I love throwing dance parties (in non-COVID times of course). One of the things on my “To build” dream list is an LED cube synchronized to music.
Sort of like this:
But, alas, senior year is not the most compatible with the desire to just build the things I want to build.
Thus, I decided to use this project to get a bit closer to that LED cube. I probably could have just built the LED cube for this project but I lack access to a laser cutter right now which I would want to use to organize the cube.
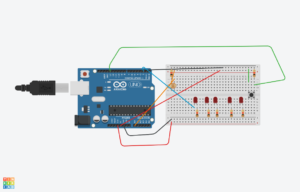
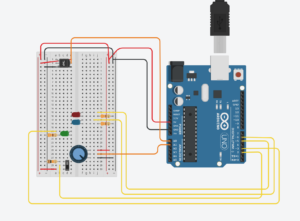
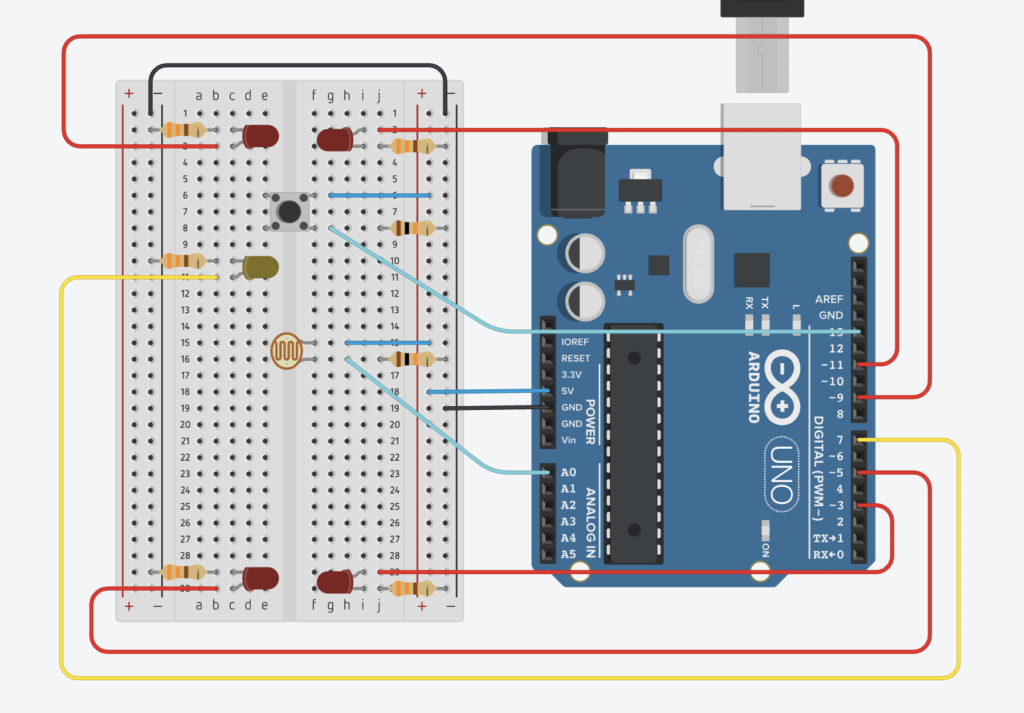
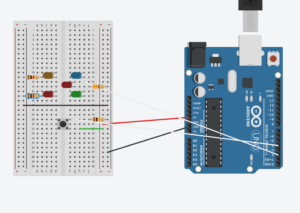
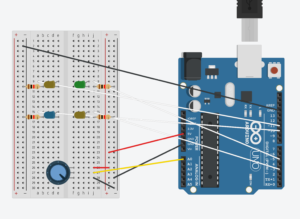
I first built a simple led sequencer with the speed controlled by the potentiometer and a button to turn it on and off.
