Concept:
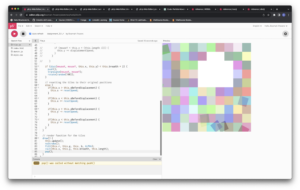
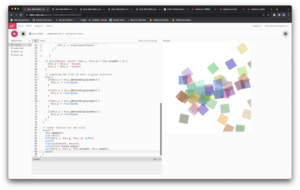
This generative artwork will consist of colorful bubbles that move randomly on the canvas, changing color and size as they go. Ive used Object-Oriented Programming (OOP) principles to create a Bubble class, each representing an individual bubble.
Description:
- I created a Bubble class to represent each bubble. The class has properties like x, y, diameter, col (color), speedX, and speedY for position, size, color, and movement.
- In the setup() function, Ive created 10 initial bubble objects and added them to the bubbles array.
- In the draw() function, Ive update and display each bubble in the canvas.
- When the mouse is pressed (mousePressed() function), a new bubble is created at the mouse position and added to the array.
Problems I ran into:
Creating a class and working with arrays was quite challenging for me as a beginner while I was developing the “Bubbles” project
At first, the concept of Object-Oriented Programming was a bit overwhelming. I had to wrap my head around the idea that a class is like a blueprint for creating objects. It felt like creating a set of rules for what each bubble should look like and how it should behave.
Implementing methods within the class, such as move() and display(), was another hurdle. I had to understand how these methods would change the bubble’s properties and behaviors. It felt like writing a set of instructions for each bubble to follow.
Working with arrays was entirely new to me. Understanding how to create and manipulate arrays, like let bubbles = [];, was a fundamental but challenging concept to grasp.
Putting instances of the Bubble class into the bubbles array was confusing initially. I had to get the hang of adding objects dynamically to an array and keeping track of them.
Despite the initial challenges, I found that practice, patience, and referring to documentation and tutorials helped me overcome these difficulties gradually.
One part of the “Bouncing Bubbles” code that I’m particularly proud of is the move() method within the Bubble class.
move() {
this.x += random(-this.speedX, this.speedX);
this.y += random(-this.speedY, this.speedY);
this.x = constrain(this.x, 0, width);
this.y = constrain(this.y, 0, height);
}
I’m proud of this code for several reasons:
- Random Movement: The bubble’s movement is randomized. It adds an element of unpredictability and liveliness to the bubbles’ motion, making them feel more like bouncing objects rather than following a predictable path.
- Constraining within Canvas: I ensure that the bubble stays within the canvas by using the constrain() function. This prevents the bubbles from disappearing off the screen, which is crucial for maintaining a visually pleasing animation.