Final Concept
I’m building an interactive clock that uses ping pong balls as display elements. The main feature is a hexagonal matrix made of 128 ping pong balls that will show the current time with different cool background effects which you can control from your phone. Each ball will have an addressable LED inside that can be individually controlled.
Wemos Mini (Arduino)
The Wemos Mini D1 will be the brain of the operation, handling way more than I initially planned.
Main Functions:
- Connect to WiFi to get accurate time from pool.ntp.org
- Control all 128 WS2812B LEDs
- Handle all time calculations and display patterns
- Store user settings in its memory
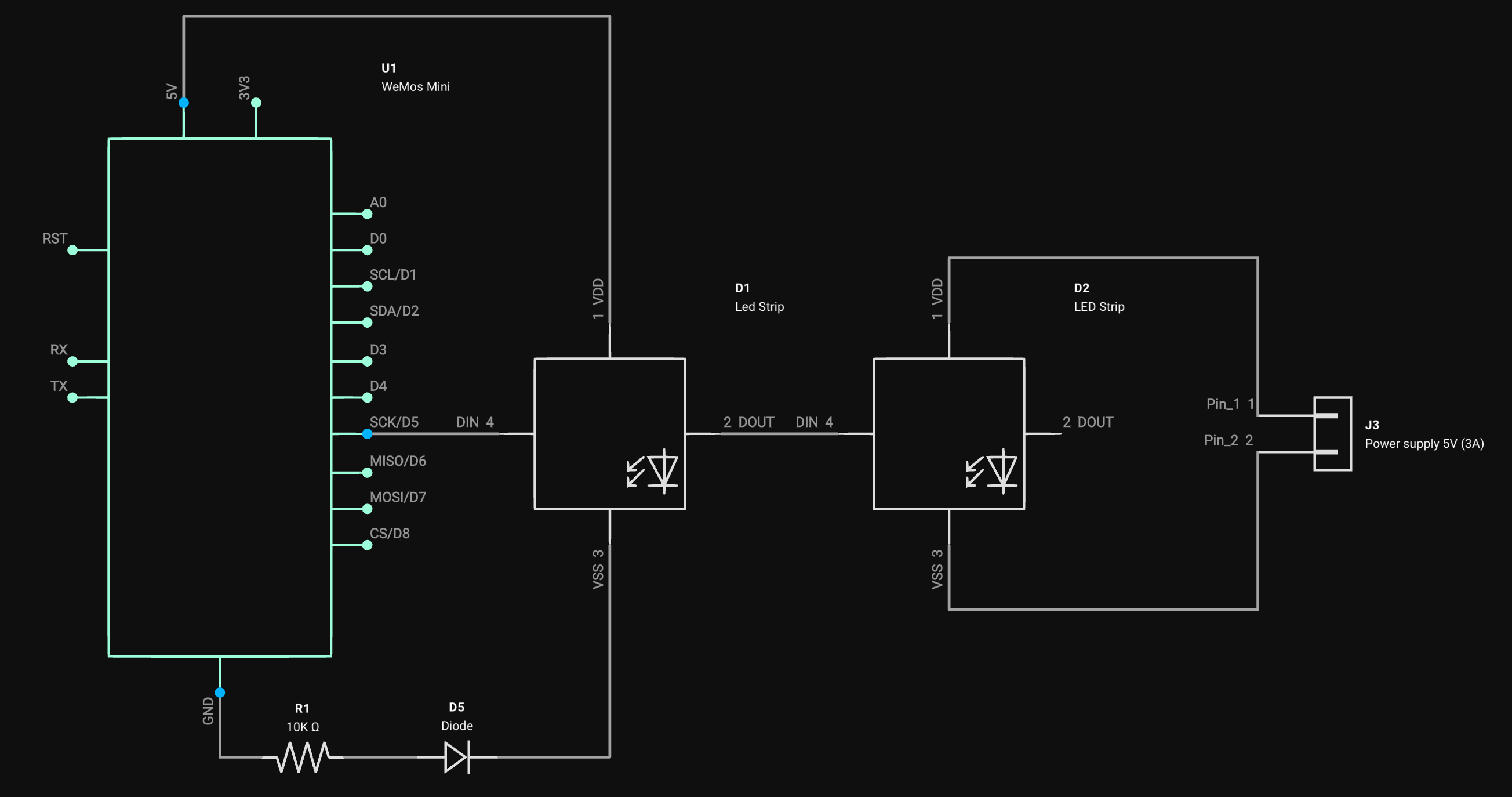
Schematic

P5.js
P5.js will serve as a configuration interface for the clock. It will only send the data entered as it is to the Wemos Mini.
Configuration options:
- Font and font color
- Background effect
- Type (Perlin/Gradient)
- Color palette
- Brightness
- Speed
- Angle
- Overall brightness of the clock
- Night mode (ON/OFF)
- Time server and timezone
- WiFi settings
For this project I want to try hosting the P5.js sketch on the Wemos Mini, making it accessible through any web browser on the local network.This task sounds to me like it would be a very interesting one to explore.
Challenges Faced
My first major hurdle came from the LED strip specifications. I got the WS2812B LED Strip rated at 30 LEDs per meter, but the actual spacing turned out to be 33.15mm instead of the expected 33.33mm per LED. This small 0.18mm difference created significant alignment issues over the full length of the strip.
My second challenge was the ping pong balls, they weren’t quite what I expected either. Despite ordering balls without logos, each one came with a printed logo on them, which could not be rubbed off with anything, and using sandpaper would cause light diffusion. On top of that, I discovered that each ball wasn’t a single piece as I’d assumed, but actually two halves merged together. This created a visible seam when light shone through the ball.


I found myself at a crossroads: I could either align all the balls so the seams were positioned horizontally, which would make the logos unpossible to cut out because they were placed randomly on the ball, or I could prioritize hiding the logos, which would result in the seams being more visible. After some consideration, I decided to cut out the logos. They were more distracting than the seams, and I figured the uniform light would help mask the seam lines better than it would hide the printed logos.


These unexpected issues with both the LEDs and the ping pong balls have forced me to rethink my entire mounting and display system. It’s been frustrating, but it’s also pushing me to come up with more creative solutions.



Next steps
- Set up the Wemos Mini web server
- Create the P5.js configuration interface
- Design the LED patterns for numbers
- Build a proper mounting system that accounts for actual LED spacing
- Test WiFi connectivity and time synchronization
Despite these setbacks, I’m still excited about this project. Each challenge is teaching me something new, and I’m looking forward to seeing how the final product turns out.
