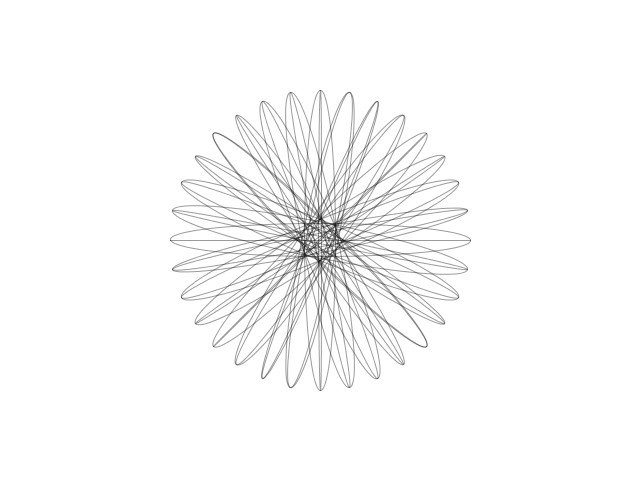
Ellipses with Sine Modulation:
int numberEllipses = 32;
float segmentSize;
color c;
void setup() {
size(640, 480);
//divide the circle by number of ellipses we want to draw
segmentSize = TWO_PI / numberEllipses;
//show the use of function that returns an int
println( multiplyBy2(100) );
//set color to black to start
c = color(0);
noFill();
}
void draw() {
background(255);
stroke(c,100);
drawCircles(width/2, height/2);
}
////////FUNCTIONS\\\\\\\\\
void keyPressed(){
if (key==' '){
c = color(random(255),random(255),random(255));
}
}
//this is just for example and not used in the code
int multiplyBy2(int num) {
return num * 2;
}
//draw one ellipse
void drawEllipse(int index) {
//push and pop matrix to rotate this circle only
pushMatrix();
//change the rotation for each circle based on its index
rotate(index*segmentSize);
//the frequency is a scaled frameCount audjusted individually for each circle using i
float frequency = frameCount*.001*index;
//the ampltiude adjusts a base height of 80 with sine
float amplitude = 80 * sin(frameCount*.01);
ellipse(0, 0, 170, sin(frequency) *amplitude );
popMatrix();
}
//draw all the ellipses
void drawCircles(int x, int y) {
pushMatrix();
translate(x, y);
for (int i = 0; i < numberEllipses; i++) {
drawEllipse(i);
}
popMatrix();
}
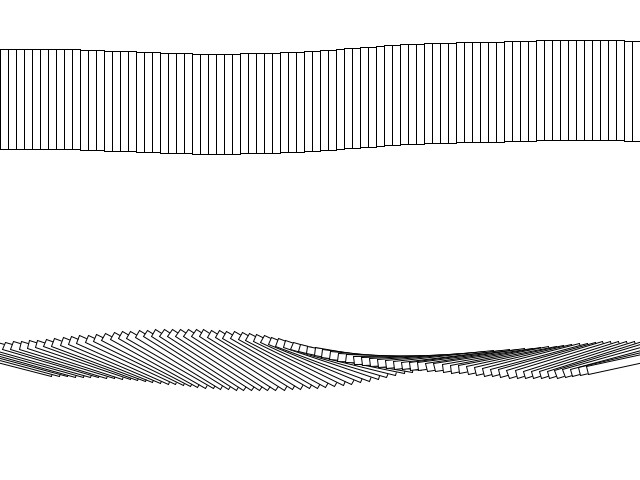
Rectangles with Noise Modulation:
//width of each rectangle
int w = 8;
float speed = .01;
float granulation = .001;
void setup(){
size(640, 480);
rectMode(CENTER);
}
void draw(){
background(255);
//noise adjusting height of the rectangles
for (int i=0; i<width; i+=w){
//the slower the frequency the smoother the noise
//use i to individuate each rectangle
//scale i down some
//then change over time with scaled down version of frameCount
float frequency = (frameCount*speed) + (i*granulation);
float amp = 100;
//noise outputs between 0 & 1
float adjustedNoise = noise(frequency)-.5; //make it so it gives us numbers between -.5 and .5
float heightAdjustment = adjustedNoise * amp;
rect(i+w/2, height*.25 + heightAdjustment, w, 100);
}
//noise adjusting rotation of the rectangles
for (int i=0; i<width; i+=w){
float frequency = (frameCount*speed) + (i*granulation);
//map noise from 0-1 to 0-TWO_PI to get an angle around a circle
float angle = map(noise(frequency), 0, 1, 0, TWO_PI);
pushMatrix();
translate(i+w/2, height-height*.25);
rotate(angle);
rect(0,0, w, 100);
popMatrix();
}
}