My idea was to create a spiraling pattern of mini-circles that change color when the user moves the mouse. This idea was motivated by the milky way galaxy that appears in a spiral form.

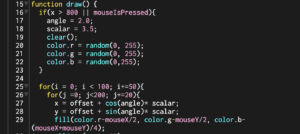
After thinking through several ways to color the patterns, I ended up changing the colors by random and at the same time with the movement of the mouse pointer. The code for the coloring is shown below:
The embedded sketch of the assignment:
Reflections:
It’s interesting how the frame rate changes the perception of the art. I will explore the different frame rates and how they affect my perception of the design. Also by changing the angle of the circles and the speed at which they change, the design changes in many different ways. I will most likely explore the different designs by changing the angle and speed.

Nice! Having different variations of the speed and other parameters at each “reset” of the pattern would be interesting. Also then there would be a bigger “payoff” for clicking. Right now it feels like there isn’t enough that changes when you click. It’s a nice shape – what other parameters (e.g. circle size) could you change as the pattern grows?