Concept
For this week’s project I decided to create a smiley face out of LEDs and use different sensors & switches to control different color LEDs. Conceptually, this idea is fairly simple. When I read the assignment I almost immediately knew that I wanted to do a smiley face and just had to figure out how I would incorporate the different switches in an interesting way. When I looked online I was also pleased to see that there weren’t many renditions of my idea so I felt like I had to think for myself (at least to some extent). However, I did see the use of a LED screen (not included in our Arduino kits) that I would be interested in exploring in future projects.
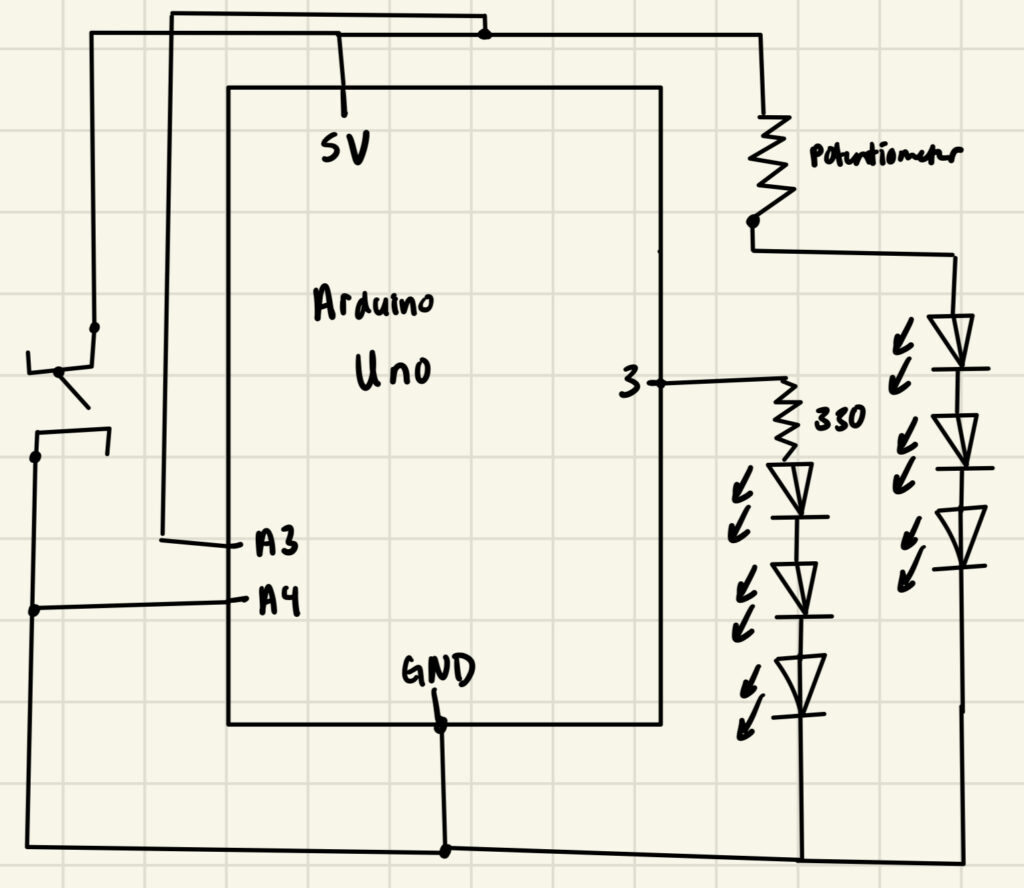
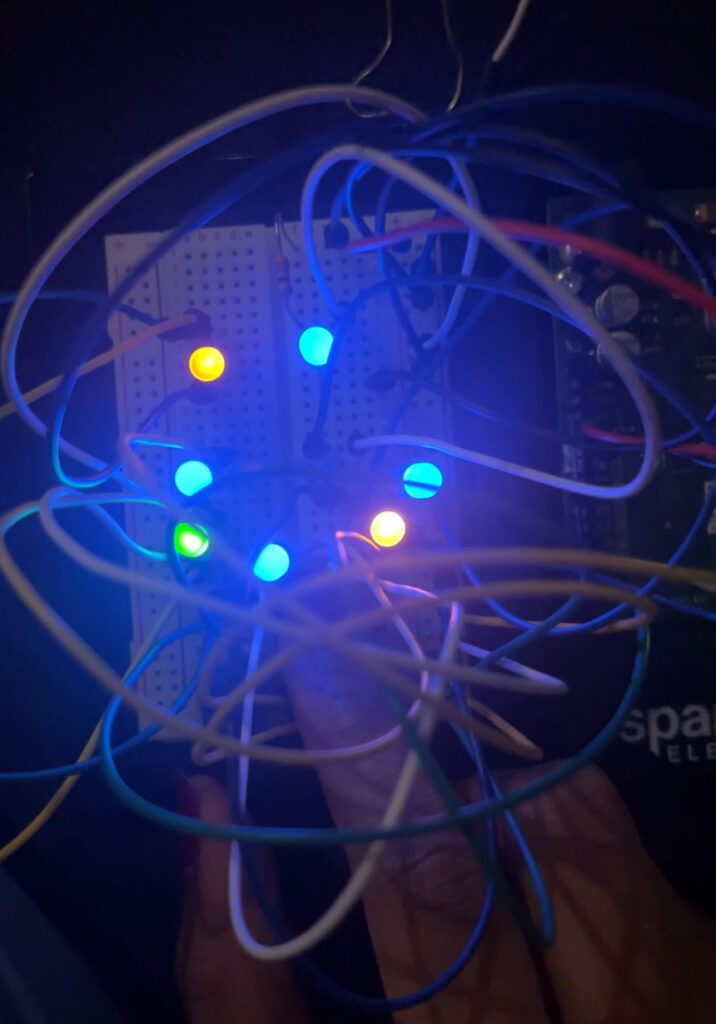
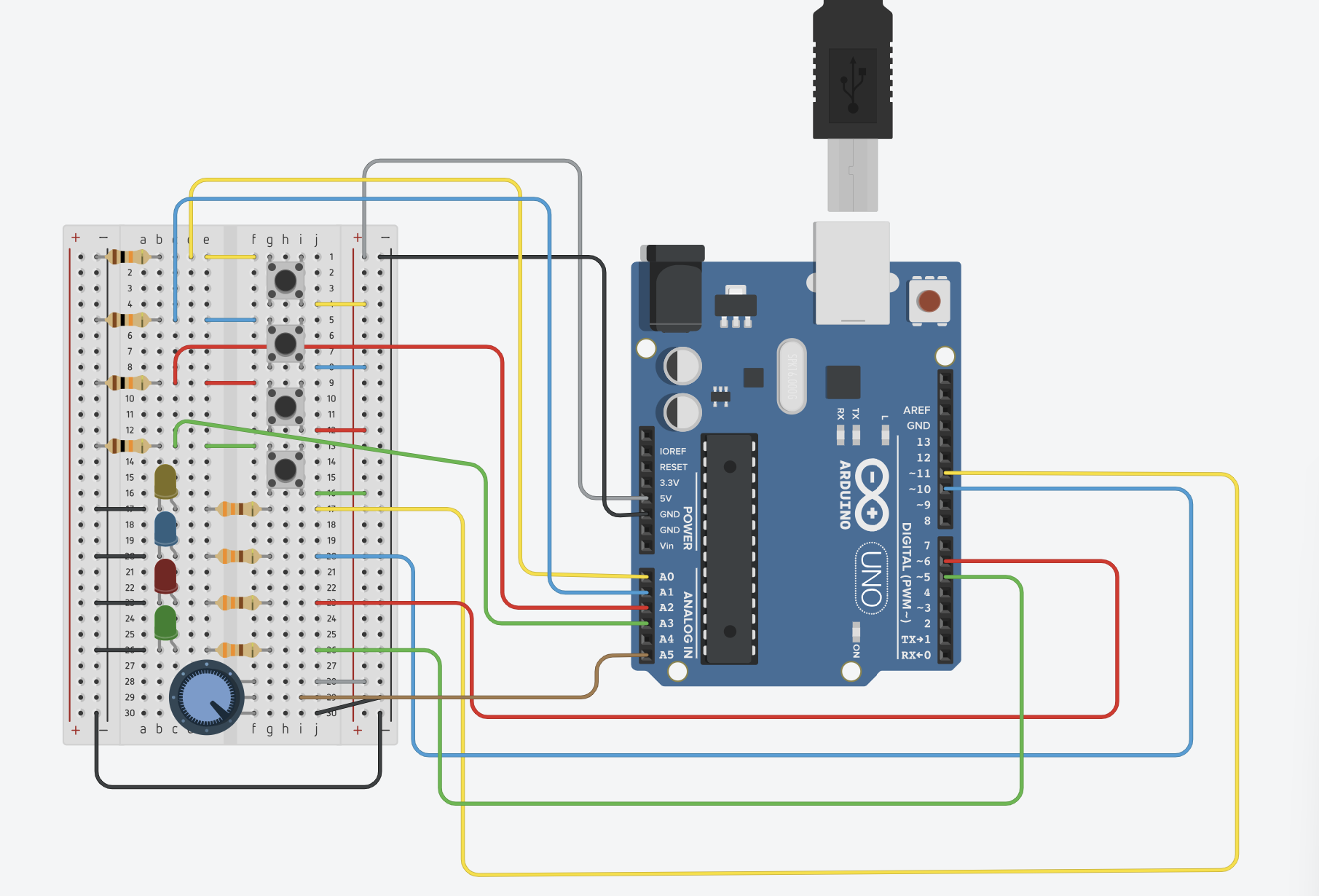
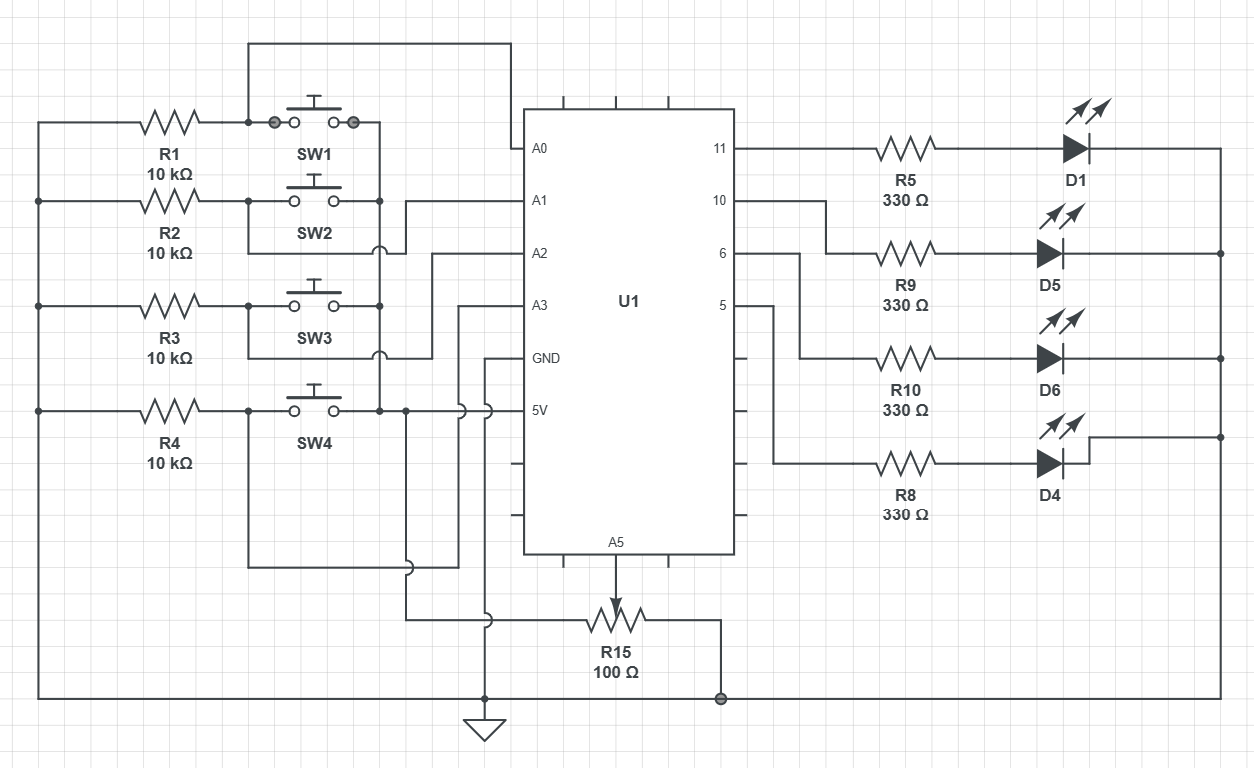
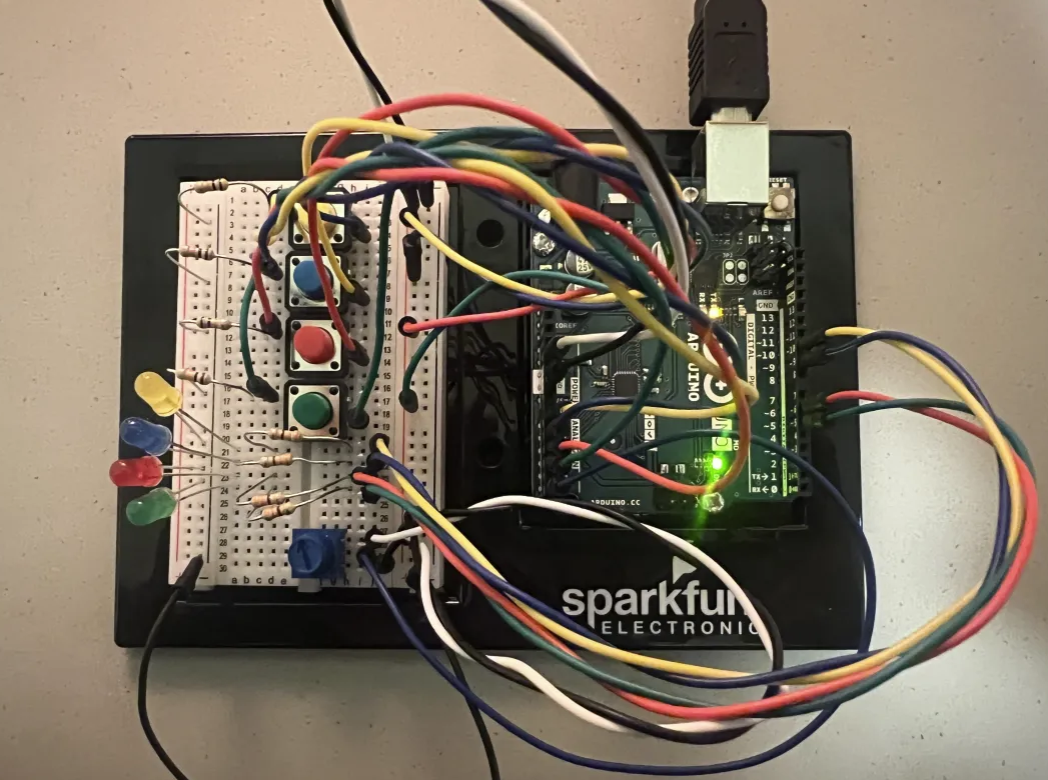
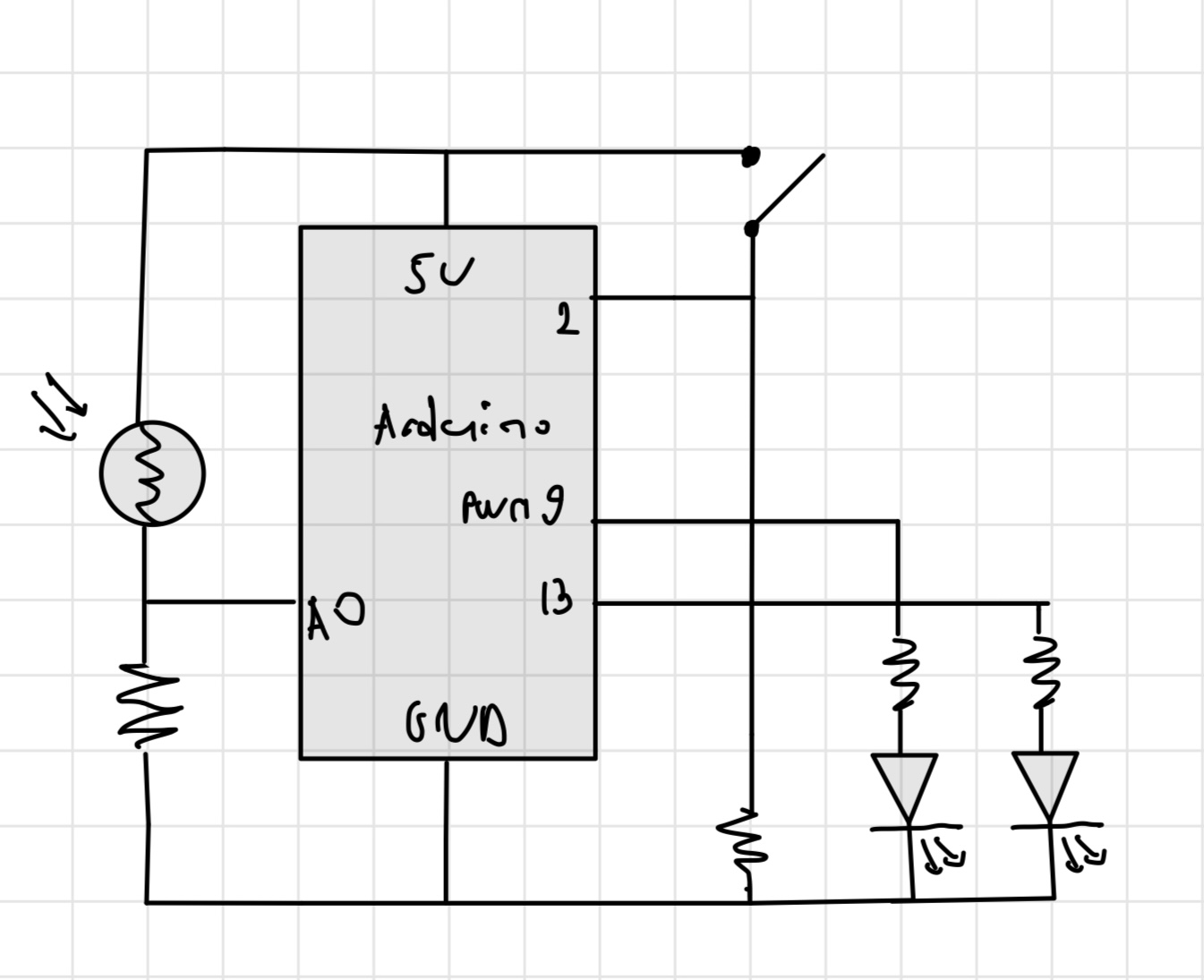
