Concept:
Finding a concept for this assignment was complicated. We had a couple of cool ideas at the beginning, like using soda cans as drums, but unfortunately, their implementation didn’t go as planned. We decided in the end to use our favorite part of the kit: the ultrasonic sensor, and get a concept out of it.
Both our previous assignments used ultrasonic sensors as distance detectors. So we thought to base this assignment on the same concept.
We were inspired by the Accordion instrument when designing this musical instrument (with a twist):

With a plastic spiral, we mimicked the same movement of an accordion to produce different notes. The different notes are being produced by the distance between the hand and the sensor. We have assigned a different note to each range of distances. The instrument has a switch on the circuit to turn it on or off.
Here is a video of it in action to understand better:
Code:
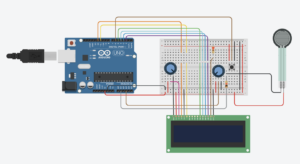
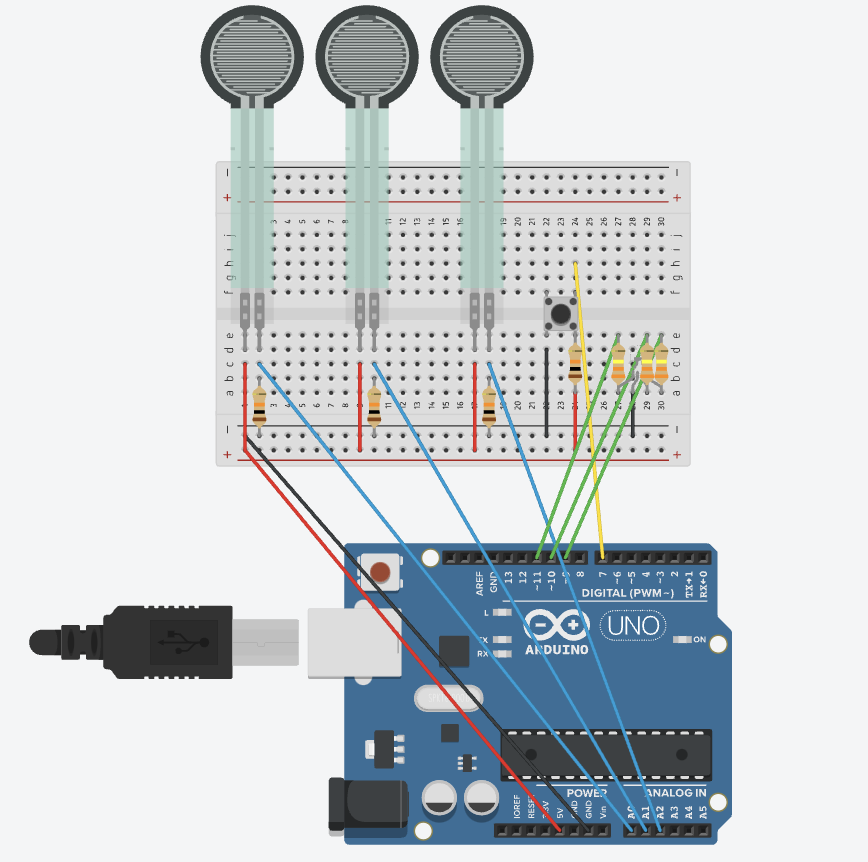
Again, assembling the circuit was a challenging task, but we managed to make it work! The code is straightforward and includes an ultrasonic sensor and a switch and loop function repeatedly used. The ultrasonic sensor to measure the distance to an object then converts this distance to centimeters based on the speed of sound. Depending on these values, we determine whether to play a musical note. If the distance is outside our defined range or the force is below our certain threshold, we make sure to stop playing the note. Otherwise, if enough force is applied then the distance is matched to the value in an array of musical notes based on distance and plays it using a piezo buzzer.
int trig = 10;
int echo = 11;
long duration;
long distance;
int force;
void setup() {
pinMode(echo, INPUT);
pinMode(trig, OUTPUT);
Serial.begin(9600);
}
void loop() {
digitalWrite(trig, LOW); //triggers on/off and then reads data
delayMicroseconds(2);
digitalWrite(trig, HIGH);
delayMicroseconds(10);
digitalWrite(trig, LOW);
duration = pulseIn(echo, HIGH);
distance = (duration / 2) * .0344; //344 m/s = speed of sound. We're converting into cm
int notes[7] = {261, 294, 329, 349, 392, 440, 494}; //Putting several notes in an array
// mid C D E F G A B
force = analogRead(A0); //defining force as FSR data
if (distance < 0 || distance > 50 || force < 100) { //if not presed and not in front
noTone(12); //dont play music
}
else if ((force > 100)) { //if pressed
int sound = map(distance, 0, 50, 0, 6); //map distance to the array of notes
tone(12, notes[sound]); //call a certain note depending on distance
}
}
Reflection:
In future iteration i would love to make it look more like an accordion and also sound like it more, since for now the notes don’t sound as musical as I would like. However in the end i love this simple version of it that does the job really well and looks very cute.