CONCEPT
For my final project, I will create a version of the Kazakh traditional two-player board game, Togyzkumalak (transl. “nine pebbles”). Each player will be using three buttons connected through Arduino to p5 to control their movements in the game (left, right, enter). On p5 will be the visualization of the board, with 9 playing pits and 1 storehouse for each player. Players will use buttons to choose which pit to take the pebbles from.
Players will be given a minute to make their move. The player with the highest score wins (total of pebbles captured). To add something new to the game, chance games will be played between the turns.
-
-
-
- after every 3rd turn, a player will be given a chance to roll a die in the game. The die will have both negative ((-3) to (-1)) and positive numbers (1 to 3). The number shown will be added to the score of the player.
- after every 7th turn, a player will be given a choice between three cards shown backward. One of the cards will be empty, one will have a challenge, and the last one will have a bonus. Drawing an empty card will safely return you to the game. Drawing a challenge card will make decrease your turn time to 30s for the next two turns. Drawing a bonus card will add 1 more minute to your turn time for the next two turns.
-
-
To learn more about the rules refer to my previous post.
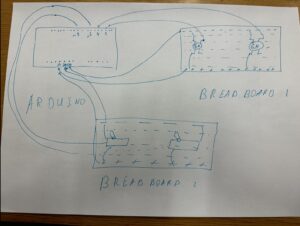
ARDUINO
Description
My Arduino setup will consist of 8 buttons:
-
-
-
- 3 buttons for each player (left, enter, right);
- 2 shared buttons (instructions, return to the main menu).
-
-
Each of the buttons will be assigned a value directly related to its function (ex. user1_right_btn, instructions_btn, etc). On button press, this value will be sent to p5.
p5 will be sending information to Arduino every second. The information to be received is:
-
-
-
- which player’s turn is it – to enable playing player’s buttons and disable not playing player’s buttons during playing player’s turn.
- the number of turns played so far (tentative) – to switch controls after every 3rd and 7th turn to play the chance games.
-
-
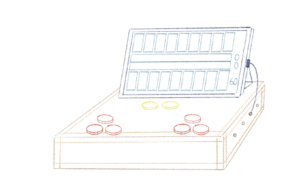
DESIGN
To add to the experience, I want to laser cut a custom playing board that will feature 8 arcade buttons for controls and an Ipad for the game display. The Arduino board and cord will be snuggly hidden under the box-like board. Below is the picture for reference:

P5
Description
P5 will receive information about the button pressed on Arduino to do one of the following:
-
-
-
- “userX_left_btn” – move the user selection window from the current pit to index-1 with min_index = 0 (when reaching the left limit of the board the selection doesn’t move).
- “userX_right_btn” – move the user selection window from the current pit to index+1 with max_index = 8 (when reaching the right limit of the board the selection doesn’t move).
- “userX_enter_btn” – select the pit -> pebble distribution -> update turns played so far -> update current_player value.
- “instructions_btn” –
-
- if the instructions window is not displayed and the button is pressed -> display the instructions window,
- if the instructions window is displayed and the button is pressed -> close the instructions window.
-
- “mainMenu_btn” – end game and display main menu window.
-
-
P5 will send information about which player’s turn is it and the turns played by the current player so far.
Design
The whole game will be displayed on p5. There will be 3 game states to display three different windows:
-
-
-
- gameState = “start” -> display main menu
-
- instructions display;
- “play” button (triggered by synch press of the “enter” button by two players);
-
- gameState = “playing” -> display the game
-
- game board (9 even-sized playing pits and one big storehouse for each player);
- scores;
- timer (if the player didn’t press “enter” by the end of the timer -> currently selected pit will be played);
- chance games displayed over the game board (after every 3rd and 7th turn);
-
- gameState = “end” -> display end screen with scores
-
- scores;
- end message;
- “return to main menu button” (same as the one during the game);
-
- gameState = “start” -> display main menu
-
-
It would be nice to have animation during:
-
-
-
- pebble distribution – view each pebble put into a pit;
- die roll – rotation of a cube or change of the number on the moving flat square;
- card picking – rotation of a card or some revealing movement.
-
-
To add to the experience relevant sound effects will be played.