The Chroma Cassette is a fun and interactive project that plays pre-loaded songs and allows users to control the playback speed using a distance sensor. The name “Chroma” refers to the project’s ability to switch the color of LEDs based on the song being played, while “Cassette” reflects the inspiration behind the variable playback speed control, similar to the fast-forwarding feature of cassette tapes.
- Hardware Components:
- Arduino Uno microcontroller
- Piezo Speaker for playback
- Distance sensor (ultrasonic sensor) to detect distance
- Button for manual song switching
- LEDs (Red, Green, Blue) for colorful song indication
- Jumper wires for connecting components
- Breadboard
- Software (Code):
- An array named songNames stores the titles of the pre-loaded songs (Game of Thrones, Imperial March, Pirates of the Caribbean, Silent Night).
- Each song melody is defined as an array representing musical notes and their corresponding durations.
- A function named playSong iterates through each note in the current song and plays it based on its duration. The function also calculates a speedFactor based on the distance measured by the sensor. This speedFactor is used to adjust the note duration, essentially changing the playback speed. Higher distances from the sensor result in slower playback, mimicking the fast-forwarding effect.
- The setRGBColor function assigns specific colors to the LEDs based on the current song being played, adding a visual element to the project.
- An interrupt service routine is triggered when the button is pressed, and a flag named switchSong is set to true, indicating the need to switch to the next song in the playlist.
The Chroma Cassette project, initially, embarked on a path paved with frustration. Our initial goal was to directly control the volume of the pre-loaded songs. Countless hours were spent crafting code, only to be met with a difficulty: directly manipulating volume on the Arduino platform proved to be an insurmountable hurdle. This limitation stemmed from the inherent architecture of the Arduino kit, lacking dedicated hardware components for fine-grained volume control.
We brainstormed alternative approaches to achieve a dynamic audio experience, eventually agreeing on varying the playback speed of the music. This approach, however, presented its own set of challenges. After lots of trial and error, adjusting code and testing countless iterations. This phase, though time-consuming, ultimately yielded a solution that met our exacting standards.
The foundation of the Chroma Cassette lies in its pre-loaded song library. Each song, be it the epic theme from Game of Thrones or the whimsical melody of Pirates of the Caribbean, was meticulously chosen to complement the project’s functionality. Once the song selection was finalized, we embarked on a critical step: adjusting the speedFactor. This variable acts as the heart of the speed control mechanism. Meticulous adjustments were made to the speedFactorfor each song, ensuring that even at faster playback speeds, the music retained its integrity and remained pleasant to the ears.
The distance sensor served as the conductor in this symphony of sound and speed. It was calibrated to operate within a specific range, from 1 centimeter to 30 centimeters. This precise calibration ensured a smooth and responsive adjustment curve. As the distance between the sensor and an object increased, the playback speed would gradually slow down, mimicking the fast-forwarding effect of a cassette tape.
To enhance user interaction, we incorporated additional functionalities. Pressing the designated button would seamlessly switch between songs in the playlist. To provide a visual cue for song changes, an LED was integrated into the system. Whenever the user switched songs, the LED would illuminate briefly, acknowledging the user’s input.
The RGB LED added a captivating layer of visual flair to the project. This versatile LED, capable of displaying a spectrum of colors, was linked to the songIndex variable. As the user cycled through the song playlist, the RGB LED would change color, reflecting the currently playing song. This color association wasn’t random – it drew inspiration from the source material of each song. For instance, the vibrant hues of green, purple, yellow, and orange adorned the LED when playing the Harry Potter theme, a subtle nod to the four Hogwarts houses.
Faced with an initial hurdle, we pivoted our approach and ultimately delivered a unique and engaging audio experience. The project seamlessly blends pre-loaded songs, dynamic speed control based on sensor input, intuitive user interaction, and a captivating visual element through the RGB LED.
The Chroma Cassette might be a interesting blend of sound and light, but there’s always space to make it even better. For Instance, enhancing the audio quality, especially at faster playback speeds, could be a priority. Techniques like utilizing digital signal processing libraries on the Arduino might help reduce pitch shifting and distortion. Imagine users having the ability to upload their own personal soundtracks! This could be achieved by incorporating an SD card or a Bluetooth module, significantly expanding the song library and personalizing the experience for each user. The distance sensor integration could be taken a step further. By using a more advanced sensor with a wider range, users would have finer control over the playback speed across a larger distance. This refinement could create a more intuitive user experience. Another exciting possibility is an interactive light show. The RGB LED could be programmed to react to the music’s rhythm and melody, creating a dynamic visual spectacle that complements the audio. This would undoubtedly add a whole new captivating dimension to the user experience.
Picture:
Video:
Code Snippet:
void playSong(int *melody, int melodyLength) {
// Check if the speaker is turned off
if (digitalRead(SPEAKER_SWITCH_PIN) == LOW) {
Serial.println("Speaker is turned off.");
return; // Exit the function if the speaker is turned off
}
// Iterate through each note in the melody
for (int noteIndex = 0; noteIndex < melodyLength; noteIndex += 2) {
float distance = getDistance(); // Update distance with each note
// Adjust speedFactor based on the song and distance
float speedFactor;
if (currentSong == 1) {
// Slower scaling for Imperial March
speedFactor = 1.1 + (distance / 30.0); // slows down the max speed
} else if (currentSong==2){
speedFactor = 0.6 + (distance / 30.0);
} else if (currentSong==3) {
speedFactor = 0.4 + (distance / 30.0);
} else {
speedFactor = 1.2 + distance / 30.0;
}
// Calculate the note duration based on the speed factor
int noteDuration = (int)(1000 / melody[noteIndex + 1] * speedFactor);
// Check if the song should be switched or the speaker is turned off
if (switchSong || digitalRead(SPEAKER_SWITCH_PIN) == LOW) {
noTone(SPEAKER_PIN); // Stop tone when switching off
break;
}
// Play the note
tone(SPEAKER_PIN, melody[noteIndex], noteDuration);
setRGBColor(currentSong, melody[noteIndex]);
delay(noteDuration * 1.30);
noTone(SPEAKER_PIN);
Serial.print(songNames[currentSong]);
Serial.print(": Playing note: ");
Serial.print(melody[noteIndex]);
Serial.print(" at duration: ");
Serial.println(noteDuration);
Serial.print("Distance: ");
Serial.print(distance);
Serial.println(" cm");
}
}
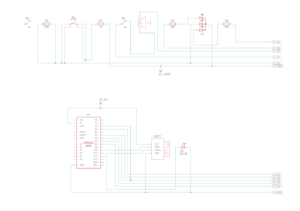
Schematics:
Additional link:
https://drive.google.com/file/d/1Hl3iAj1yXwIkOQnEi8e_lYcrHDTGKorh/view?usp=sharing