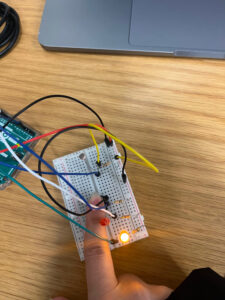
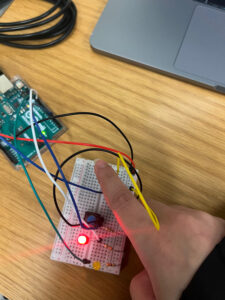
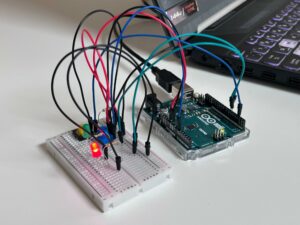
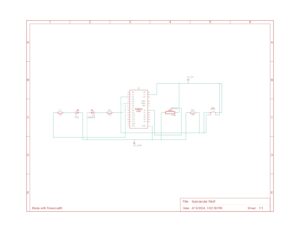
This projects concept is related to automatic lights, where a sensor detects the amount of light in its surroundings and according to it, it switches lights on and off. So for this assignment, I decided to implement this technique:
This is the code that I used to implement this method:
int photoSensorPin = A0;
int buttonPin = 2;
int ledPin1 = 9;
int ledPin2 = 10;
void setup() {
pinMode(photoSensorPin, INPUT);
pinMode(buttonPin, INPUT);
pinMode(ledPin1, OUTPUT);
pinMode(ledPin2, OUTPUT);
}
void loop() {
int sensorValue = analogRead(photoSensorPin);
int buttonState = digitalRead(buttonPin);
if (buttonState == HIGH) {
digitalWrite(ledPin1, LOW);
digitalWrite(ledPin2, HIGH);
} else if (sensorValue < 512) {
digitalWrite(ledPin1, HIGH);
digitalWrite(ledPin2, LOW);
} else {
digitalWrite(ledPin1, LOW);
digitalWrite(ledPin2, LOW);
}
}