Concept
For this week’s assignment we were to utilize digital and analog read and write to control some LEDs. For the digital component, I built a circuit that utilizes three switches and an RGB LED to create a simple RGB color mixer. It was a pretty straightforward concept that utilized a component we had not talked about in detail during class.
Simple RGB Color Mixer
Implementation
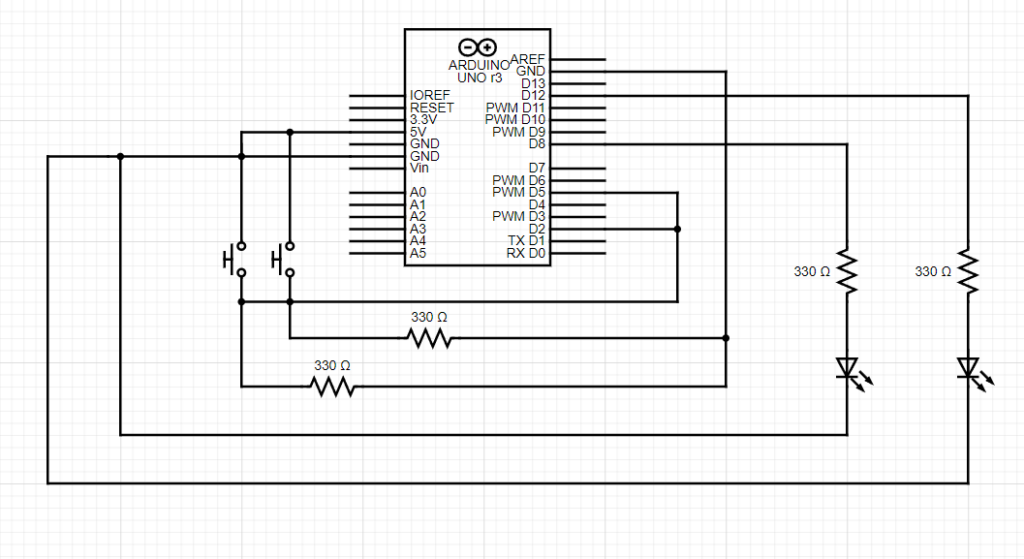
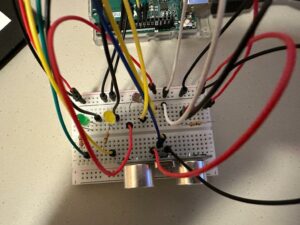
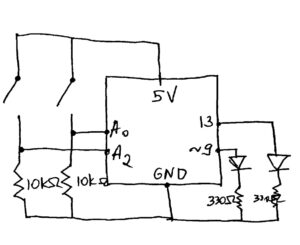
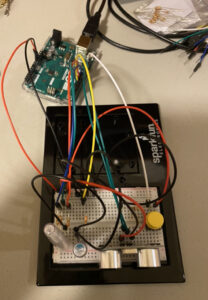
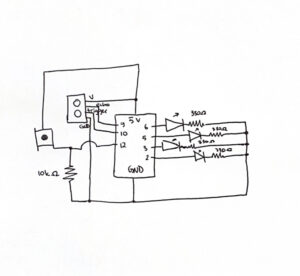
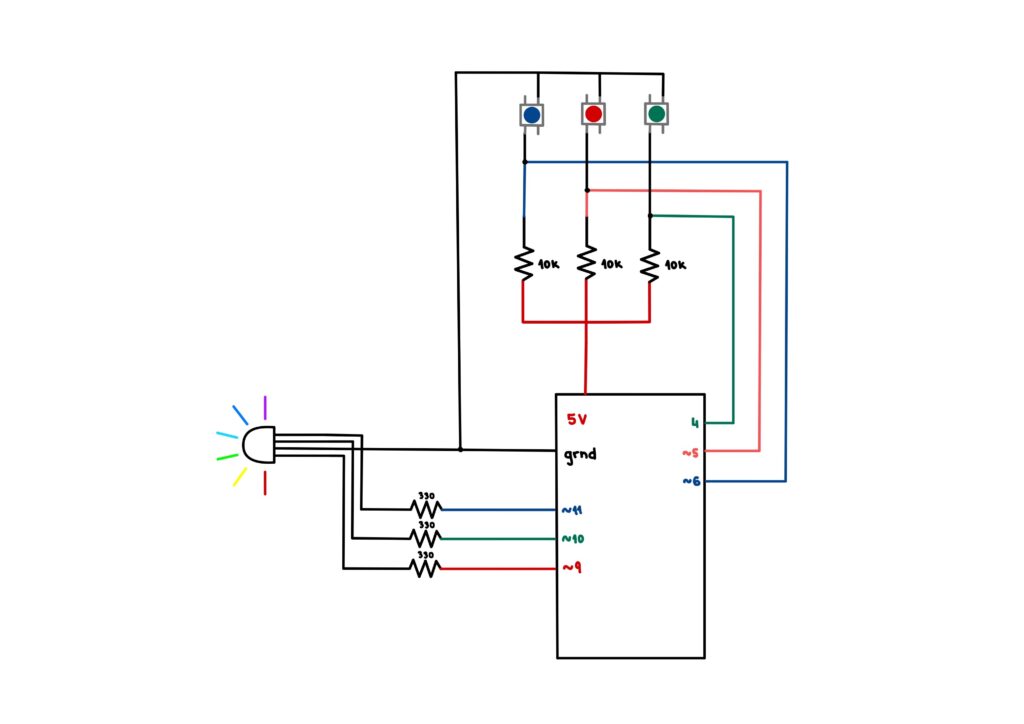
To implement this circuit I used an RGB LED, three switches, resistors and wires and an Arduino. The circuit was pretty simple and utilized some knowledge on parallel connections which can be seen in the diagram below:

The RBG diode functions as a three-in-one diode and displays 7 colors (including white which I know might not be a color) when used for digital output. To run the switch, I wrote some code for the Arduino which can be bound below
// Diode output initialization
const int red_o = 9;
const int green_o = 10;
const int blue_o = 11;
// Diode input initialization
const int red_i = 5;
const int green_i = 4;
const int blue_i = 6;
// Diode counters initialization
int b_counter = 0;
int r_counter = 0;
int g_counter = 0;
void setup(){
// Input pin modes for the diode inputs
pinMode(red_i, INPUT);
pinMode(blue_i, INPUT);
pinMode(green_i, INPUT);
// Output pin modes for the diode outputs
pinMode(red_o, OUTPUT);
pinMode(green_o, OUTPUT);
