Week 11 – Turntable
Concept & Inspiration:
Approaching this assignment, we wanted to create a turntable that can let user become a DJ controlling two songs. This DJ takes the party people from West to East, blending music from a Western country across the globe to an Eastern country. We have the supposedly the most popular song on the planet at the moment (no, it’s not Baby Shark), the pop song with the most views on YouTube, the song that caused a whirlwind, Despacito by Luis Fonsi and Daddy Yankee from Puerto Rico. We also have the all-time iconic Mario Theme Song hailed from Japan composed by Koji Kondo for the video game company Nintendo. The DJ user can control these two songs by using the switch button as the digital sensor and the potentiometer as an analog sensor. As for the songs, we picked the most memorable and recognizable parts: the chorus for Despacito and the gameplay theme for Mario Theme Song.
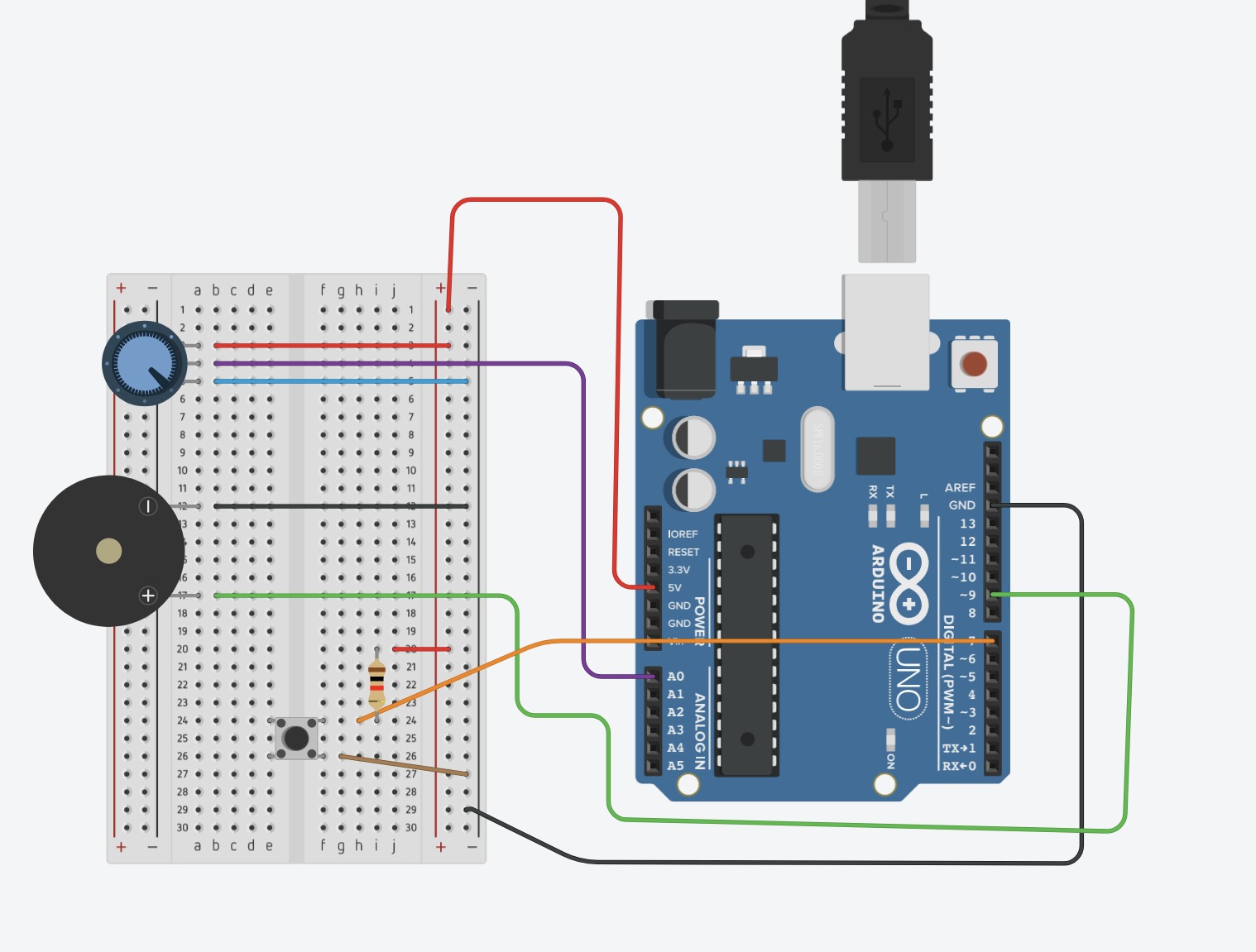
Circuit:


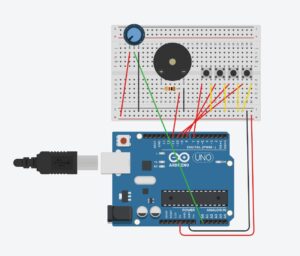