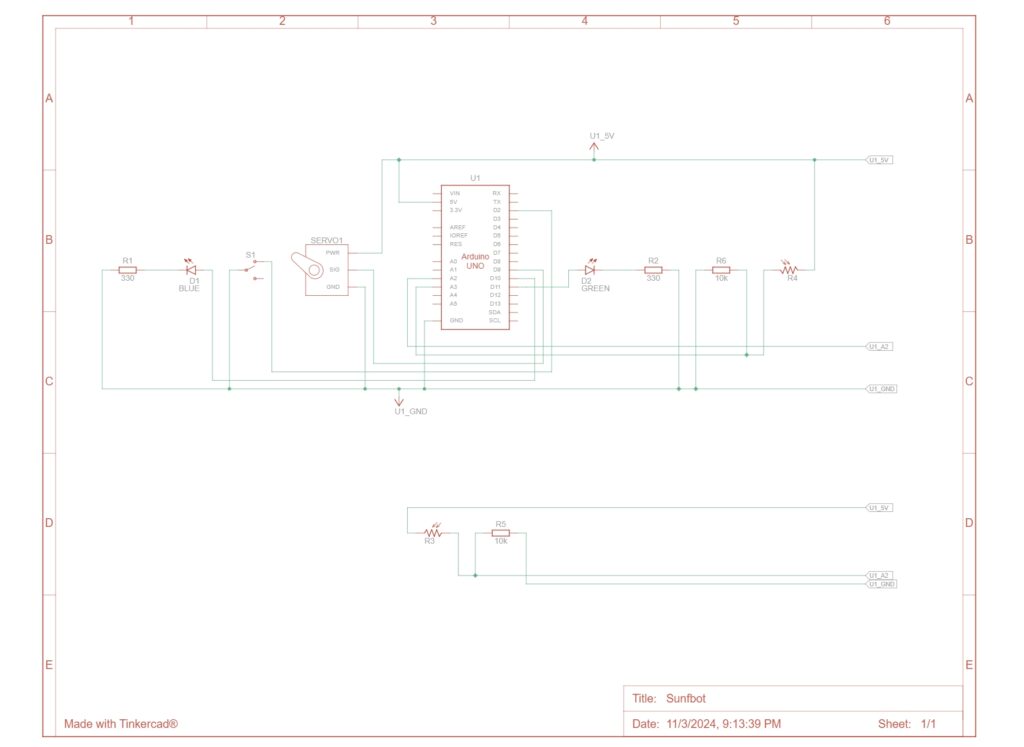
Final Project & Schematic
Design
Like I mentioned before, my design is pretty simple. I am using blue and yellow alternating LED lights to illuminate a smiley face. The brightness of the blue LED’s is controlled using the potentiometer and then the yellow LEDs are illuminated using the manual switch. I enjoyed this project a lot because it really tested my knowledge of what we’ve learned in class over the last two weeks. Although it is basically what we’ve done in class just on a slightly more complicated scale, I found that introducing more components made it much more difficult to manage the information and connect pieces accordingly.
One aspect I am proud of is the simplicity of the code. In order to get this to work I only needed to implement the potentiometer code from class and have the manual switch functioning just off of power. Although this seems like common sense (since the switch connects the current itself) I had to go through a trial and error to realize the code I was trying to implement (a merge between the code for switches and the potentiometer) was virtually pointless.
Future Recommendations
In the future I would really like to improve this project by simplifying it. I originally tried to connect everything using resistors but due to other issues in my circuit ended up restarting and only using wires. Although for the sake of this assignment I didn’t really mind, the amount of wires definitely takes away for the “art” itself. I’m sure there a multiple ways I can simplify my circuit or use other materials just to minimize the “under construction” appearance it currently has. Other than that, I am fairly satisfied with the outcome and am excited to apply these techniques to more complicate future tasks.