pinMode(blue_o, OUTPUT);
// Debugging
Serial.begin(9600);
}
void loop(){
// Button state initialization
int redButtonState = digitalRead(red_i);
int blueButtonState = digitalRead(blue_i);
int greenButtonState = digitalRead(green_i);
/*
Color mixing options:
Red -> Red diode output
Green -> Green diode output
Blue -> Blue diode output
Cyan -> Blue and green diode output
Purple/Magenta -> Red and blue diode output
Yellow -> Red and green diode output
White -> All three diode output
*/
if (blueButtonState == LOW) {
b_counter++;
delay(1000);
}
if (redButtonState == LOW) {
r_counter++;
delay(1000);
}
if (greenButtonState == LOW) {
g_counter++;
delay(1000);
Serial.println(g_counter);
}
if (g_counter == 1 && b_counter == 1 && r_counter == 1) {
digitalWrite(red_o, HIGH);
digitalWrite(green_o, HIGH);
digitalWrite(blue_o, HIGH);
}
else if (g_counter == 1 && b_counter == 1) {
digitalWrite(red_o, LOW);
digitalWrite(green_o, HIGH);
digitalWrite(blue_o, HIGH);
}
else if (g_counter == 1 && r_counter == 1) {
digitalWrite(red_o, HIGH);
digitalWrite(green_o, HIGH);
digitalWrite(blue_o, LOW);
}
else if (r_counter == 1 && b_counter == 1) {
digitalWrite(red_o, HIGH);
digitalWrite(green_o, LOW);
digitalWrite(blue_o, HIGH);
}
else if (b_counter == 1) {
digitalWrite(red_o, LOW);
digitalWrite(green_o, LOW);
digitalWrite(blue_o, HIGH);
}
else if (r_counter == 1) {
digitalWrite(red_o, HIGH);
digitalWrite(green_o, LOW);
digitalWrite(blue_o, LOW);
}
else if (g_counter == 1) {
digitalWrite(red_o, LOW);
digitalWrite(green_o, HIGH);
digitalWrite(blue_o, LOW);
}
else {