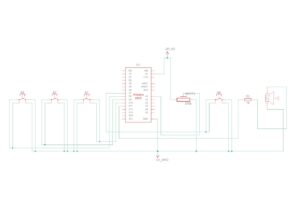
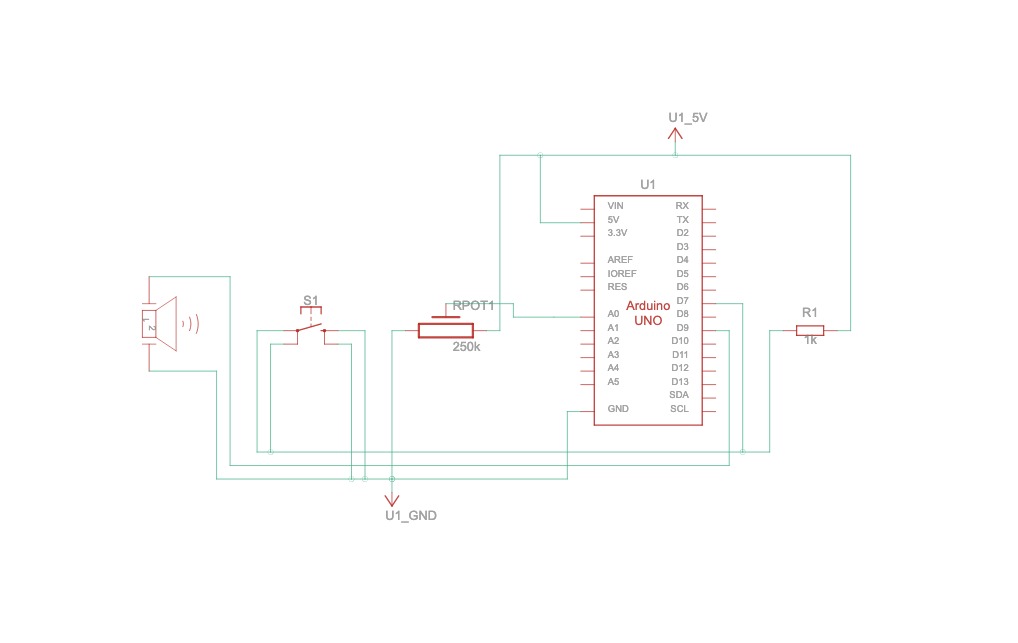
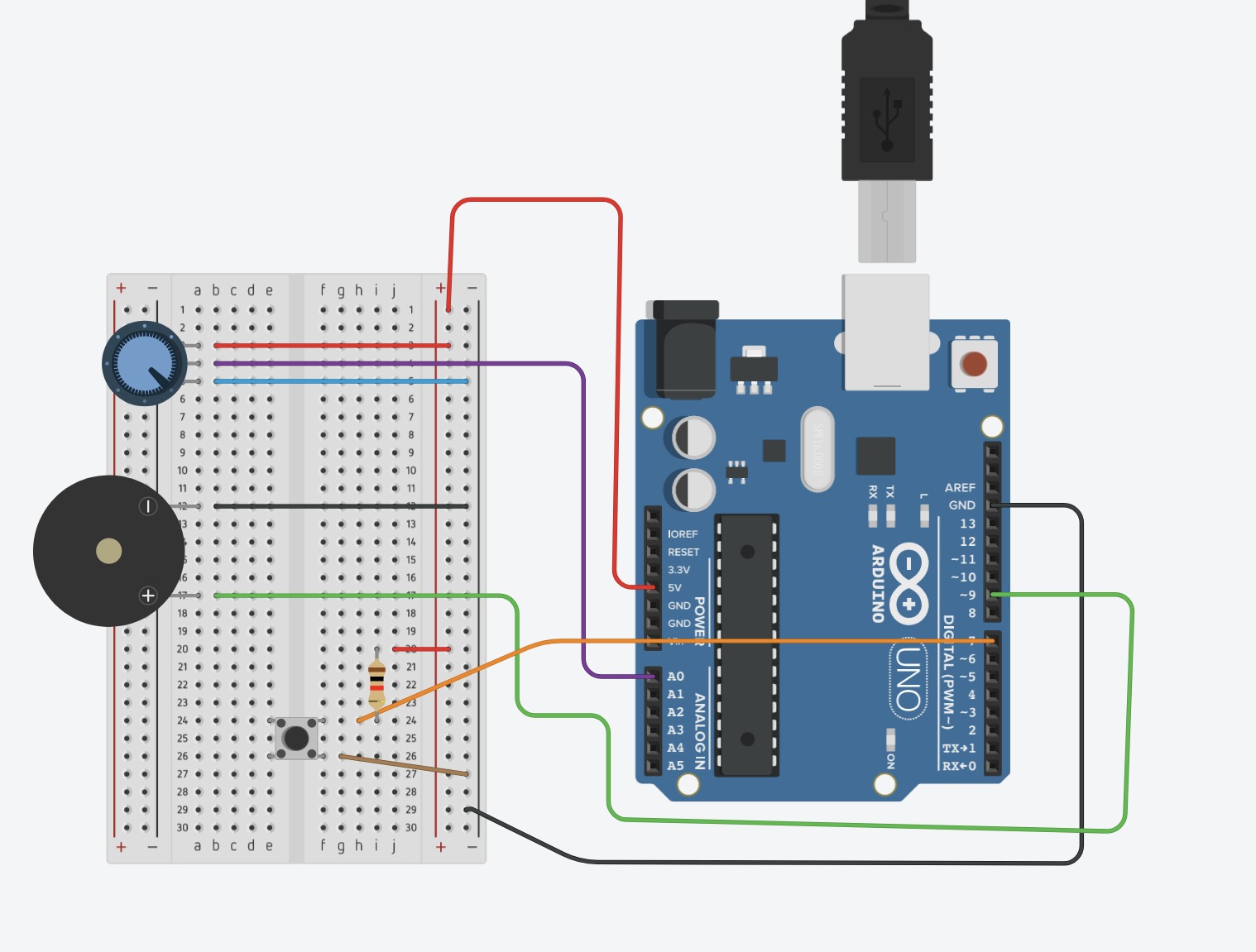
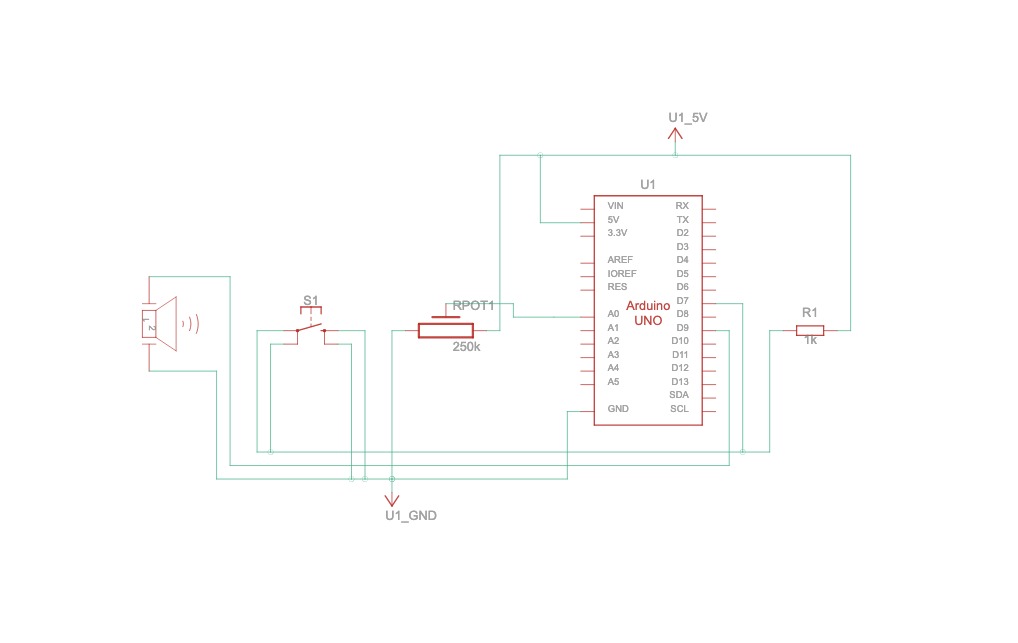
Circuit connections from above Schematics diagram.
1) Potentiometer Connections: The potentiometer is crucial for song selection and control. It has three pins: two for power and one for the signal. The outer pins are connected to the 5V and GND (ground) terminals on the Arduino to provide it with power. The middle pin, which is the wiper, is connected to the analog input A0 on the Arduino. As the user turns the knob of the potentiometer, the resistance changes, and the Arduino reads this as an analog value, allowing the user to blend between the two songs.
2) Button Connections: A push button is used to start or stop the song playback. One side of the button is connected to the digital pin 2 on the Arduino. The other side is connected to the GND terminal on the breadboard. A pull-up resistor is not necessary as the Arduino’s internal pull-up resistor is used in the code to avoid floating values when the button is not pressed.
