Concept
The demo for generative text we saw in class piqued my interest, and I knew I wanted to try my hand at it. After reviewing the code and how it all worked (it took a little bit of time, but I think I got it!), I decided to write a generative poem of my own.
Highlights from the Process
I started off by writing a short poem, then deciding which words would be interchangeable. After settling on seven such words, I used Google Sheets to type up a CSV file containing five possible options for each word. It was on to the coding from then.
The first order of business was to create constant variables for the seven words, which I convenient named WORD0 ~ WORD6, and assigned them the corresponding values of 0~6. This looked like const WORD0 = 0; const WORD1 = 1; and so on. These values are to be used as index numbers later on.
I then created an array named wordArray[] for the interchangeable words, then loaded the CSV file into the array using this block of code:
//Create Array for Words
let wordArray = [];
//Load CSV File; The file is named thoughts.csv
function preload() {
wordArray = loadStrings("thoughts.csv");
}
After creating the canvas in the setup() function, I moved on to the draw() function. This is where the real challenge lie. I first created an array named lines[] for the 8 lines of the poem (it will later be called for displaying the actual poem) and then created 8 blank values by using the for() loop:
//This is in the draw() function.
//Create Array for 8 Lines of Poem
let lines = [];
//Load Array with 8 Blank Values
for (let i = 0; i < 8; i++) {
lines[i] = "";
}
And now, the following block of code is perhaps the most important:
//This is in the draw() function. //Create Array for Retrieving Words from CSV File Array let singleRow = []; //Retrieve Random Word from First Column of File Array singleRow = split(wordArray[int(random(0, wordArray.length))], ','); //Using Constant as Index Value, Load Array with Line 1 of Poem lines[0] = "There we sat in the " + singleRow[WORD0] + ","; //Repeat Process for Each Word and Line
As explained in the comments, this code block 1) creates an array named singleRow[] that will be used as the designated container for words chosen from the aforementioned wordArray[]; 2) retrieves a random word from the first column of wordArray[]; 3) loads lines[] with the first line of the poem. 2) and 3) are then repeated for each word and line to fill lines[] with the rest of the lines of the poem with randomly chosen words.
After all 8 lines of the poem are loaded in lines[], a for() loop is used to display the poem as text in the canvas:
//This is in the draw() function.
//Display Poem
for (let i = 0; i < 8; i++) {
let xPos = 40;
let yPos = 95;
textSize(16);
textFont('Georgia');
text(lines[i], xPos, yPos + 30 * i);
}
//Stop Loop Until Mouse is Clicked
noLoop();
}
As seen at the bottom, noLoop() is used to stop the draw() function from looping. And finally, using mouseClicked(), a condition for generating a new poem is created.
//New Poem is Generated When Mouse is Clicked
function mouseClicked() {
loop();
}
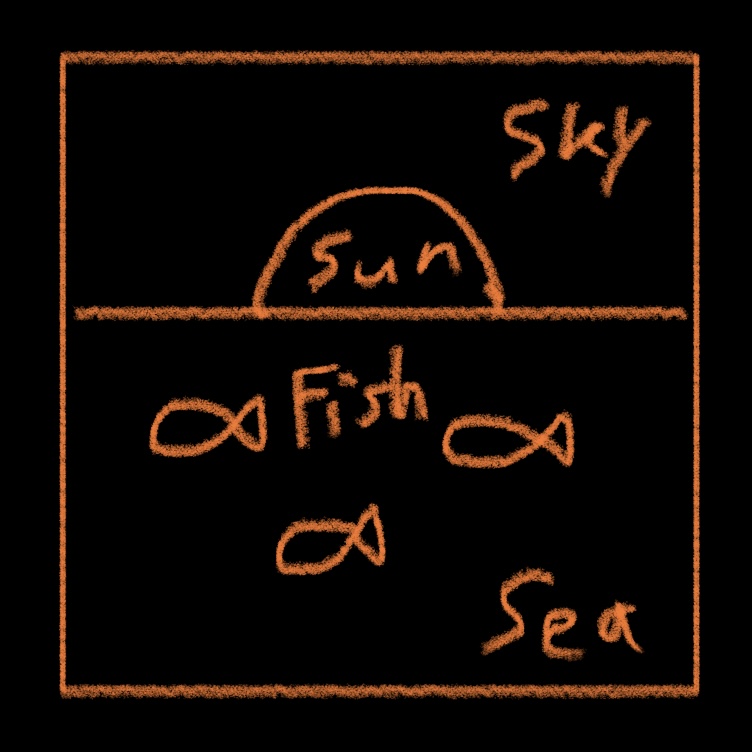
The final product:
Click on the canvas to generate a new poem.
Reflections
I initially had a little trouble wrapping my head around the mechanics of generative text, but figuring out how the code worked was an exciting journey in itself. It was gratifying to be able to make my own little piece and prove to myself that I had really understood everything.
It’s undoubtedly a very simple piece, but I’m not sure if embellishing it would really add to it. There’s certainly more I could have done with it, like making the background flashier or adding music—but I do rather like the silent atmosphere in which it basks. Such complexities will be plentiful in the midterm.
There we sat.