Chris Crawford has changed my perspective of the definition “Interactive”. Going back to the class when we went out of the classroom to find something interactive on campus, Rick and I told that most of the things are “interactive”. It appears to be not. After understanding that interactive is “a cyclic process in which two actors alternately listen, think,and speak”, I have realized that most of the things on campus are just not interactive. They either think and speak, or just speak. For example, that class when we had to chose the interactive thing, I was about to chose the chalkboard in Baraha, but for some reasons I didn’t. I thought it was not interactive enough. But now, when I know the definition of interactive i can tell that it wasn’t interactive at all.
Month: February 2019
Step Switch 2
For this week’s project, I decided to build upon my initial Step Switch by stripping the middle connecting wire (which previously closed the circuit when contacted by a conductor) and creating two inputs that would be TRUE when my metallic sneakers came into contact with them. I also created a configuration of “traffic lights” that would have a different pattern depending on the input booleans.
This created two inputs for the project. When the circuit of my right foot input was closed on the board, the pattern of the traffic was slow, when the circuit of my left foot input was closed, the pattern was at a moderate speed, when both the left foot and right foot input circuits were closed, it would activate Crazy Mode™ where the lights would change at the fastest pace.
It was difficult to code my exit conditions if the state of the buttons changed. This was because the function would have to fully loop through if an input was TRUE, so I added return conditions at nearly every step of the process. I also wrote functions for each of the modes (slow, moderate, Crazy™) so my code was nearly 130 lines long with a few differences between the functions used.
Note: The aluminum sneakers will make a comeback during class today; I forgot them in my room when filming the video above.
Catch a Ball, Make It Sing
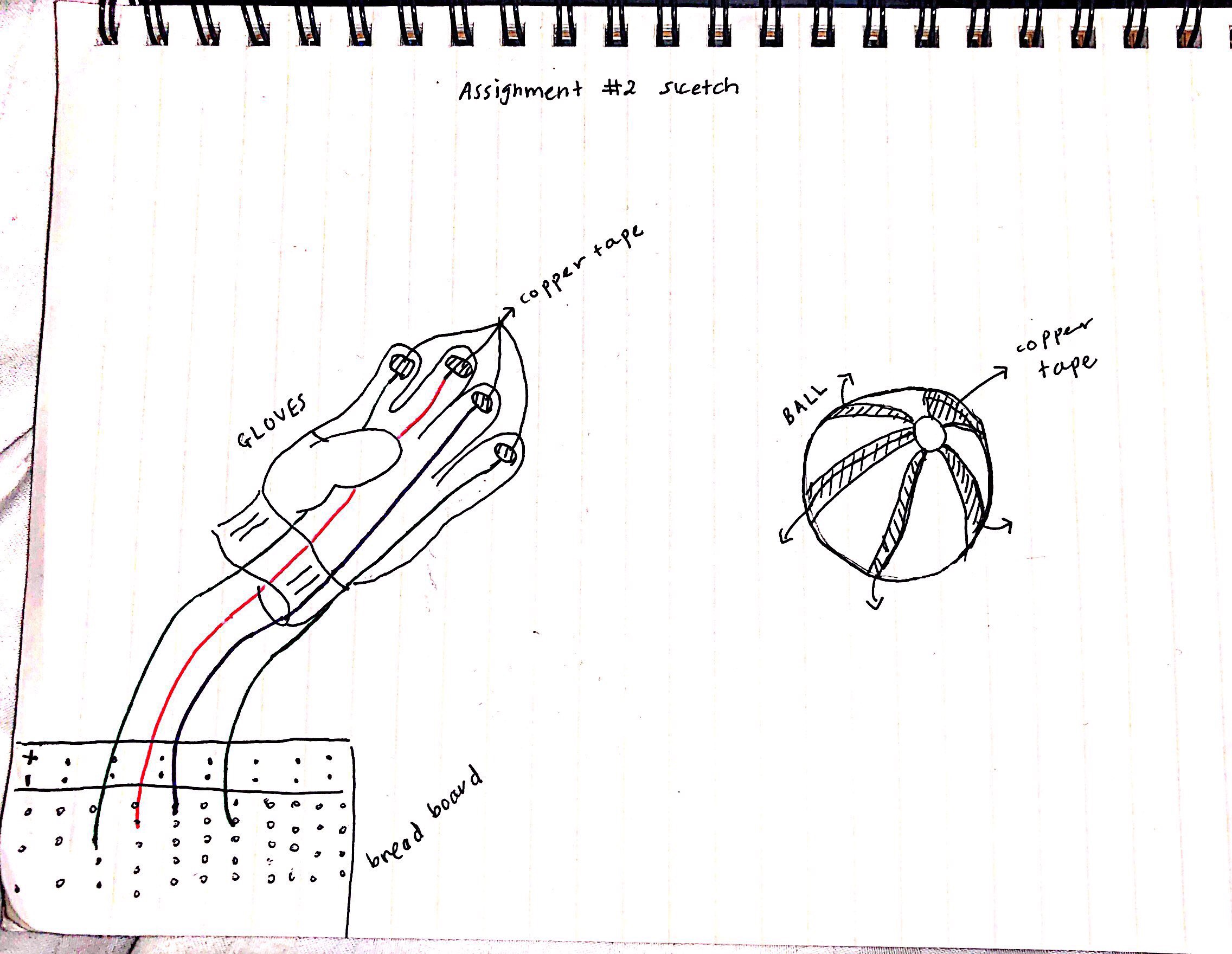
For this assignment, we were asked to make a switch which combines our knowledge of Arduino digital input and output programming. Based on that, I created a switch that connects two long wires through openings on a glove to a series of three blinking LEDs and a 12mm round speaker. To complete the circuit, you’d have to catch a ball which is plastered with copper tape–– thus switching on the LEDs and playing the short tune from the speaker. This project sort of plays on the idea of carnival games which use bright lights and catchy tunes, and I wanted to create something which I can both play with and learn from.