3) Speaker Connections: The speaker, which outputs the sound, has two wires. The positive wire is connected to digital pin 8 on the Arduino. This pin is set up in the code to deliver a pulse-width modulation (PWM) signal that creates the audio tones for the songs. The negative wire from the speaker is connected directly to the GND terminal on the breadboard to complete the circuit.
4) Power Connections: The breadboard’s power rail is used to distribute the 5V and GND connections to the potentiometer and the button. Wires run from the 5V and GND pins on the Arduino to the power rail on the breadboard.
With this setup, the user interacts with the button and potentiometer to control the playback of “Despacito” and the “Mario Theme Song”. The code on the Arduino processes the input signals and triggers the speaker to play the appropriate song based on the state of the button and the value from the potentiometer.
What does the Analog and Digital Sensor do in this circuit? – Schematics:
The code and circuit are structured to respond to the interactions with the potentiometer and the push button:
1) Button Press: Initiates the playback of “Despacito” or stops the current song.
2) Potentiometer Rotation: Facilitates the blending from “Despacito” to the “Mario Theme Song.” and vice versa.
The user must press the button to start playing “Despacito.” They can then rotate the potentiometer to initiate the “Mario Theme Song” by pressing the button again. This interaction can be repeated to switch between the two songs.
Code (with comments):
The button acts as a trigger to play the music and the potentiometer act as a dial to alternate between the 2 songs. The first song is Despacito. The user have to press the button for it to play. Then they can turn the potentiometer to the other side and press the button again to play the second song, Mario Theme Song. They can repeat playing these two songs however much they want.
