Concept
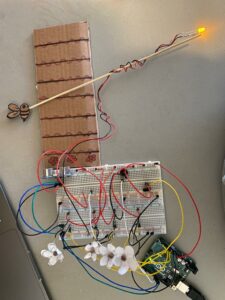
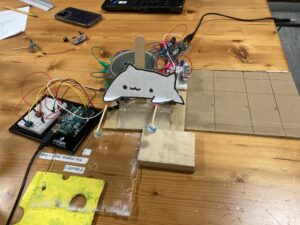
For this group assignment, Shahd and I thought deeply about all the possibilities, and frankly, it was difficult to decide what to create. Nevertheless, after having a general idea of what sensors and switches we would like to implement into the project, we decided to create a “digital nature” musical instrument. Specifically, we decided to use photoresistors to measure the amount of light that was reaching our artificial flowers. If a flower is covered with a shadow, the instrument emits a lower-tone note. Adversely, if the flower were lit up with a flashlight or an LED, it would play a higher-pitched note through the piezo buzzer. We decided that the instrument would be controlled by a bee made out of cardboard on a stick that would land on the flowers and emit the “buzz.” However, during the creation of the instrument, another idea struck us, and we decided to add another way to control the instrument. For this, we decided to use the ultrasonic distance measuring sensor and make it play an octave of notes, depending on how close you place your hand, in intervals of three centimeters.
Implementation/Code
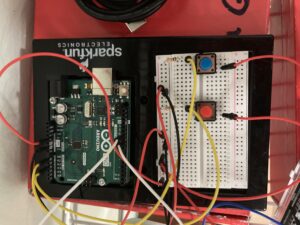
We began by constructing a basic circuit using just one photoresistor and the Piezo buzzer to see if our idea was going to work well or not. After numerous attempts to debug the code, we realized that the buzzer was not connected properly to the pin that was supposed to output the sound, so our main issue was solved. We proceeded to add an additional three photoresistors, four total, and I decided to extend their heights by soldering solid core wires to the “legs” of the sensor, varying their heights. Soon, we decided to add a toggle switch, which would transition into the second phase of the instrument, the distance sensor. Ultimately, the code was quite simple and used a variety of if conditions to control each sensor and the respective outputs sent to the Piezo. The code and video of the working instrument are below.
#include "pitches.h"
const int BUZZER = 8;
const int ECHO_PIN = 9;
const int TRIG_PIN = 10;
const int FLOWER1 = A0;
const int FLOWER2 = A1;
const int FLOWER3 = A2;
const int FLOWER4 = A3;
const int SWITCH = A5;
int flowerSound = 0;
int LED=2;
long duration = 100;
int DARK_THR = 600;
void setup() {
// initialize serial communication at 9600 bits per second:
Serial.begin(9600);
pinMode(FLOWER1, INPUT);
pinMode(FLOWER2, INPUT);
pinMode(FLOWER3, INPUT);
pinMode(FLOWER4, INPUT);
pinMode(BUZZER, OUTPUT);
pinMode(ECHO_PIN, INPUT); // echo pin measure the duration of pulses coming back from the distance sensor
pinMode(TRIG_PIN, OUTPUT); // trigger pin output pulses of electricity
pinMode(LED,OUTPUT);
}
void loop() {
digitalWrite(LED,HIGH);
int flower1 = analogRead(FLOWER1);
delay(1); // delay in between reads for stability
int flower2 = analogRead(FLOWER2);
delay(1); // delay in between reads for stability
int flower3 = analogRead(FLOWER3);
delay(1); // delay in between reads for stability
int flower4 = analogRead(FLOWER4);
delay(1); // delay in between reads for stability
int switchOn = digitalRead(SWITCH);
delay(1); // delay in between reads for stability
// Serial.println(switchOn); ///debugging
if (switchOn) {
//dark sensor = lower notes
if (flower1 <= DARK_THR) {
tone(BUZZER, NOTE_C3, duration);
} else if (flower2 <= DARK_THR) {
tone(BUZZER, NOTE_D3, duration);
} else if (flower3 <= DARK_THR) {
tone(BUZZER, NOTE_E3, duration);
} else if (flower4 <= DARK_THR) {
tone(BUZZER, NOTE_F3, duration);
//bright sensor = higher notes
} else if (flower1 >= 850) {
tone(BUZZER, NOTE_G3, duration);
} else if (flower2 >= 850) {
tone(BUZZER, NOTE_A3, duration);
} else if (flower3 >= 850) {
tone(BUZZER, NOTE_B3, duration);
} else if (flower4 >= 850) {
tone(BUZZER, NOTE_C4, duration);
} else {
noTone(BUZZER);
}
} else { // if switch is changed to distance sensor
int distance = getDistance();
Serial.println(distance);
if (1 < distance && distance < 3) {
tone(BUZZER, NOTE_C4);
} else if (3 < distance && distance < 6) {
tone(BUZZER, NOTE_D4);
} else if (6 < distance && distance < 9) {
tone(BUZZER, NOTE_E4);
} else if (9 < distance && distance < 12) {
tone(BUZZER, NOTE_F4);
} else if (12 < distance && distance < 15) {
tone(BUZZER, NOTE_G4);
} else if (15 < distance && distance < 18) {
tone(BUZZER, NOTE_A4);
} else if (18 < distance && distance < 21) {
tone(BUZZER, NOTE_B4);
} else {
noTone(BUZZER);
}
}
}
float getDistance() {
float echoTime; //variable to store the time it takes for a ping to bounce off an object
float calculatedDistance; //variable to store the distance calculated from the echo time
//send out an ultrasonic pulse that's 10ms long
digitalWrite(TRIG_PIN, HIGH);
delayMicroseconds(10);
digitalWrite(TRIG_PIN, LOW);
echoTime = pulseIn(ECHO_PIN, HIGH); //pulsein command to see how long it takes for pulse to bounce back to sensor
calculatedDistance = echoTime / 55.2; //calculate distance of object that reflected the pulse in cm
return calculatedDistance;
}
Reflection
Ultimately, I enjoyed working on this assignment and believe that our project / musical instrument was successful in accomplishing the tasks that we wanted it to do. Nevertheless, there is much room for improvement. From a visual standpoint, a variety of different improvements could be made. For instance, creating an enclosure for the wires, Arduino, and breadboard leaving only the flowers, switch, and distance sensor for view. This would allow for the instrument to be more visually appealing. Additionally, instead of the Piezo buzzer, we could use a speaker for generating the notes more clearly, and perhaps the switch could make different types of notes (piano and guitar, etc…). There could also be a different approach in which two people can play the instrument simultaneously, but that would require 2 speakers and more complexities.