Initially, I had intended for the copper to be on the ball as well as the glove’s fingertips. Here’s a rough sketch of that thought:
However, I realized it would be better to have some copper tape between the wires in the center of the glove instead. This was so I could expand the conductive surface, and also have it all placed in one central position. In the end, this is how my glove and ball looked like:
Here’s a video demonstration of the final result:
When I started programming this on Arduino, I was able to figure out how to make the blinking LEDs work using knowledge from our previous class (and some extra help), but getting the speakers to work was challenging since I’ve never worked with music and code, so I resorted to some Arduino built-in examples which are credited below. Here’s my final code:
#define NOTE_G3 196
#define NOTE_A3 220
#define NOTE_B3 247
#define NOTE_C4 262
int redLed = 9;
int blueLed = 8;
int greenLed = 7;
int button = 3;
int melody[] = {
NOTE_C4, NOTE_G3, NOTE_G3, NOTE_A3, NOTE_G3, 0, NOTE_B3, NOTE_C4
};
// note durations: 4 = quarter note, 8 = eighth note, etc.:
int noteDurations[] = {
4, 8, 8, 4, 4, 4, 4, 4
};
// the setup routine runs once when you press reset:
void setup() {
// initialize the digital pin as an output.
pinMode(redLed, OUTPUT);
pinMode(blueLed, OUTPUT);
pinMode(greenLed, OUTPUT);
pinMode(button, INPUT);
Serial.begin(9600);
}
// the loop routine runs over and over again forever:
void loop() {
int buttonState = digitalRead(button);
if (buttonState == HIGH) {
digitalWrite(redLed, HIGH);
delay(80);
digitalWrite(redLed, LOW);
digitalWrite(blueLed, HIGH);
delay(80);
digitalWrite(blueLed, LOW);
digitalWrite(greenLed, HIGH);
delay(80);
digitalWrite(greenLed, LOW);
for (int thisNote = 0; thisNote < 8; thisNote++) {
// to calculate the note duration, take one second divided by the note type.
//e.g. quarter note = 1000 / 4, eighth note = 1000/8, etc.
int noteDuration = 1000 / noteDurations[thisNote];
tone(4, melody[thisNote], noteDuration);
// to distinguish the notes, set a minimum time between them.
// the note's duration + 30% seems to work well:
int pauseBetweenNotes = noteDuration * 1.30;
delay(pauseBetweenNotes);
// stop the tone playing:
}
}
}
//credits: toneMelody Arduino built-in examples.
