Concept:
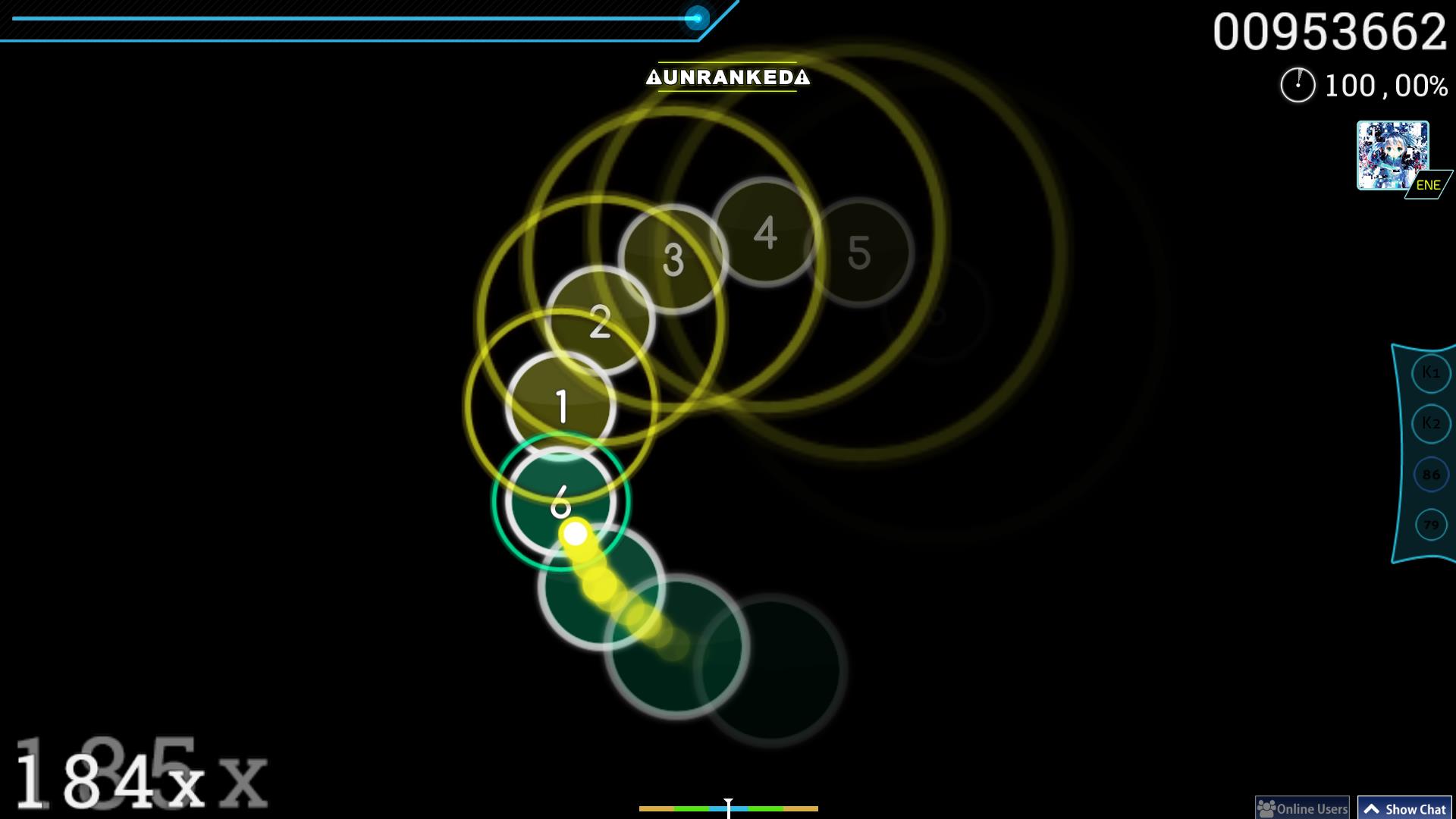
In this project, I utilized objects and classes to recreate one of my favorite rhythm games called OSU. I took inspiration from OSU’s circles mode gameplay where the player needs to click on the ‘beat’ circle once an outer contracting circle coincides with the inner ‘beat’ circle, in time with the rhythm as referenced in the image below.

Highlight:
During the creation of this sketch, I began by simplifying the interface and establishing the core functionality. I decided to start with a canvas containing a set number of circles. When a viewer hovers their mouse over the canvas, outer circles corresponding to the initial circles would appear. These outer circles would contract until their diameter reached zero, then expand again up to a predefined maximum diameter. Additionally, if the viewer clicks on a circle while the outer circle is either within or touching the inner circle, both the inner circle and its respective outer circle would disappear.
To achieve this, I first developed the Bubble class to handle the drawing of the initial circles on the canvas. Next, I created the outerBubble class, which managed the appearance and resizing of the outer circles. I designed functions to make these outer circles appear and update their diameter accordingly.
// Create an outer expanding circle for the bubble
bubblepopper() {
let outerCircle = new outerBubble(this.x, this.y, 150, this.colorValue);
this.outerBubble = outerCircle;
expandingBubbles.push(outerCircle);
}
A key challenge was ensuring that the outer circles correctly enveloped their respective inner circles. I solved this by calling the outerBubble class functions from within the Bubble class, which allowed the outer circles to align precisely with the inner circles.
function mousePressed() {
// Remove bubble and expanding circle if clicked within the bubble and near the circle
for (let i = 0; i < bubbleList.length; i++) {
if (bubbleList[i].click() && expandingBubbles[i].diameter - bubbleList[i].radius < 5) {
bubbleList.splice(i, 1);
expandingBubbles.splice(i, 1);
}
}
The most difficult part of the project was making the circles disappear when clicked at the right moment. I tackled this by using the splice() method to remove elements from the arrays containing both the inner and outer bubbles. By looping through these arrays, I was able to erase the clicked bubbles efficiently.
Reflections:
In completing this sketch, I aimed to enhance the user experience by introducing complexity through a more interactive and skill-based challenge. The current version allows users to pop bubbles when the outer circle is touching or overlapping with the inner circle. However, I realized that this mechanic doesn’t fully capture the level of precision I initially envisioned for the project.
For future improvements, I would like to introduce a condition where the user needs to be very precise with their timing. Instead of allowing the bubble to be clicked as long as the outer circle touches the inner circle in any way, I want to restrict the interaction so that the bubble can only be popped when the outer circle perfectly aligns with the outline of the inner circle. This would require more skill and quick reflexes from the user, making the game more engaging and challenging. The added difficulty would create a more rewarding experience for players as they master the timing needed to pop multiple bubbles in one session.