Description:
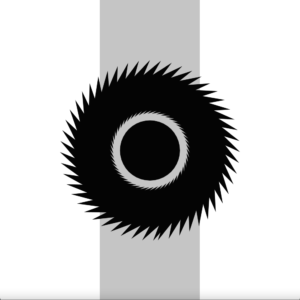
For this week’s assignment, I created a generative artwork using Object-Oriented Programming. Using mainly lines, I played around with Perlin noise to create a wavy circle.
I used variables and functions to create that. I started by sketching the circle and then draws a line from one point to the other. I computed the reverse by adding pi to the actual angle that turns 180° if you use radians. The two circumference points were then extrapolated using the identical sine and cosine methods.
The circle was smooth. I’ve added a few lines to change the color of the stroke.
I defined a variable StrokeCol, began with 255 (white), and decreased every frame by 1 up to 0. (black). Then I reversed the procedure to an endless level of 255.
Next, I changed the length of the connection line by changing the radius with a noise value.
Then, to change it a little more, I added noise to its angle. I allowed the angle to be increased or decreased so that it could reverse.
Furthermore, I changed the center of the circle to give it a better effect.
I have attached the video below:
The code of the above art is below:
//defining the variables
float angle_noise;
float radius_noise;
float x_noise;
float y_noise;
float angle = -PI/2;
float radius;
float strokeCol = 255;
int strokeChange = -1;
//initialising the setup
void setup() {
size(720, 720);
smooth();
frameRate(30);
background(255);
noFill();
//using random values to use it further in the code
angle_noise = random(10);
radius_noise = random(10);
x_noise = random(10);
y_noise = random(10);
}
void draw() {
radiusVar();
angularSpin();
circleProp();
}
//the radius function that changes the radius using perlin noise
void radiusVar(){
radius_noise += 0.005;
radius = (noise(radius_noise) * 550) + 1 ;
}
//using noise for angular spin
void angularSpin(){
angle_noise += 0.005;
angle += (noise(angle_noise) * 6) - 3;
if (angle > 360) { angle -= 360; }
if (angle < 0) { angle += 360; }
}
//defining the properties of the circle
void circleProp(){
x_noise += 0.01;
y_noise += 0.01;
float centerX = width/2 + (noise(x_noise) * 100) - 50;
float centerY = height/2 + (noise(y_noise) * 100) - 50;
float radius_ = radians(angle);
float x1 = centerX + (radius * cos(radius_));
float y1 = centerY + (radius * sin(radius_));
float oppradius = radius_ + PI;
float x2 = centerX + (radius * cos(oppradius));
float y2 = centerY + (radius * sin(oppradius));
//changing the color of the stroke
strokeCol += strokeChange;
if (strokeCol > 254) { strokeChange = -1; }
if (strokeCol < 0) { strokeChange = 1; }
stroke(strokeCol, 60);
strokeWeight(1);
line(x1, y1, x2, y2);
}