Reading Response – The Art of Interactive Design
In the reading, The Art of Interactive Design by Chris Crawford, it details a clear distinction between reactive and interactive, which is a crucial idea that resolves around when describing interactivity. And, Crawford offers a definition of interactivity as a process that involves listening, thinking and speaking – in other words, input, process, and output. Recalling back to the conversation about “what is interactive” in a previous class, we once mentioned that everything surrounding us – anything that deals with our five intrinsic senses – are interactive. However, even though Crawford indicates that interactivity can be subjective, it became evident that not everything around us are interacting with us – rather we are reacting to the things around us. For instance, as one of the medium brought up in the class, the magnetic door would not be considered interactive because there is no thinking involved in the process.
I Know the Answer- Assignment 2
This project is really simple, it a headpiece that a student would wear, then press the button to light a green LED if they know an answer to a question asked in class.
and I’m done I made it very simple. Point being: I’m really terrible at C++ pic.twitter.com/DhhlzJMm9V
— Dhabia (@Dhvbia) February 10, 2019
Response to Chris Crawford + Rotation Lights (Project 2)
“The Art of Interactive Design”
From what I have understood, Chris Crawford aims to provide his definition of what ‘interaction’ is. And according to him, interaction is “A cyclic process in which two actors alternately listen, think and speak”. In my perspective, after reading his work, I have found both advantages and disadvantages to this definition of ‘interaction’.
Advantage
The best part of this reading is that Crawford acknowledges that his own definition does not represent the word itself. Not only that, Crawford also believes that definitions of any word are subjective, which is a concept I highly agree with. This is why Crawford introduced the concept of the degree of interaction, where one would measure how “interactive” an act is. The notion that Crawford is inclusive about multiple views, even those of his oppositions, is highly applaudable and shows that he has though deeply about the definition.
Moreover, what Crawford said is true; interaction does involve listening, speaking, and thinking. And this part he clearly elaborates and how each task is significant towards interaction. But there are always exceptions, which is why I will now go to disadvantages.
Disadvantages
In the readings, there are numerous cases in which Crawford attempts to dispel any sort of rebuttal against his case. Yet the problem stems from not the hidden exceptions themselves (I will explain soon) but from his definition of ‘interaction’, mainly because it is so vague. What does he mean by actors? Is the expression figuratively directed towards humans only, or do any beings with a human-like behavior (breathing, moving) count? As I write this myself, I too know that this is arduous to define, but I believe that Crawford should have at least touched on this part of his definition.
Because one example of an exception I found was how humans interact with dogs. We do not know the language of dogs, so while we can talk to them we cannot converse with them. However, when you see someone petting a dog, while it wags its tail of joy, licking its owner, would you not see that as an interaction? A similar example has been presented by Crawford himself, where he states that some view plays to be interactive because the actors on the stage set the mood and sway the people watching them, thus being interactive. But in that case I do agree with Crawford: the actors aren’t directly interacting on a simultaneous time-space where immediate feedback is possible. However, with the example of the dog, everything makes sense, yet it does not comply with Crawford’s definition. What do you think?
Rotational Lights
I wanted to tinker around with LEDs (output) and switches (input), but I craved for something more. As my curiosity grew and grew, I searched about Arduino Uno online, and found out the Servo motors. With some luck, and some help, I managed to get it working and then it got me thinking, “I should link this with the lights I have.” So I wrote a condition saying that while the angles of the Servo motor was from 10 degrees to 180 degrees, the green light would flashing, indicating a sunset or a bright day (because green is positive). And while the angle was 180 degrees to 10 degrees, the red LED would flash (indicating a sunset).
Next to it is a small second project, where the blue switch would alternatively turn on and off both the green and the red LEDs. Here is a video showing the results of my project. Enjoy!
Response to “The Art of Interactive Design”
I believe that I had a clear definition of interactivity prior to reading this excerpt, however, Crawford forced me to think about where I draw the line between interaction, which he views as an actual two-way “conversation” between two things, and with passive participation and engagement.
I do agree with Crawford on all his points, especially as he goes through examples to make his points clear. I especially agree on his point that interactivity can be defined as a spectrum, with many products and activities being much more interactive than others. For example, actors subtly changing their performing habits show-to-show based on the audience’s reactions would be an interactive experience for the audience and actor but would not be nearly as interactive as a conversation between two friends.