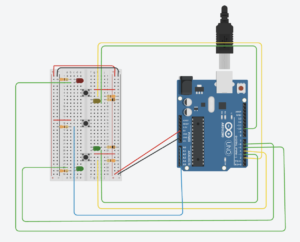
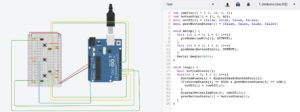
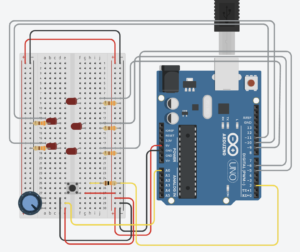
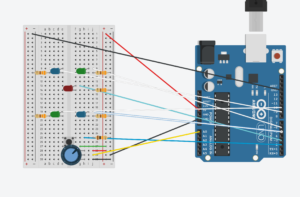
Then, I moved to creating the synchronization with music. The potentiometer controls the brightness of the pins with PWM…I would have liked to be able to control the brightness of all of them but was limited by the pin capacity on the arduino uno. The digital write uses the minim processing library to find attributes of the song playing and turn on certain LEDs accordingly.
EDIT:
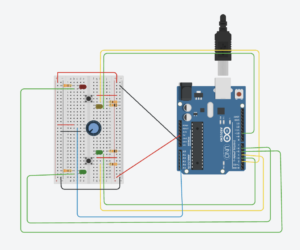
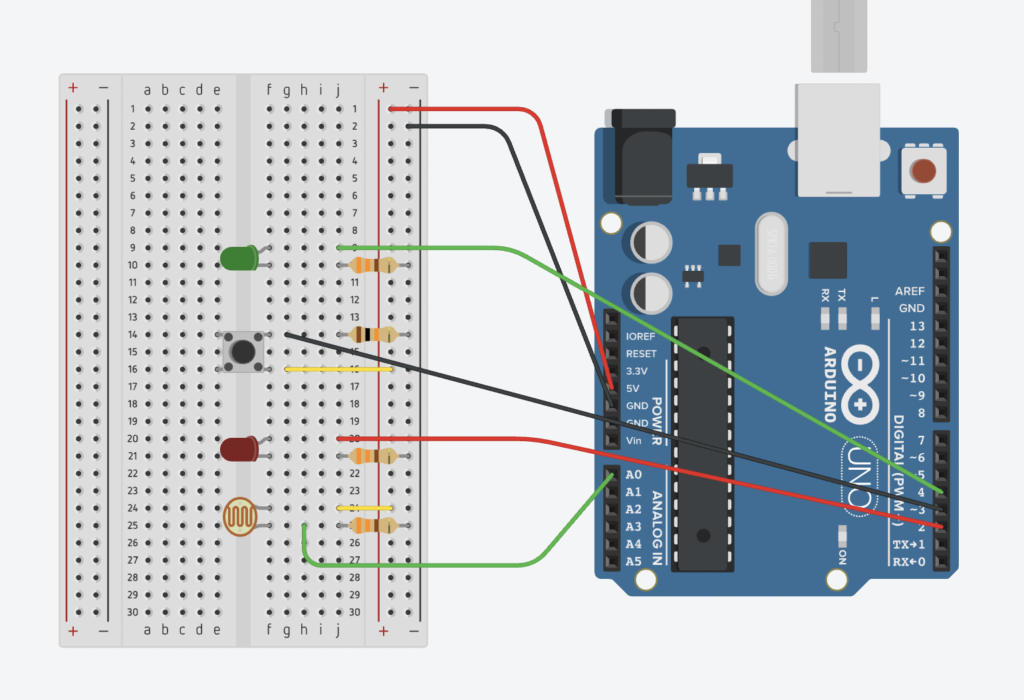
I realize it is difficult to see the effects of the potentiometer so I adjusted my circuit and code so that there are only 6 LEDs that are ALL connected to PWM pins.
My code is based on this instructable. I also relied on the method documentation in the Arduino for Processing library here.
One difficult thing I encountered was differing datatypes for inputs/outputs of functions in the Arduino library in processing versus what I did when coding in the Arduino IDE.