#include "pitches.h"
#define BUZZER_PIN 9
#define POTENTIOMETER_PIN A0
#define BUTTON_PIN 7
// Melody for the first song
int melody1[] = {
NOTE_D4, NOTE_CS4, NOTE_B3, NOTE_FS3, NOTE_FS3, NOTE_FS3, NOTE_FS3, NOTE_FS3,
NOTE_FS3, NOTE_B3, NOTE_B3, NOTE_B3, NOTE_A3, NOTE_B3, NOTE_G3, NOTE_G3, NOTE_G3, NOTE_G3, NOTE_G3,
NOTE_G3, NOTE_B3, NOTE_B3, NOTE_B3, NOTE_B3, NOTE_CS4, NOTE_D4, NOTE_A3, NOTE_A3, NOTE_A3, NOTE_A3, NOTE_A3,
NOTE_A3, NOTE_D4, NOTE_D4, NOTE_D4, NOTE_D4, NOTE_E4, NOTE_E4, NOTE_CS4
};
// Note durations for the first song
int noteDurations1[] = {
4,4,8,8,16,16,16,16,
16,16,16,8,16,8,16/3,16,16,16,16,
16,16,16,16,8,16,8,16/3,16,16,16,16,
16,16,16,16,8,16,8,16/3
};
// Melody for the second song
int melody2[] = {
NOTE_E4, NOTE_E4, NOTE_E4, NOTE_C4, NOTE_E4, NOTE_G4, NOTE_G3, NOTE_C4, NOTE_G3, NOTE_E3, NOTE_A3, NOTE_B3, NOTE_AS3, NOTE_A3,NOTE_G3,NOTE_E4,NOTE_G4,NOTE_A4,NOTE_F4,NOTE_G4,NOTE_E4,NOTE_C4,NOTE_D4,NOTE_B3,NOTE_C4
};
// Note durations for the second song
int noteDurations2[] = {
16,8,8,16,8,4,4,16/3,16/3,16/3,8,8,16,8,32/3,32/3,32/3,8,16,8,8,16,16,16/3,8
};
// Flag to indicate if a song is currently playing
bool songPlaying = false;
// Variable to store the previous state of the button
bool lastButtonState = false;
// Setup function to initialize the pins
void setup() {
// Set the buzzer pin as output
pinMode(BUZZER_PIN, OUTPUT);
// Set the button pin as input with internal pull-up resistor enabled
pinMode(BUTTON_PIN, INPUT_PULLUP);
}
// Loop function to continuously check for button presses and play melodies
void loop() {
// Read the current state of the button
bool buttonState = digitalRead(BUTTON_PIN);
// Check if the button is pressed and it was not pressed in the previous loop iteration
if (buttonState == LOW && lastButtonState == HIGH) {
// Toggle the song playing state
songPlaying = !songPlaying;
// Start or stop playing the selected song
if (songPlaying) {
// If the potentiometer value is less than 512, play the first melody; otherwise, play the second melody
if (analogRead(POTENTIOMETER_PIN) < 512) {
playMelody(melody1, noteDurations1, sizeof(melody1) / sizeof(int));
} else {
playMelody(melody2, noteDurations2, sizeof(melody2) / sizeof(int));
}
} else {
// If the song was playing, stop playing it
noTone(BUZZER_PIN);
}
}
// Update the last button state for the next iteration
lastButtonState = buttonState;
}
// Function to play a melody
void playMelody(int melody[], int noteDurations[], int size) {
// Iterate over each note in the melody
for (int thisNote = 0; thisNote < size; thisNote++) {
// Calculate the duration of the current note
int noteDuration = 1000 / noteDurations[thisNote];
// Play the current note on the buzzer pin
tone(BUZZER_PIN, melody[thisNote], noteDuration);
// Wait for the duration of the note
delay(noteDuration * 2);
// Stop playing the note
noTone(BUZZER_PIN);
// Add a short pause between notes
delay(noteDuration * 0.1);
}
}
Challenges and reflections:
Initially, we had a few issues with coding for the potentiometer to change from one song to another using the potentiometer. We also had a few issues with triggering the song to play when the button is pressed. We managed to do it after trial and error.
For future improvements, we would like to configure an intricate system of LEDs into the board and program them to blink following the notes of the song being played, simulating a “mini club” when the room lights are turned off. We also want to have one song easing into the other while turning the potentiometer’s knob instead of them playing separately.