Before this assignment I spent a lot of time trying to brainstorm different ideas, I wasn’t really sure what to do until the last minute to be honest. Some of my ideas were if you say a specific word the switch triggers, or if you’re nodding off or maybe just a sound trigger, but none of those ideas seemed very original or interesting. Thankfully I ended up coming up with an idea I feel is far more unique.
When thinking about different limbs (other than my hands) and which I could move to cause the switch to turn on I eventually landed on my ear. Unlike most people I have the ability to slightly move my left ear. Not enough to be very noticeable but enough to have two contacts connect or disconnect.
The plan was to connect one wire to my glasses and one wire to the side of my head. I chose to do this because I noticed that when I do move my ear it also moves my glasses. Therefore, the switch would be turned on when I don’t move my ear as the glasses would be in its normal position, and the switch would be turned off once I move my ear.
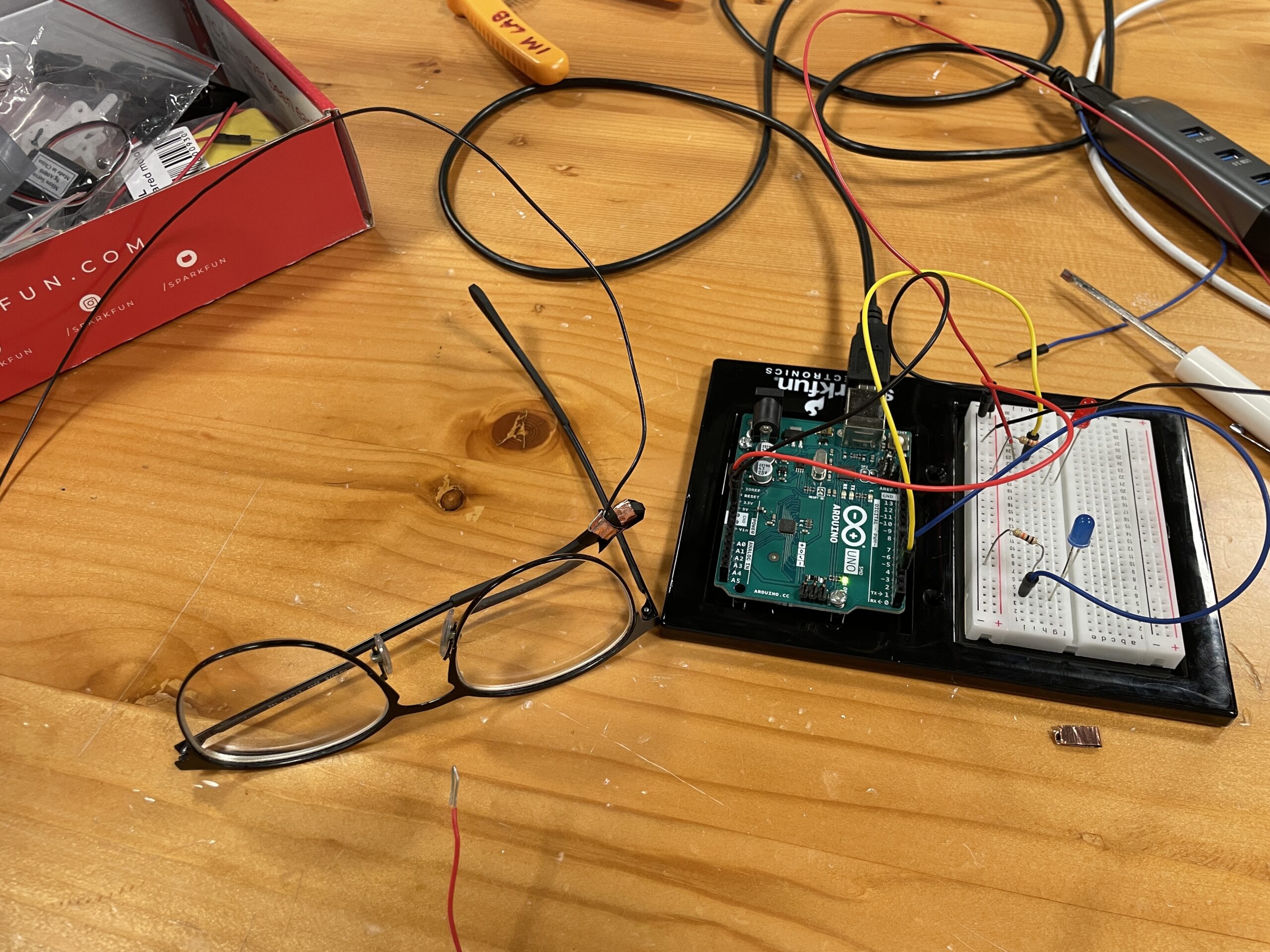
Above is the finished product when it is not attached to me. The red wire on the bottom left is what I attach to my head with electrical tape and it is supposed to touch the copper contact that you can see on my glasses. You may also notice that on the breadboard there are two LEDs, one red, one blue. The red LED turns on when current is flowing between the contacts. Then the blue LED is connected to the Arduino. When the current is flowing a signal is sent to the Arduino, then the output is sent to the blue LED. I made it such that the blue LED flickers when current isn’t flowing, i.e. when I move my ear.
