Concept
What if instead of moving the hero, you can move the environment instead? In this game, I try to let the user into the environment building process. Where should I put the platform? How high, how low should it be so that the character should jump across? This is a puzzle game, in which player needs to find the right placement for the physical box – representing the in-game platform – to allow the character to jump across. For the design, I decide to use basic shapes to amplify the theme of the game – building the world from the most basic blocks.
Implementation
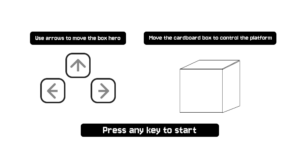
For the interaction design, I created a simple instruction scene using basic shapes and minimal text, as users often overlook instructions with too many words. For the physical component, I used red tape to clearly indicate the area where the box could be moved. Additionally, I tried to keep the sensors and connecting components inside the cardboard as discreet as possible by using paper clips instead of tape or glue.
Instructions on how to navigate the game
This game project is rather p5js heavy. For the game mechanism, I design one class for the block, and one class for the platforms.
The hero class include:
- checkGround(): check if the hero is on which platform
- move(): move the hero
- display(): display the hero on screen
The box (platform) class include:
- changeable parameters for x, y, width and height
- display method
P5js code
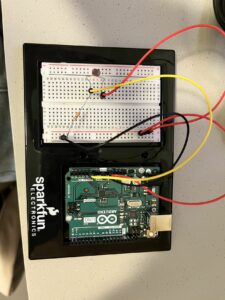
Arduino
For the interaction between Arduino and P5js, I use the data read from Arduino photoresistors and send it to P5js.
int right1 = A0;
int right2 = A1;
int front1 = A2;
int front2 = A3;
int prevFront = 0;
int prevRight = 0;
int front1Read;
int front2Read;
int right1Read;
int right2Read;
int minFront;
int minRight;
void setup() {
// put your setup code here, to run once:
Serial.begin(9600);
pinMode(right1,INPUT);
pinMode(right2,INPUT);
pinMode(front1,INPUT);
pinMode(front2,INPUT);
}
void loop() {
front1Read = map(analogRead(front1),60,100,750,850); //map this value to front2 sensor range
front2Read = analogRead(front2);
minFront = min(front1Read,front2Read); //choose the smaller value (the box is infront of this sensor)
right1Read = map(analogRead(right1),40,60,700,780);
right2Read = analogRead(right2);
minRight = min(right1Read,right2Read);
if(abs(minFront - prevFront) > 40){
//only update if the difference is bigger than 40(prevent noise)
Serial.print(minFront);
prevFront = minFront;
}else{
Serial.print(prevFront);
}
Serial.print(',');
if(abs(minRight - prevRight)>40){
Serial.println(minRight);
prevRight = minRight;
}else{
Serial.println(prevRight);
}
}
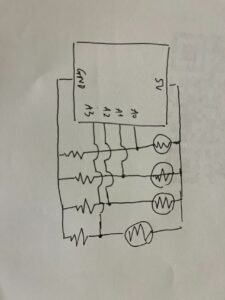
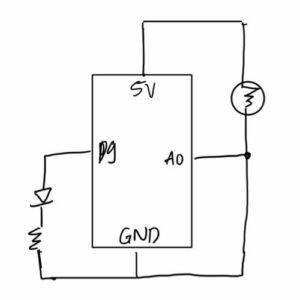
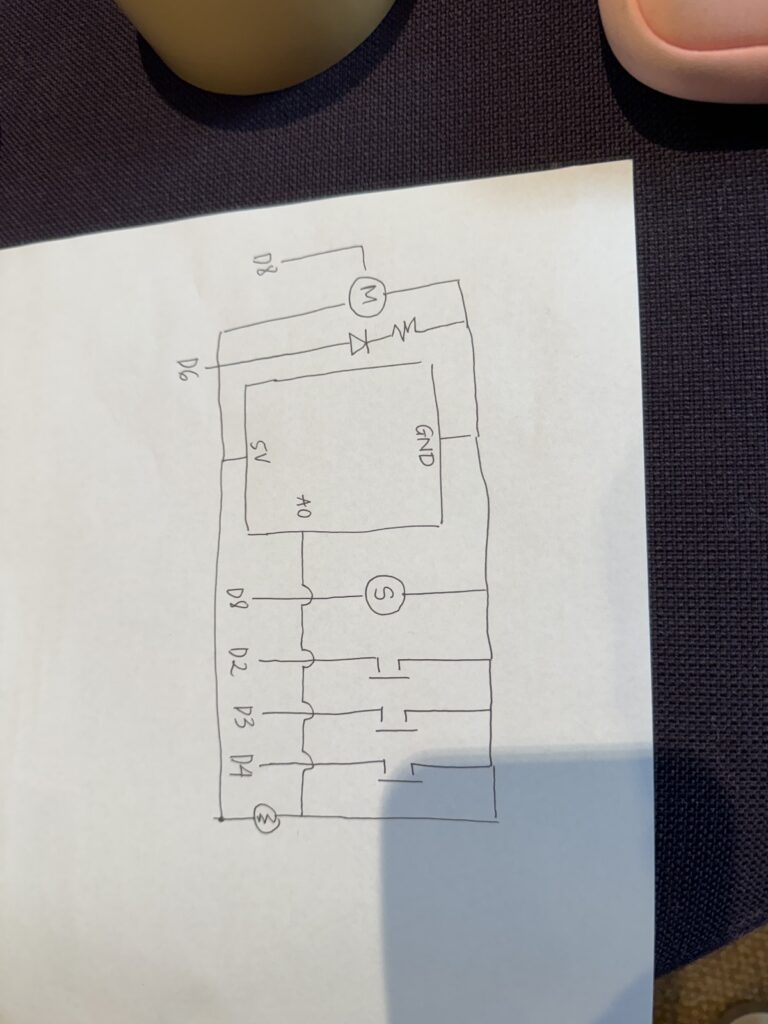
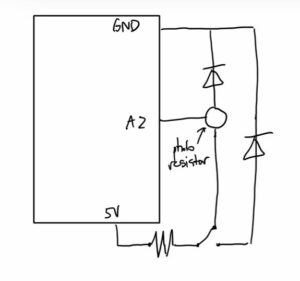
Schematic for Arduino
User interaction video
Struggle
Due to time constraint, I had to cut a lot of parts during the development process. I initially want to incorporate the moving position of the box, however, due to problems with the photoresistors that I could not resolve, I had to do away with this feature in the end. Using photoresistors also cause me multiple problems, mainly due to the different lightings when moving environment. This lead to my having to fix the parameters every time the lightings change. This is particular problematic and the main issue with my project that I hope to improve in the future.
Reflection
For future project, I think I could have more proper planning, including researching the tools (i.e. Arduino sensors) to know which best fit for the project and avoid significant problems. Other than that, I think the user experience design for this final project has improved from my previous midterm. For this final, I try to make the design as intuitive as possible without using a lot of words. Instead, I try to use symbols and colors (red for stop, do not cross the line). I am also invested in the idea of being able to move the environment although it did not turn out as good as expected due to the implementation. In the future, I would love to work on this idea more, particularly the game mechanism.