For this week’s assignment, we were asked to do things either video or image on processing. First, I chose four world-famous paintings as building blocks to the effect I wanna create. Then I first tried to make one of them shrink in size. If the mouse is pressed, the whole screen would be tinted with random color. I did not set the background so that as the image moves it leaves colored frames behind. Then I assigned different keys( m for Mona Lisa, g for the American Gothic, c for Scream, and s for Sunflowers) to the corresponding images. And that’s basically what I did.
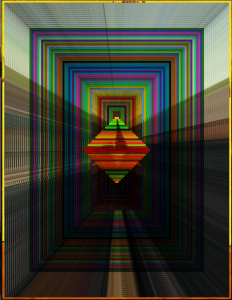
Here are a couple screenshots I made while running the processing code:
It’s good to see how simple coding could create colorful tinted frames that are generated randomly. One way to make this more complex and meaningful, as Scott suggested, is to build a physical controller for each painting and/or each frame color. I will try to do that if situation allows:). Here’s the code:
PImage MonaLisa;
PImage Sunflowers;
PImage Gothic;
PImage Scream;
float sizeX;
float sizeY;
void setup() {
size(600, 780);
MonaLisa = loadImage("MonaLisa.jpg");
Sunflowers = loadImage("Sunflowers.jpg");
Gothic = loadImage("Gothic.jpg");
Scream = loadImage("Scream.jpg");
imageMode(CENTER);
sizeX = width;
sizeY = height;
frameRate(5);
}
void draw() {
if ((keyPressed == true) && (key == 'm')) {
image(MonaLisa, width/2, height/2, sizeX, sizeY);
sizeX -=10;
sizeY -=10;
}
if ((keyPressed == true) && (key == 's')) {
image(Sunflowers, width/2, height/2, sizeX, sizeY);
sizeX -=10;
sizeY -=10;
}
if ((keyPressed == true) && (key == 'g')) {
image(Gothic, width/2, height/2, sizeX, sizeY);
sizeX -=10;
sizeY -=10;
}
if ((keyPressed == true) && (key == 'c')) {
image(Scream, width/2, height/2, sizeX, sizeY);
sizeX -=10;
sizeY -=10;
}
if ( mousePressed == true) {
tint(random(255), random(255), random(255));
} else {
noTint();
}
}