Inspiration and Concept
“The Glass Box” draws inspiration from some of the most renowned interactive installations that seamlessly blend art, technology, and human emotion. Works like Random International’s “Rain Room” and Rafael Lozano-Hemmer’s “Pulse” have redefined how art responds to and engages with the presence of its audience. These pieces demonstrate how technology can turn human interactions into immersive, deeply personal experiences. For instance, “Rain Room” creates a space where participants walk through a field of falling rain that halts as they move, making their presence an integral part of the art. Similarly, “Pulse” transforms visitors’ biometric data, like heartbeats, into mesmerizing light and sound displays, leaving an impression of their presence within the installation.
In this spirit, “The Glass Box” is conceived as an ethereal artifact—a living memory keeper that reacts to touch, gestures, sound, and even emotions. It is designed to transform fleeting human moments into tangible, evolving displays of light, motion, and sound. Inspired further by works like “Submergence” by Squidsoup, which uses suspended LEDs to create immersive, interactive environments, and TeamLab’s Borderless Museum, where visuals and projections shift dynamically in response to viewers, “The Glass Box” similarly blurs the line between viewer and art. It invites users to actively shape its form and behavior, making them co-creators of a dynamic, ever-changing narrative.
The central theme of “The Glass Box” is the idea that human presence, though transient, leaves a lasting impact. Each interaction—whether through a gesture, a clap, or an expression—is stored as a “memory” within the box. These memories, visualized as layers of light, sound, and movement, replay and evolve over time, creating a collaborative story of all the people who have interacted with it. For example, a joyful wave might create expanding spirals of light, while a gentle touch might ripple across the sculpture with a soft glow. When idle, the box “breathes” gently, mimicking life and inviting further interaction.
Key Features
- Dynamic Light and Motion Response:
- The Glass Box uses real-time light and motion to respond to user gestures, touch, sound, and emotions. Each interaction triggers a unique combination of glowing patterns, pulsating lights, and kinetic movements of the artifact inside the box.
- The lights and motion evolve based on user input, creating a sense of personalization and engagement.
- Emotion-Driven Feedback:
- By analyzing the user’s facial expression using emotion recognition (via ml5.js), the box dynamically adjusts its response. For example:
- A smile produces radiant, expanding spirals of warm colors.
- A neutral expression triggers soft, ambient hues with gentle movements.
- A sad face initiates calming blue waves and slow motion.
- By analyzing the user’s facial expression using emotion recognition (via ml5.js), the box dynamically adjusts its response. For example:
- Memory Creation and Replay:
- Each interaction leaves a “memory” stored within the box. These memories are visualized as layered patterns of light, motion, and sound.
- Users can replay these memories by performing specific gestures or touching the box in certain areas, immersing them in a past interaction.
- Interactive Gestural Control:
- Users perform gestures (like waving, pointing, or swiping) to manipulate the box’s behavior. The ml5.js Handpose library detects these gestures and translates them into corresponding light and motion actions.
- For example, a waving gesture might create rippling light effects, while a swipe can “clear” the display or shift to a new pattern.
- Multi-Sensory Interactivity:
- The box reacts to touch via capacitive sensors, sound via a microphone module, and visual gestures through webcam-based detection. This multi-modal interaction creates an engaging, immersive experience for users.
- Dynamic Visual Narratives:
- By combining input data from touch, gestures, and emotions, the box generates unique, evolving visual patterns. These patterns are displayed as 3D light canvases inside the box, blending aesthetics and interactivity.
Components
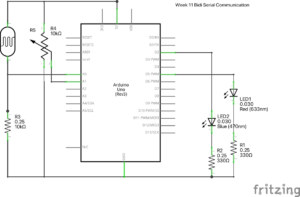
- Arduino Uno
- Servo Motors
- Capacitive Touch Sensors
- Microphone Module
- RGB LED Strips (WS2812)
- Webcam
- 3D-Printed Structure
- Glass Box (Frosted or Transparent)
- Power Supply (5V for LEDs)
- p5.js (Software)
- ml5.js Library (Gesture and Emotion Detection)
 Image: Dall-E
Image: Dall-E