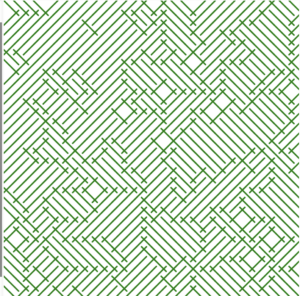
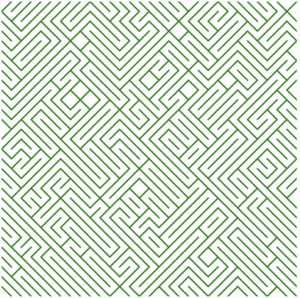
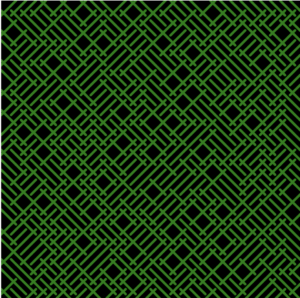
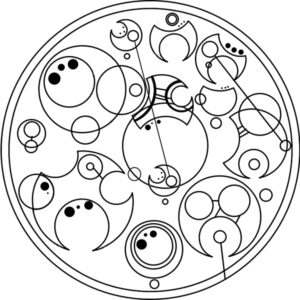
My inspiration came from ProgrammInformation21_PI21 particularly pages 14 and 15. I was impressed by the work of art that was created from lines and hence in my art, I tried to use lines. Along with lines, the concept of my work is black and white. When the user is not clicking on the mouse, the background remains black and the lines white which makes the black bouncing balls visible around the area where lines are drawn. When the mouse is clicked, the background turns white, the lines black, and the bouncing balls white which makes the bouncing balls visible around the area where lines are drawn. However, due to the transparency of the background, the paths of the ball remain visible throughout the interaction. By using black and white, I wanted to hide and show the bouncing balls.
The section of code below shows the ‘if/else’ and ‘for’ code that I used to create the work. I used ‘if/else’ command to change the color of the elements during the interaction and ‘for’ command to draw the repeated lines. I incorporated the ‘mouseIsPressed’ code to make the art interactive and more entertaining for the users.
For improvement, I would like to try using different colors other than black and white. Furthermore, I would like to make the balls change to different colors whenever they bounce off a wall. I tried to do this by using ‘random’ but wasn’t able to do it successfully. Also, adding more shapes is another way I could improve this work. By doing so, the users may see more various shapes under the areas of lines.
//change color of background
if (mouseIsPressed){
background(255,5);
}
else{
background(0,5);
}
//change color of bouncing balls
if(mouseIsPressed){
fill(255);
}
else{
fill(0);
}
//bouncing ball 1
noStroke();
ellipse(a, b, 20, 20);
a = a + speedA;
b = b + speedB;
if((a<0) || (a>width)) {
speedA *=-1;
}
if((b<0) || (b>height)) {
speedB *=-1;
}
//change color of lines
if (mouseIsPressed){
stroke('black');
}
else{
stroke("white");
}
//lines on the right
for (let x=0; x<=500; x += 9){
line(x, 0, 400, 500);
}