Part 1 code:
int led[] = {2,3,4,5,6,7,8,9};
int buttonPin = 12;
int analogPin = A0;
bool onOff = false;
bool prevState = false;
int val = 0;
void setup() {
for (int i = 0; i < sizeof(led); i++) {
pinMode(led[i], OUTPUT);
}
pinMode(analogPin, INPUT);
Serial.begin(9600);
}
void loop() {
bool buttonState = digitalRead(buttonPin);
Serial.println(buttonState);
int pot = analogRead(analogPin);
val = map(pot, 0, 1023, 0, 500);
if (buttonState == HIGH && prevState == LOW) {
onOff = !onOff;
}
for (int i = 0; i < sizeof(led); i++) {
digitalWrite(led[i], onOff);
delay(val);
}
if (onOff) {
for (int i = 0; i < sizeof(led); i++) {
digitalWrite(led[i], !onOff);
delay(val);
}
}
prevState = buttonState;
}
LED synchronization with music:
import processing.sound.*;
import processing.serial.*;
import ddf.minim.*;
import ddf.minim.analysis.*;
import cc.arduino.*;
Minim minim;
AudioPlayer song;
BeatDetect beat;
BeatListener bl;
Arduino arduino;
//the pin numbers I'm using
int led[] = {2,3,4,5,6,7,8,9};
int buttonPin = 12;
int analogPin = 0;
boolean onOff = false;
int prevState = 0;
float val = 0;
//based on the instructable https://www.instructables.com/How-to-Make-LEDs-Flash-to-Music-with-an-Arduino/
//kick is the bass drum
//snare is the higher pitch component
//hat (hi-hat) is the cymbal-like beat
void setup() {
size(100,100);
minim = new Minim(this);
//57600 is the speed of connection -- this appears to be a standard value used
//[2] is the port that I am using
arduino = new Arduino(this, Arduino.list()[2], 57600);
song = minim.loadFile("redbone.mp3", 2048);
song.play();
//BeatDetect is a class in the minim library that will allow me to use built-in methods to detect the types of beats
beat = new BeatDetect(song.bufferSize(), song.sampleRate());
//the algorithm will wait for 100 milliseconds before detecting another beat
beat.setSensitivity(100);
//used BeatListener class from instructable
bl = new BeatListener(beat, song);
//set up pins for output
for (int i = 0; i < led.length; i++) {
arduino.pinMode(led[i], Arduino.OUTPUT);
}
//analog pin for potentiometer
arduino.pinMode(analogPin, Arduino.INPUT);
}
void draw() {
background(0);
//this turned out to take an integer value. originally tried to make it take a boolean instead.
int buttonState = arduino.digitalRead(buttonPin);
println(buttonState);
if (buttonState == 1 && prevState == 0) {
onOff = !onOff;
}
println(onOff);
//gets value from potentiometer
float pot = arduino.analogRead(analogPin);
println(pot);
val = map(pot, 0, 1023, 0, 255);
//if(onOff) {
//uses beat detect method to detect for bass
//digitally writes to specific LEDs
//analog writes brightness of pot to pin 3
if(beat.isKick()) {
arduino.digitalWrite(led[0], Arduino.HIGH); // set the LED on
arduino.analogWrite(led[1], int(val)); // set the LED on
arduino.digitalWrite(led[6], Arduino.HIGH); // set the LED on
arduino.digitalWrite(led[7], Arduino.HIGH); // set the LED on
}
//uses beat detect method to detect for snare
//digitally writes to LED pins 4 and 7
if(beat.isSnare()) {
arduino.digitalWrite(led[2], Arduino.HIGH); // set the LED on
arduino.digitalWrite(led[5], Arduino.HIGH); // set the LED on
}
//uses beat detect method to detect for cymbal
//analog writes to LED pins 5 and 6 depending on pot brightness
if(beat.isHat()) {
arduino.analogWrite(led[3], int(val)); // set the LED on
arduino.analogWrite(led[4], int(val)); // set the LED on
}
//}
for (int i = 0; i < led.length; i++) {
arduino.digitalWrite(led[i], Arduino.LOW); // set the LED off
}
arduino.analogWrite(led[1], 0);
arduino.analogWrite(led[3], 0);
arduino.analogWrite(led[4], 0);
prevState = buttonState;
}
void stop() {
song.close();
minim.stop();
super.stop();
}