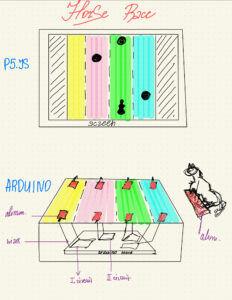
- make something that uses only one sensor on Arduino and makes the ellipse in p5 move on the horizontal axis, in the middle of the screen, and nothing on arduino is controlled by p5:
For this exercise, I kept the arduino code the same as the one in the example and I expanded on the p5js code in the example to include input from the potentiometer on the arduino. Different values of the potentiometer are mapped to the x coordinates of the ellipse. This makes it move across the horizontal axis in the middle of the screen.
/* Week 11.2 bidi serial example
* Originally by Aaron Sherwood
* Modified by Mangtronix
* Modified further by Mirette Dahab
*
* Add this library to Sketch files
* https://github.com/mangtronix/IntroductionToInteractiveMedia/blob/master/code/p5.web-serial.js files
*
* You must include this line in your index.html (in Sketch Files) to load the
* web-serial library
*
* <script src="p5.web-serial.js"></script>
*
* Arduino code:
* https://github.com/mangtronix/IntroductionToInteractiveMedia/blob/master/code/Week11Serial.ino
*/
let Y = 0;
let X = 0;
let left = 0; // True (1) if mouse is being clicked on left side of screen
let right = 0; // True (1) if mouse is being clicked on right side of screen
function setup() {
createCanvas(640, 480);
textSize(18);
}
function draw() {
// one value from Arduino controls the background's red color
background(255);
fill(255,0,0);
ellipse(map(X, 0, 1023, 0, width), 220, 100);
// the other value controls the text's transparency value
// fill(255, 0, 255, map(alpha, 0, 1023, 0, 255));
if (!serialActive) {
text("Press Space Bar to select Serial Port", 20, 30);
}
// click on one side of the screen, one LED will light up
// click on the other side, the other LED will light up
if (mouseIsPressed) {
if (mouseX <= width / 2) {
left = 1;
} else {
right = 1;
}
} else {
left = right = 0;
}
}
function keyPressed() {
if (key == " ") {
// important to have in order to start the serial connection!!
setUpSerial();
}
}
// This function will be called by the web-serial library
// with each new *line* of data. The serial library reads
// the data until the newline and then gives it to us through
// this callback function
function readSerial(data) {
////////////////////////////////////
//READ FROM ARDUINO HERE
////////////////////////////////////
if (data != null) {
// make sure there is actually a message
// split the message
let fromArduino = split(trim(data), ",");
// if the right length, then proceed
if (fromArduino.length == 2) {
// only store values here
// do everything with those values in the main draw loop
// We take the string we get from Arduino and explicitly
// convert it to a number by using int()
// e.g. "103" becomes 103
Y = int(fromArduino[0]);
X = int(fromArduino[1]);
}
//////////////////////////////////
//SEND TO ARDUINO HERE (handshake)
//////////////////////////////////
let sendToArduino = left + "," + right + "\n";
writeSerial(sendToArduino);
}
}
- make something that controls the LED brightness from p5
for this exercise, I created a short program that allows the user to control the brightness by moving the mouse around the screen, each area in the screen has a different brightness value assigned and the value is sent to the arduino to light up the led as expected.
p5js:
let brightnessVal= 0;
function setup() {
createCanvas(400, 400);
background(220);
}
function draw() {//control the brightness value according to the placement of the mouse on the x axis
if(mouseX >= 0 && mouseX <= 100){
brightnessVal = 0;
}else if(mouseX > 100 && mouseX <= 200){
brightnessVal = 50;
}else if(mouseX > 200 && mouseX <= 300){
brightnessVal = 150;
}else if(mouseX > 300 && mouseX <= 400){
brightnessVal = 250;
}
// console.log(brightnessVal);
}
function keyPressed() {
if (key == " ") {
// important to have in order to start the serial connection!!
setUpSerial();
}
}
function readSerial(data) { //sends data to arduino
let SentData = brightnessVal + ", \n";
writeSerial(SentData);
}
arduino:
const int RedledPin = 5; // assign the pin for the LED
void setup() {
pinMode(RedledPin, OUTPUT);
Serial.begin(9600);// Start serial communication
}
void loop() {
Serial.println("sensor");
if (Serial.available() > 0) { // Check if data is available from p5.js
int brightnessVal = Serial.parseInt(); // Read value from p5.js
analogWrite(RedledPin, brightnessVal);
}
}
3.take the gravity wind example (https://editor.p5js.org/aaronsherwood/sketches/I7iQrNCul) and make it so every time the ball bounces one led lights up and then turns off, and you can control the wind from one analog sensor
For this exercise, I extended the example given by creating an OnOff variable that would store whether or not the ball is hitting the ground or not and sending it to the arduino to control the LED. I also read input from the potentiometer and stored it in the wind.x variable so that it controls the wind.
p5js:
let velocity;
let gravity;
let position;
let acceleration;
let wind;
let drag = 0.99;
let mass = 50;
let OnOff = 0;
function setup() {
createCanvas(640, 360);
noFill();
position = createVector(width/2, 0);
velocity = createVector(0,0);
acceleration = createVector(0,0);
gravity = createVector(0, 0.5*mass);
wind = createVector(0,0);
}
function draw() {
background(255);
applyForce(wind);
applyForce(gravity);
velocity.add(acceleration);
velocity.mult(drag);
position.add(velocity);
acceleration.mult(0);
ellipse(position.x,position.y,mass,mass);
if (position.y > height-mass/2) {
velocity.y *= -0.9; // A little dampening when hitting the bottom
position.y = height-mass/2;
}
if(position.y == height-mass/2 && (velocity.y > 0.5 || velocity.y < -0.5)){
OnOff = 1;
}else{
OnOff = 0;
}
}
function applyForce(force){
// Newton's 2nd law: F = M * A
// or A = F / M
let f = p5.Vector.div(force, mass);
acceleration.add(f);
}
function keyPressed(){
if (keyCode == UP_ARROW) {
// important to have in order to start the serial connection!!
setUpSerial();
}
if (key==' '){
mass=random(15, 80);
position.y=-mass;
velocity.mult(0);
}
}
function readSerial(data) {
if (data != null) {
wind.x = data ;
let sentData = OnOff + "\n";
writeSerial(sentData);
}
}
Arduino:
int ledPin = 5;
int Potpin = A1;
void setup() {
// Start serial communication so we can send data
Serial.begin(9600);
pinMode(ledPin, OUTPUT); //set led for output
pinMode(Potpin, INPUT);//set potentiometer for input
}
void loop() {
int windsensor = analogRead(Potpin);//read data from the potentiometer
int wind = map(windsensor, 0, 1023, -2, 2);
delay(10);
if (Serial.available() > 0) { //read data from p5js
int Val = Serial.parseInt();
digitalWrite(ledPin, Val);
}
}