Concept:
I have developed a game using p5.js, in which random balls of varying speeds and diameters emerge across the screen. Our objective is to swiftly pop each ball before it diminishes and fades away. As each ball is lost, a ‘balllost’ counter increments, and after a certain count, the player loses. Many elements have been incorporated into the game to enhance the experience, including sound effects, the gradual reddening of the background as the ‘balllost’ count increases, and, of course, the shout button at the end of the game. While the game initially appears straightforward, it cultivates and refines various skills and abilities within the player. The foremost and pivotal skill that improves is the player’s tracking ability, accompanied by heightened reaction speed. This game effectively primes the player’s instincts and reflexes. Such games hold paramount importance and enjoy popularity in sports and activities demanding rapid reflexes, like F1 racing or high-speed shooting games. Ultimately, the game fosters cognitive development.
Moreover, in a study published by Mathew and his colleagues titled “Increasing Speed of Processing With Action Video Games,” it was indicated that action-packed games, similar to this one, exert a significant impact on cognitive functions and reaction time. The intense gameplay demands split-second decision-making, thereby enhancing problem-solving abilities. Additionally, the fast-paced nature of these games has been associated with improved visual processing and heightened attention, ultimately resulting in an augmentation of overall cognitive abilities. The rapid stimuli and dynamic environments present in such games lead to notable improvements in reaction speed. Players are required to process visual information at an accelerated rate, a skill that transfers well into scenarios requiring quick decisions(Dye, Matthew W G et al.). In essence, Pop Frenzy not only provides an engaging and entertaining experience but also serves as a tool for cognitive development and honing crucial skills vital in high-demanding activities.
In the gaming world, popular warm-up games like AimLab are played, which incorporates a series of games similar to Pop Frency, here’s an example of one game: Same goal as Pop Frency, but this game depends on time. Whereas, Pop Frenzy depends on balls lost.
Same goal as Pop Frency, but this game depends on time. Whereas, Pop Frenzy depends on balls lost.
Sketch:
Link to the game: https://editor.p5js.org/Nasar/sketches/FlE0f_9MH
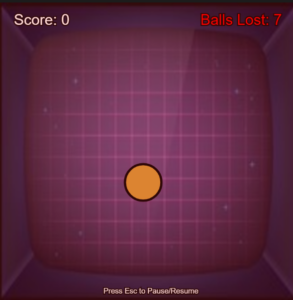
Mid-Game Screen:
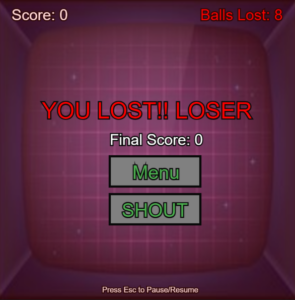
Game Lost Screen:
Coding Logic:
I started by creating the ball class and putting it into the sketch. Then, I adjusted the speed and size of each ball to make the game challenging but not too hard. After that, I added screens for the menu and when you lose. Instead of using complex loops, I used if-else statements to keep the code organized. Once I had the basic structure in place, I made the game more interactive. I added buttons and sounds and even made it so you hear a sound when you hover over a ball. As I kept working on the code, things started to make more sense in terms of what I should add in order to make it better.
I made some changes along the way to make sure the game was fun and easy to play. For example, I decided to have only one ball on the screen at a time. It might be cool to have more, but it would make the game too complicated. I also chose a screen size of 400 x 400. This way, the balls are close together, and players can easily swipe to them. If the screen was bigger, it would be harder to play. I used everything we learned in class – like making classes, using functions, adding sounds and pictures, and controlling their volume and size. I also put in things like text and buttons. As an extra touch, I added a particle class to make the game look cooler and more fun.
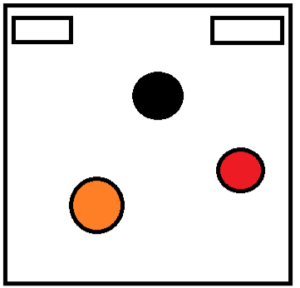
Here’s an initial sketch of my game:

Initially, I envisioned a game where the black ball shouldn’t be popped or else the player loses. Later I didn’t include it though because of the increased difficulty.
Challenges I overcame:
Throughout the process, I encountered several challenges. In some cases, I had to shift my perspective on how I approached the code. In others, I found it necessary to completely rework certain elements. One particularly intricate part of the code, in which I faced multiple hurdles but ultimately achieved a satisfying outcome, was the implementation of the escape screen. This screen allows the player to pause the game using the escape button. The challenge arose from the interplay between the ‘loop’ and ‘noLoop’ functions. The ‘noLoop’ function halts the continuous execution of the ‘draw’ function. However, there were instances where the code would stop without displaying the escape screen. After conducting research online and studying examples from other coders, I discovered that by encapsulating the ‘loop’ and ‘noLoop’ functions within another function and placing it at the end of the entire code, I could ensure that the pause screen would be displayed before the code ceased to loop. Here’s the snippet to it:
//Built-in function
function keyPressed() {
//check if escape is pressed, if game is continuing, it would pause, if balllost is 8 then we cant go pause screen
if (keyCode === ESCAPE)
{
if(balllost==8)
{
gamePaused=false;
}
else
{
gamePaused = !gamePaused; // Toggle gamePaused variable
}
if (gamePaused) {
noLoop(); // Pause the game by stopping the entire loop through draw
} else {
loop(); // Resume the game by enabling draw function to continue
}
}
}
Another issue I encountered involved the sound that should play only once when the cursor hovers over a button. However, I found that the sound was persistently repeating. I resolved this by introducing an additional flag variable. This flag becomes ‘true’ when the cursor is hovered over the button, allowing the sound to be executed only once before reverting to ‘false.’ This adjustment guarantees that the sound is not played endlessly.
if(mouseX>150 && mouseX<269 && mouseY> 260 && mouseY<298)
{
if (!menuButtonHovered) {
buttonHover.play();
menuButtonHovered = true;
}
fill('rgb(176,174,174)');
} else {
fill('grey');
menuButtonHovered = false;
}
Future Improvements:
While I put in my best effort to enhance the gaming experience by incorporating extra elements like hovering sounds, there are certainly opportunities for refinement in the code. The same outcome could be achieved with simpler and more streamlined coding techniques. As for the game itself, I could introduce a time element where, as a ball is popped, the time increases. The objective could be to prevent the timer from reaching zero.
I also envision the possibility of incorporating various difficulty levels such as easy, medium, and hard. With increasing difficulty, the speed at which the balls diminish could escalate. Additionally, multiple ball objects could potentially be in play simultaneously.
Lastly, I’ve noticed a slight delay when the balls are popped. Despite my efforts to minimize it and have the sound play immediately, there remains a small delay. This aspect is certainly something that could be refined in future iterations.
Citation:
Dye, Matthew W G et al. “Increasing Speed of Processing With Action Video Games.” Current directions in psychological science vol. 18,6 (2009): 321-326. doi:10.1111/j.1467-8721.2009.01660.x