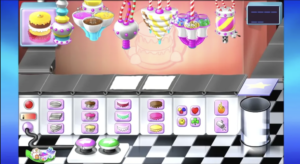
For our midterm project I wanted to recreate a game that I used to play as a kid. The game is called Purble Place and it has three game options within it.

I decided to recreate this one. The goal of the game is recreate the cake displayed in the small window at the top left. I believe that you have a maximum number of times you get the game wrong before you lose.

I started by brain storming the aspects of the game that I wanted to recreate and the classes I would use (I’m not sure why the images are blurry, could be because they are screenshots)

I then started to implement the game in p5js. I wanted to keep track of the functionalities that each draft of the game has and maybe what are the issues and what is to be done next. This would make it easier to remember what each draft does incase I need to go back and use something from it. To do this I added comments at the top of each draft outlining those things.
In the first draft I drew the cake(created a cake class to do this) and tried to add each aspect by clicking within a certain range.
In the second draft I tried to move the cake
In the third draft I made a class that creates new cakes after the current one leaves the window
In the forth draft I added graphics and implement the button clicking within the class. I also added the score at the top left
In the forth I added a conveyer belt.
to do:
-
-
- remove placeholder graphics and add actual graphics
- add more options for each aspect of the cake (more colors…)
- display the expected cake(the cake that the user needs to try and mimic)
- add audio
- keep track of how many cakes were produced
- figure out when to stop and start the game (timer?)
- Implement restart mechanism
-