digitalWrite(red_o, LOW);
digitalWrite(green_o, LOW);
digitalWrite(blue_o, LOW);
}
// Counters for diodes
// Work on 1/0 basis
if(b_counter >= 2){
b_counter=0;
}
if(r_counter >= 2){
r_counter=0;
}
if(g_counter >= 2){
g_counter=0;
}
// Debugging
// Serial.print(b_counter);
// Serial.print(" ");
// Serial.print(r_counter);
// Serial.print(" ");
// Serial.println(g_counter);
}
Challenges
In the beginning I hoped to join both the analog and digital components of the assignment, but after finishing the digital (RGB color mixer), I soon realized that I do not have enough power to put both on a breadboard as my computer was not allowing me to proceed onwards. The idea was to increase the intensity of the RGB colors, once selected through the switches by using a potentiometer. Unfortunately, since it did not work even though I tried adding more power to the circuit, I decided to recreate the concept on a separate breadboard.
Potentiometer Intensity Scale
Implementation
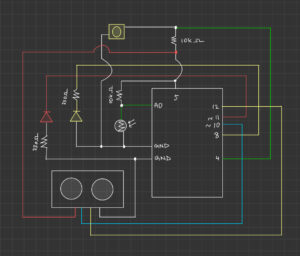
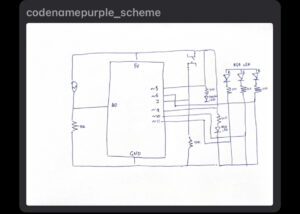
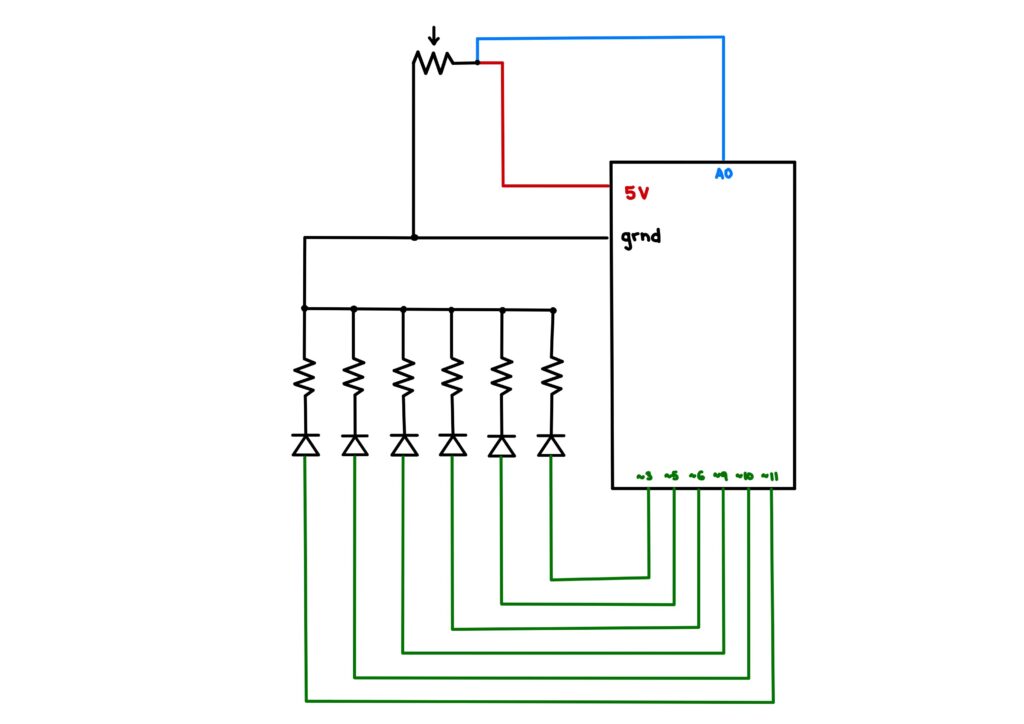
To implement this circuit, I used 6 LEDs, a potentiometer, resistors and wires, as well as an Arduino. The LEDs and the switch were connected in parallel to preserve the voltage across components. The LEDs and the switch were then connected to PWM outputs and analog input respectively. The diagram of the circuit is below:

To run the circuit I wrote some Arduino code which utilized the mapping function in order to sequentially light up the diodes according to the potentiometer reading.
