Inspiration:
I had a particularly challenging time with this assignment because I struggled to determine what to make for this topic. Despite scouring the internet for inspiration, I found examples that were either beyond my coding abilities or too basic. I tried multiple projects but was not satisfied because they weren’t creative enough. However, my fortunes changed when I received a Snapchat memory today, reminding me of a quote a friend wrote on my dorm’s whiteboard exactly one year ago. This quote has always been a source of inspiration for me to stay focused on my work and avoid procrastination, and it remains one of my favorite quotes. The Snapchat memory was:
I needed to come up with a unique way to showcase this text, which is when my roommate’s suggestion came in handy. While discussing ways to decorate our room, my roommate proposed the idea of using neon lights. The moment he mentioned this, I realized that adding a neon light effect to the quote could work.
Coding Process:
To begin with, I searched online for neon signs that can be used as room décor and was drawn to those with a cursive font. Hence, I opted for a cursive font and explored multiple websites until I found the “Havelberg” font. Following this, I researched how to add and implement this font using p5js. Once I gained this knowledge, I created a preliminary layout of the project, outlining where everything should be placed. The final skeleton looked somewhat like this:
Initially, I encountered challenges in making the project appear more visually appealing and imaginative. To tackle this, I got the idea of incorporating electricity that would flow through the wires and illuminate the sign upon pressing the “on” button. However, as I progressed, I realized that the end result was not as aesthetically pleasing as I had hoped. As a solution, I decided to remove the grey background and start with a blank canvas of darkness. The code for the electricity flowing looked like this:
if (on_button == true) {
if (!sound.isPlaying()) {
sound.play(); //the electric static voice
}
fill("gold"); //for the wires
noStroke();
//since upspeed is in negative values that is why we subtract
if (height + upspeed > uplimit) {
upspeed = upspeed + vertical_speed;
rect(360, 400, wire_width, upspeed); //the first part of the wire and looks like electricity is travelling up
} else {
rect(360, 400, wire_width, upspeed); //when it has reached its limit, then it stops and stays there
if (width + leftspeed > leftlimit) {
//as soon as the wire part 1 has reached its designated limit, now we start moving to the left
leftspeed = leftspeed + horizontal_speed; //horizontal speed is the same as upspeed so that it looks uniform
rect(360, uplimit, leftspeed, wire_width); //leftspeed keeps updating so it looks like it is moving to the left
} else {
rect(360, uplimit, leftspeed, wire_width); //same as above
if (height + upspeed2 > uplimit2) {
upspeed2 = upspeed2 + vertical_speed; //upspeed2 is different from upspeed since the starting and ending points are different
rect(360 + leftspeed, uplimit, wire_width, upspeed2);
} else {
rect(360 + leftspeed, uplimit, wire_width, upspeed2);
stroke(57, 255, 20);
strokeWeight(4);
noFill(); //make rectangle after the last wire reaches the rectangle
rect(25, 25, 350, 175, 20); //rectangle but with curved edges
strokeWeight(1);
fill(57, 255, 20, sin(frameCount * 0.1) * 255); //fills the text and adds a flicker effect to it
text("you didnt come this far", 45, 95);
text("just to come this far", 70, 145);
}
}
}
}
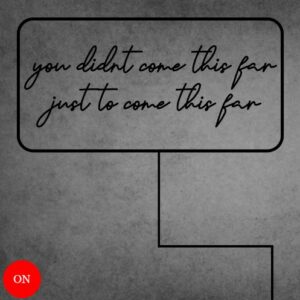
After adding the button, audio, and the mouseClicked() feature, the final product looked like this:
Reflection:
Despite feeling proud of the code I developed to create the electricity flow, I did not derive much personal satisfaction from this assignment. I felt that my creative potential was hindered and that the piece could have been more visually appealing if I had managed to let my creativity flow more freely. Unfortunately, I was experiencing a creative block that prevented me from fully enjoying the project. However, I plan to revisit this piece at a later date and explore ways to enhance its aesthetics. Apart from the creative aspect of it, I would want to add multiple neon signs in the future that take on random quotes from a csv file.