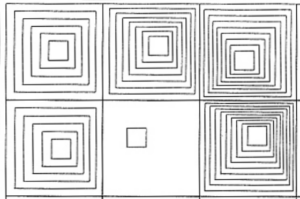
After further browsing the artworks that were posted to help inspire this assignments idea. My inspiration stemmed from the artwork by Bill Kolomyjec’s “Random Squares.”
At first, I fully convinced myself that it would be rather simple to recreate just a collection of squares. Nevertheless, I was shockingly mistaken. I discovered that my code seems blank after fiddling around with it and making squares within squares. Furthermore, I went ahead and made the decision to push myself simply because I know that if I set my mind to something, I’ll do all in my power to make it happen. I made the decision to attempt to program the squares to change color when the mouse is over them.
To solve the task I set for myself, I began reviewing tutorials on YouTube right away. I wanted to learn how to improvise for the if else statement I used and avoid making my code too long or complicated. and put the map statement into practice so that the code could detect if the mouse was hovering over the squares and alter its color accordingly.
In a realistic sense, the task itself was both difficult and instructive. I came to the realization that I do need to practice a little myself in order for me to find coding to be rather straightforward, so hopefully I will keep doing that. In the future, I do plan to push myself more than I did on this project, but I also want to make sure that I don’t put too much pressure on myself and take my time enjoying the process of producing. Overall, I’m somewhat proud of the outcome.
let squares = [];
let numSquares = 6; // Total number of larger squares
let nestedSquares = 4; // Number of nested squares within each larger square
let squareSize;
let maxSize, minSize;
let spacing; // Spacing between larger squares
function setup() {
createCanvas(560, 372);
squareSize = width / (numSquares / 2); // Assuming 3 squares in a row
maxSize = squareSize;
minSize = squareSize / 10;
spacing = squareSize / 50;
// Initialize properties for each large square
for (let i = 0; i < numSquares; i++) {
let x = (i % 3) * squareSize + squareSize / 2;
let y = floor(i / 3) * squareSize + squareSize / 2;
squares.push({ x, y, size: maxSize, hovered: false });
}
}
function draw() {
background(255);
for (let i = 0; i < squares.length; i++) {
let sq = squares[i];
// Determine if the mouse is over the square
sq.hovered = (mouseX > sq.x - sq.size / 2 && mouseX < sq.x + sq.size / 2 &&
mouseY > sq.y - sq.size / 2 && mouseY < sq.y + sq.size / 2);
// Draw the nested squares
for (let n = 0; n < nestedSquares; n++) {
let nestedSize = sq.size - n * (sq.size - minSize) / nestedSquares;
// Color change based on mouse position
let colorValue = sq.hovered ? map(mouseY, 0, height, 255, 0) : 255 - (n * (255 / nestedSquares));
fill(
colorValue,
255 - colorValue,
map(mouseX, 0, width, 0, 255)
);
// Draw each nested square
rectMode(CENTER);
rect(sq.x, sq.y, nestedSize - n * spacing, nestedSize - n * spacing);
}
}
}