For the self portrait/ drawing machine assignment, I kinda did one of the most simple versions of both. The initial idea was to create 30*30 pixel blocks similar to the lego pieces I used to play with when I was little. But it is hard to imitate the textile of the real building blocks on a 2-D screen, and to achieve that I’ll need more complicated codes, which I’m not quite capable to write right now.
So I stick with the idea of pixel blocks and created a color selecting system based on the “keyPressed” statement. For example, if key “Y” or “y” is pressed while the mouse is also pressed to draw stuff, the rectangular block will be yellow. Same with some other keys that represent red, green, gray, blue, purple and white. I also used the “keyCode” statement to assign functions to the keys “up” and “down”, which increases or decreases the width and height of the colored blocks within a certain range. Finally I added two tittles, one of them is used depending on what you wanna draw, a self portrait or something else. And by the way, I like the uneven edges of my hair above all( that is totally intentional).
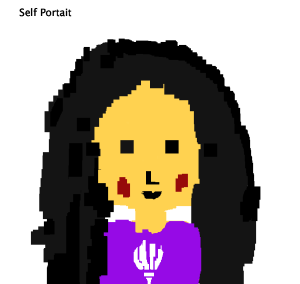
Here’s a portrait of me drawn by a friend:
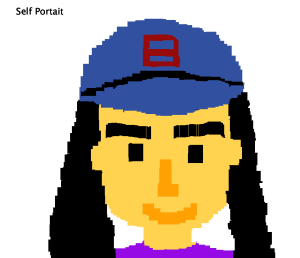
And one drawn by myself:
Some simple things you could draw:
float rectWidth = 30;
float rectHeight = 30;
void setup() {
size(1000,1000);
background(255);
noStroke();
}
void draw() {
if ( mousePressed == true) {
if ((keyPressed == true) && ((key == 'K') ||(key == 'k'))) {
fill(150);
}else if ((keyPressed == true) && ((key == 'W') ||(key == 'w'))) {
color white = color(255);
fill(white);
}else if ((keyPressed == true) && ((key == 'R') ||(key == 'r'))) {
color red = color(150, 10, 10);
fill(red);
}else if ((keyPressed == true) && ((key == 'B') || (key == 'b'))) {
color blue = color(50, 80, 160);
fill(blue);
}else if ((keyPressed == true) && ((key == 'G') || (key == 'g'))) {
color green = color(10, 130, 50);
fill(green);
}else if ((keyPressed == true) && ((key == 'Y') || (key == 'y'))) {
color yellow = color(255, 210,80,250);
fill(yellow);
}else if ((keyPressed == true) && ((key == 'O') || (key == 'o'))) {
color orange = color(255,160,3);
fill(orange);
}else if ((keyPressed == true) && ((key == 'P') || (key == 'p'))) {
color purple = color(150,10,230);
fill(purple);
}
}else{
noFill();
}
if ( (keyPressed == true) && ( key == CODED)) {
if ( keyCode == UP) {
rectWidth ++;
rectHeight ++;
}else if ( keyCode == DOWN) {
rectWidth --;
rectHeight --;
}
}
if ((rectWidth <= 0) || rectWidth >= 200) {
rectWidth = 30;
rectHeight = 30;
}
rect(mouseX, mouseY, rectWidth, rectHeight);
textSize(30);
fill(0);
String s1 = " Self Portait ";
String s2 = " Simple Drawing Machine ";
text (s2, 50,50);
}