For this assignment, we were tasked with creating a generative artwork using Object-Oriented Programming. I wanted to use something we use everyday in our culture to create my artwork, and took inspiration from the Emarati Ghutra (Ghitra):

I tried to use its some of its colors (white, and the different shades of red) and shapes (zigzags, diamonds, checkered squares, etc) to create my artwork.
I created a class for the Ghutra elements, consisting of a constructor, display function, and changeColor function to change the color on mouse click.
class GhutraPatternElement {
// Setup the constructor with the required attributes to draw the shapes
constructor(x, y, size, color, shapeType) {
this.x = x;
this.y = y;
this.size = size;
this.color = color;
this.shapeType = shapeType;
}
// Display function to draw the shapes based on the attributes passed to the constructor
display() {
fill(this.color);
noStroke();
// Diamond Shape
if (this.shapeType === 'diamond') {
beginShape();
vertex(this.x, this.y - this.size);
vertex(this.x + this.size * 0.8, this.y);
vertex(this.x, this.y + this.size);
vertex(this.x - this.size * 0.8, this.y);
endShape();
}
// Checkered Squares
else if (this.shapeType === 'checkered') {
rectMode(CENTER);
rect(this.x, this.y, this.size, this.size);
}
// Zigzags
else if (this.shapeType === 'zigzag') {
let numZigs = 10;
let zigzagWidth = this.size / numZigs;
beginShape();
for (let i = 0; i < numZigs; i++) {
let x1 = this.x + i * zigzagWidth;
let y1 = this.y + (i % 2 === 0 ? -this.size : this.size) * 0.5;
vertex(x1, y1);
let x2 = this.x + (i + 1) * zigzagWidth;
let y2 = this.y + (i % 2 === 0 ? this.size : -this.size) * 0.5;
vertex(x2, y2);
}
endShape();
}
}
// Function to change color on mouse press
changeColor() {
// Change the color only when the mouse is pressed
if (mouseIsPressed) {
this.color = random(colorPalette);
}
}
}
I used ChatGPT to generate the color codes for the different shades of red I used to avoid having to manually sample each color and waste time:
let colorPalette = [ '#FFFFFF', // White '#FF0000', // Red '#990000', // Dark Red '#FF6666', // Light Red '#CC0000', // Medium Red ];
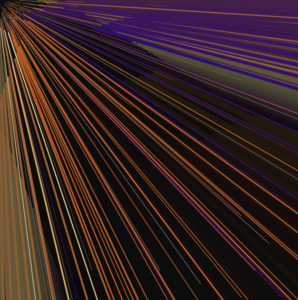
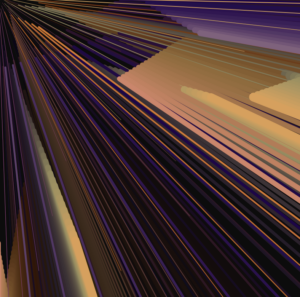
Overall, this was the result:
Looking to the future, there are definitely many things I can change to improve this artwork and make it more aesthetic. Additionally, there seems to be a bug in my code that changes the shape color multiple times per each mouse click instead of just once.