial communication at 9600 baud
Serial.begin(9600);
// Set LED pin as output
pinMode(ledPin, OUTPUT);
pinMode(LED_BUILTIN, OUTPUT);
pinMode(2, OUTPUT);
// Blink them so we can check the wiring
analogWrite(ledPin, 255);
delay(200);
analogWrite(ledPin, 0);
// start the handshake
while (Serial.available() <= 0) {
digitalWrite(LED_BUILTIN, HIGH); // on/blink while waiting for serial data
Serial.println("0,0"); // send a starting message
delay(300); // wait 1/3 second
digitalWrite(LED_BUILTIN, LOW);
delay(50);
}
}
void loop() {
// Check if data is available on the serial port
while (Serial.available()) {
digitalWrite(LED_BUILTIN, HIGH);
// Read the incoming byte:
int brightness = Serial.parseInt();
// Constrain the brightness to be between 0 and 255
brightness = constrain(brightness, 0, 255);
if (Serial.read() == '\n') {
// Set the brightness of the LED
analogWrite(ledPin, brightness);
delay(5);
// Send back the brightness value for confirmation
Serial.println(brightness);
}
}
digitalWrite(LED_BUILTIN, LOW);
}
*/
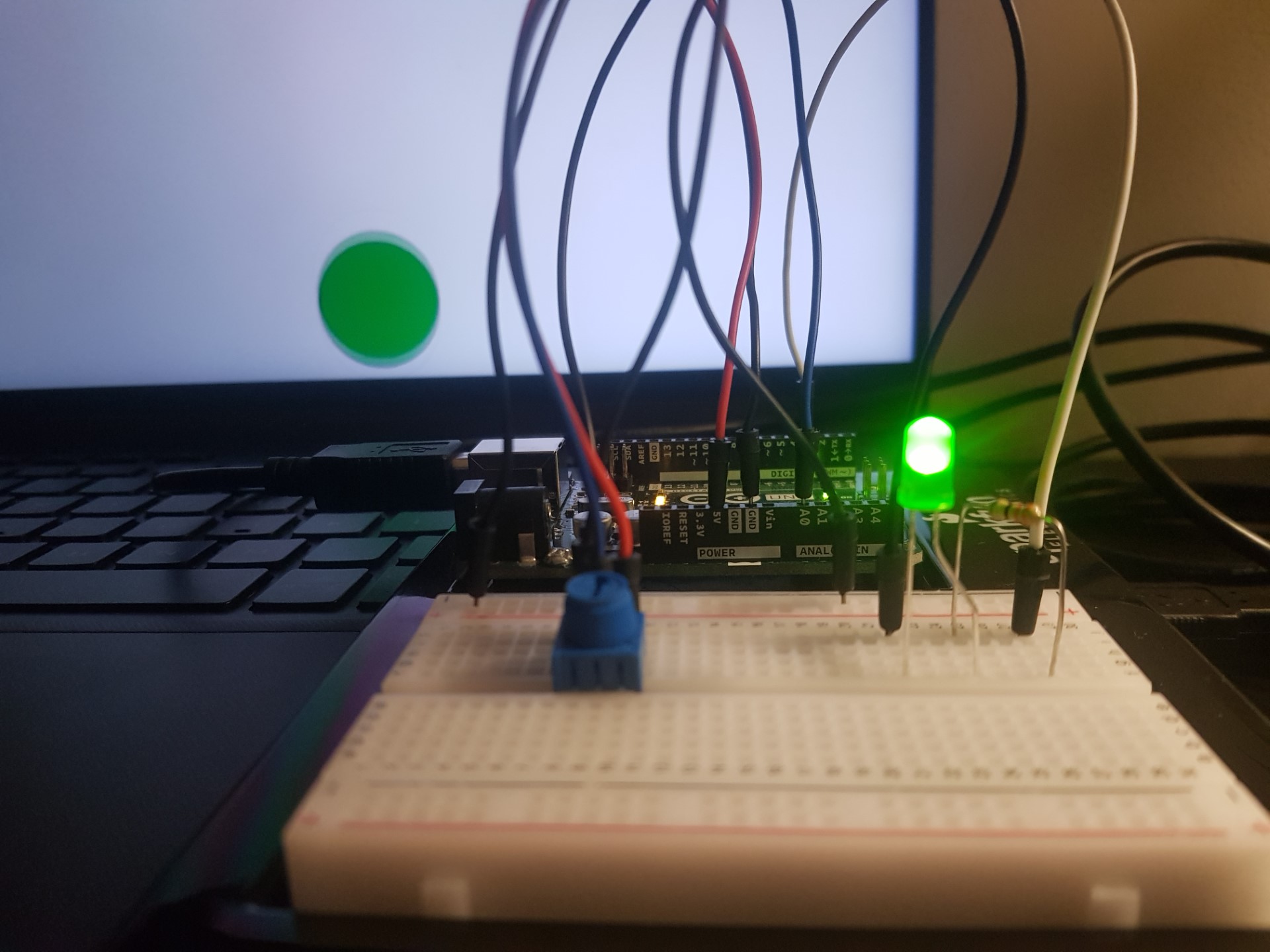
Practice 3: Windy Balls Bouncing
let velocity;
let gravity;
let position;
let acceleration;
let wind;
let drag = 0.99;
let mass = 50;
// for uno connection
let rVal = 0;
let LED = 0;
function setup() {
createCanvas(640, 360);
noFill();
position = createVector(width/2, 0);
velocity = createVector(0,0);
acceleration = createVector(0,0);
gravity = createVector(0, 0.5*mass);
wind = createVector(0,0);
}
function draw() {
background(255);
fill(10);
if (!serialActive) {
text("Press S to select Serial Port", 20, 30);
} else {
text("Connected", 20, 30);
// Print the current values
text('rVal = ' + str(rVal), 20, 50);
}
if (rVal > 0) {
wind.x += map(constrain(rVal, 200, 600), 200, 600, -0.5, 0.5);
applyForce(wind);
}
applyForce(gravity);
velocity.add(acceleration);
velocity.mult(drag);
position.add(velocity);
acceleration.mult(0);
ellipse(position.x,position.y,mass,mass);
if (position.y > height-mass/2) {
LED = 1;
velocity.y *= -0.9; // A little dampening when hitting the bottom
position.y = height-mass/2;
} else {
LED = 0;
}
}
