This is my self-portrait.
My first thought was about which shapes to use to create the hair. My initial plan was to use lines, but then I was worried that filling out the final hair shape would become an issue. So, after some research, I found the beginShape() and endShape() method using vertices.
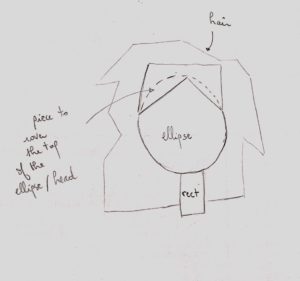
I proceeded to sketch out a rough desired shape on a piece of paper (as shown below),
then went on to coding and figuring out where each vertex should be.
This included a lot of hardcoding and needed a lot of messing around with the positions, but it was, in my opinion, easier to hardcode in this case specifically, since there were a lot of points/vertices to consider.
The shape I started with was the hair. The head shape (ellipse) and neck(rectangle) followed, and then I added another shape to cover the top of the head with more hair.
I kept the background, the eyes, mouth, and nose simple, by using basic shapes and colors. And I finally decided to add some “animation”, by making each eye close or the mouth smile if the mouse pointer hovers over them.
void setup(){
size (400,400);
}
void draw(){
//background color
background(0,153,153);
//drawing the hair first to be on the bottom layer
fill(53,36,23);
stroke(0);
strokeWeight(1.5);
beginShape();
vertex(222,76);
vertex(192,50);
vertex(130,48);
vertex(40,126);
vertex(68,122);
vertex(58,174);
vertex(82,208);
vertex(57,250);
vertex(57,350);
vertex(310,350);
vertex(310,204);
vertex(329,225);
vertex(314,114);
vertex(270,74);
vertex(222,76);
endShape();
//drawing the face shape and the neck
fill(208, 167, 136);
stroke(0);
strokeWeight(1.5);
rect(175,170,45,160);
ellipse(190,180,160,200);
//drawing the hair piece to cover the top of the head
fill(53,36,23);
noStroke();
beginShape();
vertex(110,79);
vertex(110,170);
vertex(205,115);
vertex(280,170);
vertex(277,79);
endShape();
//drawing the nose:
stroke(0);
strokeWeight(3);
noFill();
line(180, 210,178,220);
line(178,220,188,220);
//drawing the mouth without a smile:
strokeWeight(5);
stroke(205, 115, 115);
line(180, 245, 200, 245);
//making the mouth smile:
if (mouseX > 180-5 && mouseX < 200+5){
if (mouseY > 245-5 && mouseY < 245 +5){
//this covers the previous mouth with the skin color
strokeWeight(5);
stroke(208, 167, 136);
line(180, 245, 200, 245);
//this draws on the new smile
strokeWeight(5);
stroke(205, 115, 115);
bezier(170,240,180,250,215,240,215,240);
}
}
//drawing the eyes open:
noStroke();
fill(255);
ellipse(160, 180, 35, 35);
ellipse(220, 180, 35, 35);
fill(155, 115, 84);
ellipse(160, 180, 23, 23);
ellipse(220, 180, 23, 23);
noStroke();
fill(0);
ellipse(160, 180, 10, 10);
ellipse(220, 180, 10, 10);
//closing the left eye:
if(mouseX > 160-(35/2) && mouseX < 160+(35/2))
{
if(mouseY > 180-(35/2) && mouseY < 180+(35/2))
{
//this covers the previous open eye
fill(208, 167, 136);
ellipse(160, 180, 38, 38);
//this draws on the closed eye
strokeWeight(5);
stroke(0);
line(150, 180, 170, 180);
}
}
//closing the right eye:
if(mouseX > 220-(35/2) && mouseX < 220+(35/2))
{
if(mouseY > 180-(35/2) && mouseY < 180+(35/2))
{
//this covers the previous open eye
fill(208, 167, 136);
ellipse(220, 180, 38, 38);
//this draws on the closed eye
strokeWeight(5);
stroke(0);
line(210, 180, 230, 180);
}
}
}