Making this was very tedious especially getting the wire on my head to stick and also because sometimes I had to take my glasses off while working on the project. Fortunately while writing this my glasses are on but I didn’t attach the red wire. Unfortunately, when I do attach the red wire it is slightly uncomfortable so I’ve decided to keep it disconnected until the last moment. There are also other problems with my design: The wires easily move around, I rely heavily on electrical tape to keep everything in place, and to make sure everything works I have to adjust my glasses as well since if they move then the switch no longer works, also the wires are messy. Since this is only a prototype problems are expected. Regardless I’m surprised at how well it works, for people who don’t realize I’m moving my ear it looks like I’m using my mind alone to control the light.
Thank you Aadhar the lab assistant for helping me with getting wires of the right length and finding electrical tape. And, thank you ChatGPT for writing the flicker code.
Code:
// PINS //
const int powerPin = 2;
const int outputPin = 3;
// ---------- //
// GLOBAL VAR //
int val = 0;
int outputVal = 0;
bool flicker = false;
// unsigned long time;
unsigned long previousMillis = 0; // ChatGPT
const long interval = 200;
// ---------- //
void setup() {
// note to self, returns either HIGH or LOW
pinMode(powerPin, INPUT);
pinMode(outputPin, OUTPUT);
// Serial.begin(1000); // Begins serial communication with my computer
}
void loop() {
// DIGITAL READ //
val = digitalRead(powerPin);
digitalWrite(outputPin, outputVal);
// // ---------- //
// time = millis();
unsigned long currentMillis = millis(); // get the current time
// Test
// if(val == LOW) {
// outputVal = LOW;
// } else {
// outputVal = HIGH;
// }
// turn on later
if (currentMillis - previousMillis >= interval) {
// save the last time you blinked the LED
previousMillis = currentMillis;
flicker = !flicker;
}
if(flicker && val == HIGH) {
outputVal = HIGH;
} else {
outputVal = LOW;
}
// Serial.println();
}



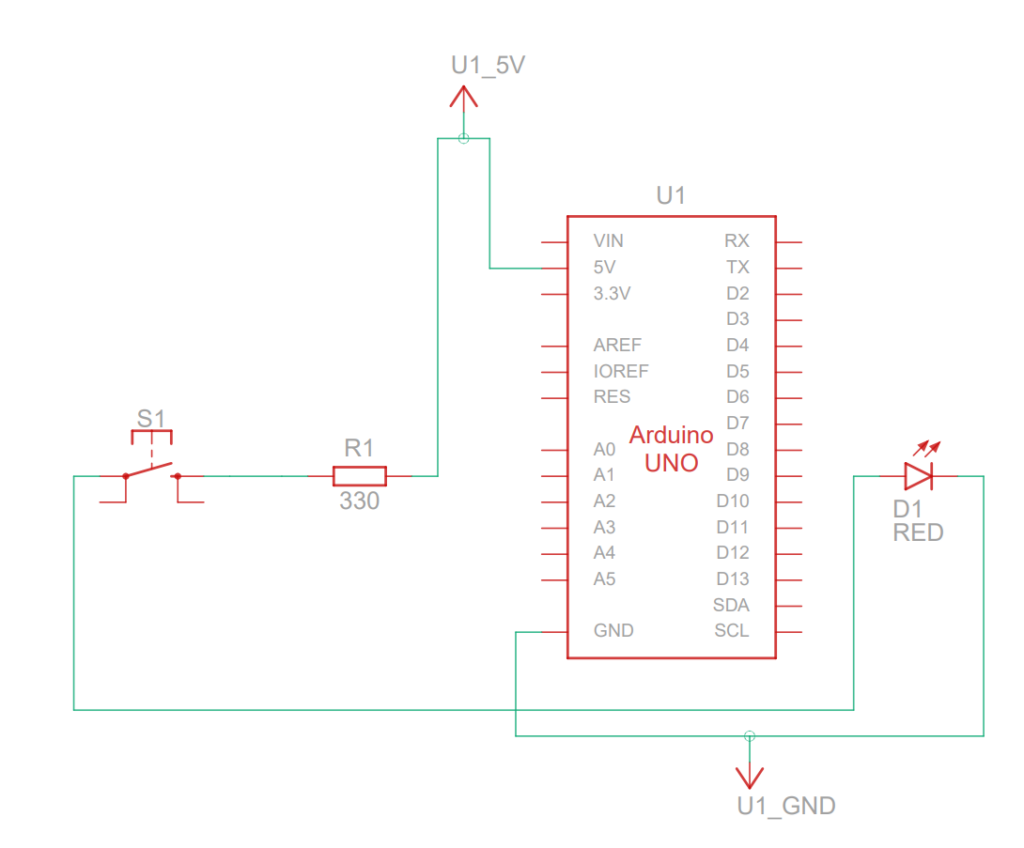
 Figure 1: Circuit Diagram
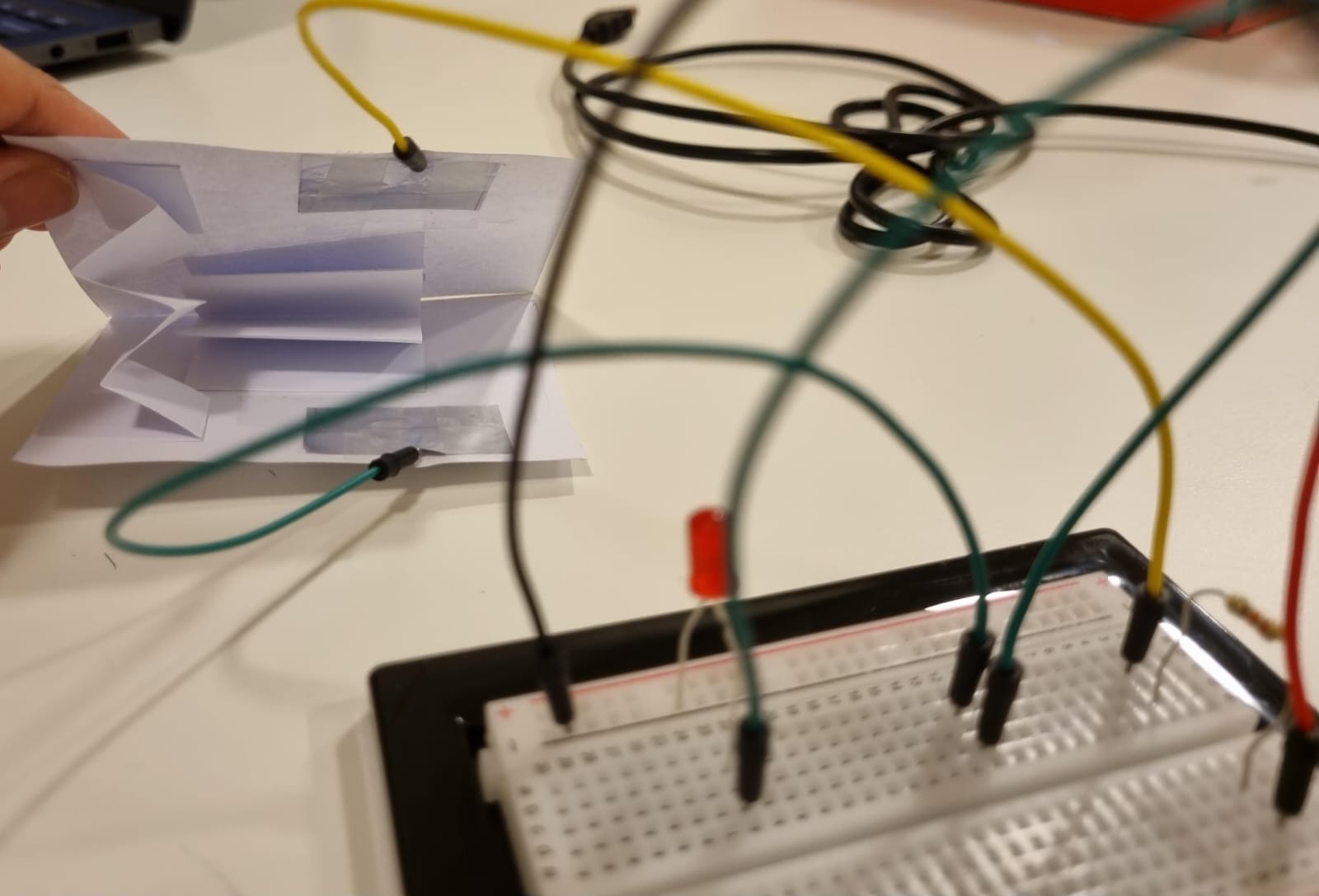
Figure 1: Circuit Diagram Figure 2: Switch terminals (the green terminal is +ve and the yellow terminal is -ve)
Figure 2: Switch terminals (the green terminal is +ve and the yellow terminal is -ve)