function applyForce(force){
// Newton's 2nd law: F = M * A
// or A = F / M
let f = p5.Vector.div(force, mass);
acceleration.add(f);
}
function keyPressed(){
if (key == "s") {
// important to have in order to start the serial connection!!
setUpSerial();
}
if (key==' '){
mass=random(15,80);
position.y=-mass;
position.x=width/2;
acceleration = createVector(0,0);
velocity.mult(0);
wind = createVector(0,0);
}
}
function readSerial(data) {
////////////////////////////////////
//READ FROM ARDUINO HERE
////////////////////////////////////
if (data != null) {
// make sure there is actually a message
// split the message
let fromArduino = split(trim(data), ",");
// if the right length, then proceed
if (fromArduino.length == 1) {
// convert it to a number by using int()
rVal = int(fromArduino[0]);
}
//////////////////////////////////
//SEND TO ARDUINO HERE (handshake)
//////////////////////////////////
let sendToArduino = LED+'\n';
writeSerial(sendToArduino);
}
}
/*
int ledPin = 9;
void setup() {
// Start serial communication so we can send data
// over the USB connection to our p5js sketch
Serial.begin(9600);
// We'll use the builtin LED as a status output.
// We can't use the serial monitor since the serial connection is
// used to communicate to p5js and only one application on the computer
// can use a serial port at once.
pinMode(LED_BUILTIN, OUTPUT);
pinMode(ledPin, OUTPUT);
// Blink them so we can check the wiring
analogWrite(ledPin, 255);
delay(200);
analogWrite(ledPin, 0);
// start the handshake
while (Serial.available() <= 0) {
digitalWrite(LED_BUILTIN, HIGH); // on/blink while waiting for serial data
Serial.println("0,0"); // send a starting message
delay(300); // wait 1/3 second
digitalWrite(LED_BUILTIN, LOW);
delay(50);
}
}
void loop() {
// wait for data from p5 before doing something
while (Serial.available()) {
digitalWrite(LED_BUILTIN, HIGH); // led on while receiving data
int ledState = Serial.parseInt();
if (Serial.read() == '\n') {
digitalWrite(ledPin, ledState);
int sensor = analogRead(A0);
delay(5);
Serial.println(sensor);
}
}
digitalWrite(LED_BUILTIN, LOW);
}
*/