// Potentiometer input initialization
const int p_meter = A0;
// Diode output initialization
const int p_1 = 3;
const int p_2 = 5;
const int p_3 = 6;
const int p_4 = 9;
const int p_5 = 10;
const int p_6 = 11;
void setup() {
// Potentiometer input
pinMode(p_meter, INPUT);
// Diode output
pinMode(p_1, OUTPUT);
pinMode(p_2, OUTPUT);
pinMode(p_3, OUTPUT);
pinMode(p_4, OUTPUT);
pinMode(p_5, OUTPUT);
pinMode(p_6, OUTPUT);
// Debugging
Serial.begin(9600);
}
void loop() {
// Getting reading from potentiometer
int potentiometer = analogRead(p_meter);
// Mapping the reading to a value between 0 and 60
// since there are 6 diodes
// The interwal of each diode is hence 10
int map_p = map(potentiometer, 0, 1023, 0, 60);
// The logic is the same for each diode
// If the value of the map is in a range of 10
// respectful to the diode's range, then map the
// range of 10 to an increase in brightness of the diode
if(map_p > 0 && map_p <= 10){
int value1 = map(map_p, 0, 10, -10, 255);
analogWrite(p_1, value1);
}
// Otherwise, turn off the diode
else if(map_p == 0){
analogWrite(p_1, 0);
}
if(map_p > 10 && map_p <= 20){
int value2 = map(map_p, 10, 20, -10, 255);
Serial.println(value2);
analogWrite(p_2, value2);
}
else if(map_p < 10){
analogWrite(p_2, 0);
}
if(map_p > 20 && map_p <= 30){
int value3 = map(map_p, 20, 30, -10, 255);
analogWrite(p_3, value3);
}
else if(map_p < 20){
analogWrite(p_3, 0);
}
if(map_p > 30 && map_p <= 40){
int value4 = map(map_p, 30, 40, -10, 255);
analogWrite(p_4, value4);
}
else if(map_p < 30){
analogWrite(p_4, 0);
}
if(map_p > 40 && map_p <= 50){
int value5 = map(map_p, 40, 50, -10, 255);
analogWrite(p_5, value5);
}
else if(map_p < 40){
analogWrite(p_5, 0);
}
if(map_p > 50 && map_p <= 60){
int value6 = map(map_p, 50, 60, -10, 255);
analogWrite(p_6, value6);
}
else if(map_p < 50){
analogWrite(p_6, 0);
}
}
Challenges
As stated above, I was displeased that the intensity factor was not visible within one circuit. For this circuit, the hardest part was the mapping of the values such that the code runs properly. It took some time to realize that some of the diodes were broken and were not lighting up. Since I worked a diode at a time, the fact that one would just not light up was very frustrating. It is important to check diodes before starting, which is something I will do from now on.
Reflection
This assignment was very interesting to me. Since I never worked individually on a circuit that involves code, deducing how the Arduino works in accordance to the circuit I built was a very enriching experience. The frustration over faulty components is inevitable while working with electronics but it goes to show that code is not the only thing that might mess up the end product. In the future, I wish to be able to work on a larger breadboard with a larger power input so that my laptop would not prevent me from adding as many components as I want.