I also enjoyed his discussion of the difference between graphic design, user interface design and interactivity design. Because I am very interested in these fields, I found his insights into the differences between the three and these roles’ evolution and future to be very interesting as I try to learn about these fields.
Simon Says RED/YELLOW/GREEN
This project is combining the first assignment with the second. The switch is activated by attaching a piece of foil on the bottom of my foot, which is attached to wire that is attached to 5V. Each of the colored foils will light up a colored LED if a foot steps on it.
The main goal of the project is to create a game where you copy exactly what the program does. There are 5 levels to this game and the game gets harder as you progress. The program will light up a random LED and when it finishes displaying the pattern and the player (you) will have to step on the correct colored tin foil in order to pass the round. The first round will start with one color pattern, then 2 colors if you pass, and so on and so forth. If you step on the incorrect color, you have failed and the game will restart.
Going into this project, I had trouble because the program would jump ahead and think that I’ve already finished the pattern when in fact, I haven’t. It was fixed by adding a delay and adding conditions to check whether the pattern has been stepped on already.
int level = 1;
int pattern[5];
int prevRead[] = {LOW, LOW, LOW};
void setup() {
pinMode(3, OUTPUT);
pinMode(4, OUTPUT);
pinMode(5, OUTPUT);
pinMode(6, OUTPUT);
Serial.begin(9600);
}
void loop() {
for (int i = 0; i < level; i++) {
int color = random(3, 6);
digitalWrite(color, HIGH);
delay(500);
digitalWrite(color, LOW);
delay(500);
pattern[i] = color;
}
for (int i = 0; i < level; i++) {
Serial.println(pattern[i]);
}
Serial.println("======");
int i = 0;
while (i < level) {
bool prevAllClear = true;
for (int pin = 0; pin < 3; pin++) {
if (prevRead[pin] == HIGH) {
prevAllClear = false;
}
}
bool currentTouch = false;
for (int pin = 0; pin < 3; pin++) {
prevRead[pin] = digitalRead(pin + 3);
if (prevRead[pin] == HIGH)
currentTouch = true;
}
if (prevAllClear && currentTouch) {
if (digitalRead(pattern[i]) == HIGH) {
i++;
Serial.println("good job!");
} else {
level = 0;
Serial.println("wrong!");
}
}
for (int pin = 0; pin < 3; pin++) {
prevRead[pin] = digitalRead(pin + 3);
}
delay(100);
}
delay(500);
digitalWrite(6, HIGH);
delay(1000);
digitalWrite(6, LOW);
level++;
if (level == 6) {
while (1) {
digitalWrite(3, HIGH);
delay(200);
digitalWrite(3, LOW);
digitalWrite(4, HIGH);
delay(200);
digitalWrite(4, LOW);
digitalWrite(5, HIGH);
delay(200);
digitalWrite(5, LOW);
digitalWrite(6, HIGH);
delay(200);
digitalWrite(6, LOW);
}
}
}
Response to Chris Crawford
Reading Response: The Art of Interactive Design by Chris Crawford
In reading this chapter, I discovered that I often committed the crime that Mr. Crawford most frowned upon: mistaking reactionary things for interactive things. However, Mr. Crawford can rest easy in his office in Ohio, as he cleared up the difference for me. As well as this great service, it was also helpful to hear his little metaphors he presented, such as comparing input, process, and output to listening, thinking, and speaking. However, as a theater student, I am inclined to disagree with his commentary on how theater is not interactive. In contrast, I would argue that some genres rely most on interactions with the audience. In commedia dell’arte, for example, the actors must read the audience energy, process it, and decide how best to modify the performance. And the audience must do the same: absorb what the actors are giving, process it, and react whether it is with laughter or silence or walking out the door. As much as I argue for this, though, I also recognize that this isn’t all types of theater, so I can get over this little injustice. Overall, I enjoyed Mr. Crawford’s snark throughout the reading and especially in the review questions. Amongst the pleasant sarcasm, though, he approached the topic of interactivity with clarity and confidence. And for that, I thank him. And to answer his question: no. Rugs are not interactive.
Playing with Multiple Digital Inputs & Outputs
For the following assignment, I have created a circuit with two switches and 8 LEDs (two for each colors: Red, Green, Yellow, and Blue). The first switch will light up the LEDs in order from Red to Blue, and the second switch will blink the lighted LEDs in a random intervals.