Concept:
The concept of the switch is pretty straightforward, you place a book on the designated part of the desk and if I had read this book already the Red LED turns on indicating that this book has already been read. If I hadn’t read that book yet then the Green LED would turn on indicating that this book is new.
Process & Highlights:
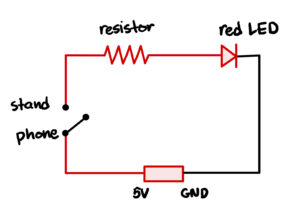
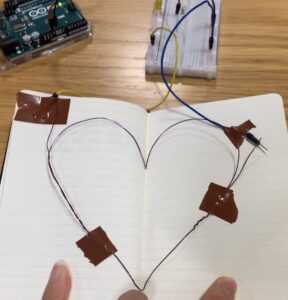
I created the following circuit that has two LEDs in parallel and the switch determines which, if any, is turned on:

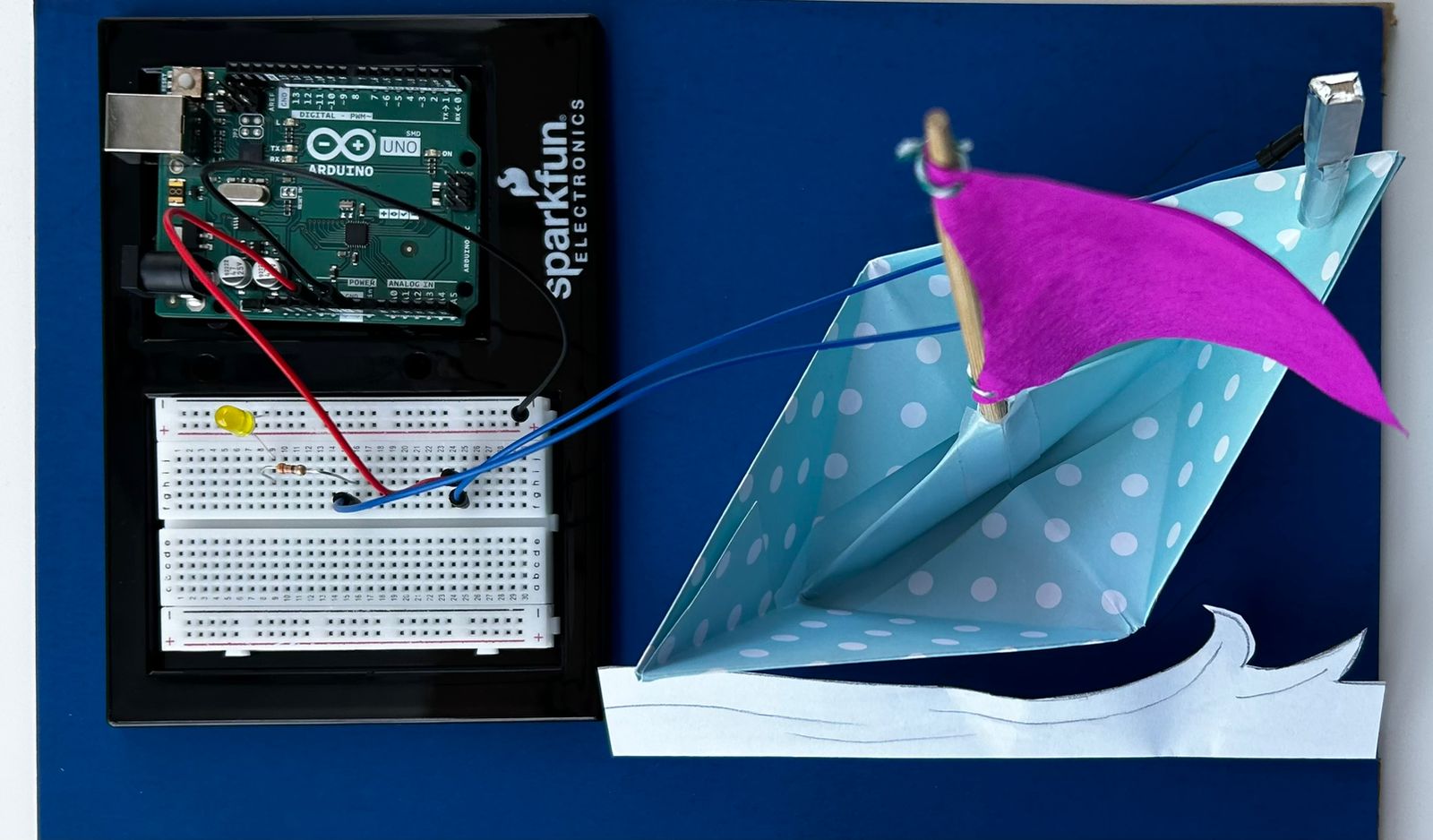
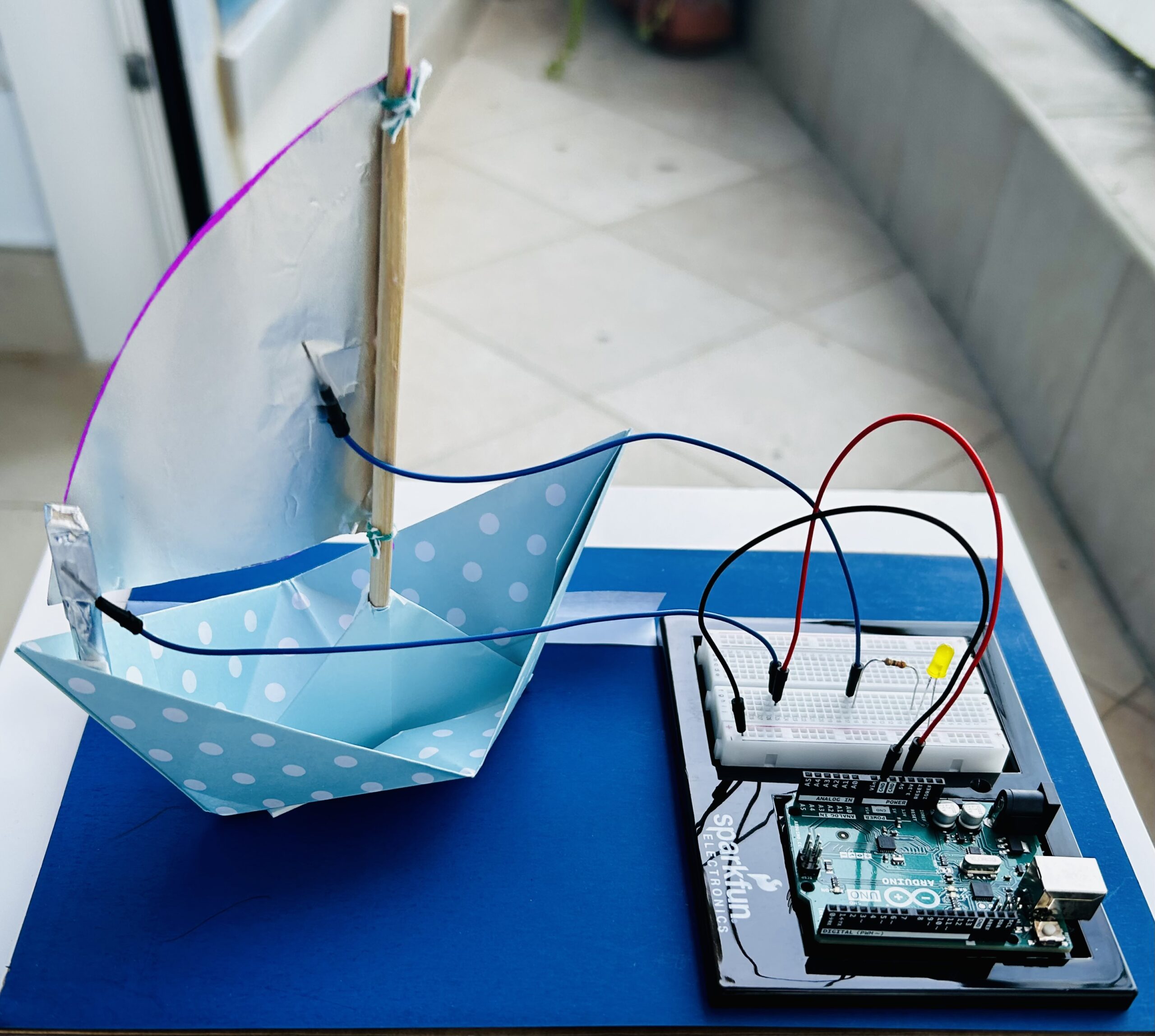
Then I connected the aluminum foil ends to each of the books and on the desk by glue pads and that was it. Whenever I place one of the books on the desk, it shows whether I have read it or not!
Here is a video demo of the switch:
Reflections:
I found this exercise pretty easy and fun to implement. I would love to create more advanced switches in the future and find a way to incorporate more creativity within.