For the midterm project, I wanted to make something inspired by the classic Nintendo game Road Fighter, something which I have spent hours playing on my uncle’s old console.
Here is a video of the game for reference:
My game would only be vaguely inspired by the elements of this game. For one, the mechanism is different. I will keep the player stationery while the background moves. I am also going to change the theme to that of a Harry Potter/magic inspired one, based on the sprites I find.
The similarities are that I will also have objects like potions or chocolates to pick up, which will increase the player’s health and there will be other “enemies” such as Dementors (hopefully) in the path which you should strive to avoid. Later in the game, there are blue moving cars which might swerve onto your path, and similarly, I plan to have a moving category of enemies too.
So far, I have written the code for the classes which the main character and the objects belong to. The main character can move left and right from edge to edge of the road, using keyCODE and boolean variables. The objects are initialised with random y values with a range starting from a high negative number, so that they will appear on screen slowly. I will adjust these numbers once I know the length of my game.
The class defining the main character:
class Character {
float x, y, r, vx;
boolean pressed_left; //for the keys pressed
boolean pressed_right;
Character(float x, float y, float r) {
this.x = x;
this.y = y;
this.r = r;
vx = 0;
pressed_left = false;
pressed_right = false;
}
void display() {
update();
fill(134, 46, 46); //placeholder
ellipse(x, y, 2*r, 2*r);
}
void update() {
if (pressed_left == true && x-r>250)
vx = -5;
else if (pressed_right == true && x+r<750)
vx = 5;
else
vx = 0;
x+=vx;
}
This is the class for the objects:
class Object {
float x, y, r;
Object(float x, float y, float r) {
this.x = x;
this.y = y;
this.r = r;
}
void update() {
y += 2; //for downward movement
}
void display() {
update();
fill(36, 24, 180);
ellipse(x, y, 2*r, 2*r); //recording has old version with just r
}
}
This is the main sketch so far:
Character character;
Object[] objects;
void setup() {
size(1000, 720);
character = new Character(500, 500, 60);
objects = new Object[30];
for (int i = 0; i<30; i++) {
objects[i] = new Object(random(275, 725), random(-5200, 695), 30); //so that as the negative is updated to positive, the illusion of movement is created
}
}
void draw() {
//placeholder backgrounds
background(139, 138, 147);
noStroke();
fill(98, 222, 92);
rect(0, 0, 250, 720);
fill(0, 0, 0);
rect(750, 0, 1000, 720);
//displaying the objects and character
for (int i = 0; i<30; i++) {
objects[i].display();
}
character.display();
}
//for movement when the left or right keys are pressed
void keyPressed() {
if (keyCode == LEFT)
character.pressed_left = true;
else if (keyCode == RIGHT)
character.pressed_right = true;
}
void keyReleased() {
if (keyCode == LEFT)
character.pressed_left = false;
else if (keyCode == RIGHT)
character.pressed_right = false;
}
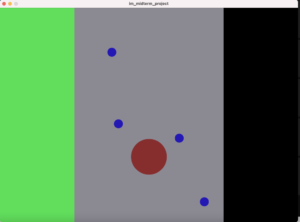
With these placeholder ellipses and rectangles, the program looks something like this:

I am hoping to make this all more efficient by converting some of these classes into super classes. After this, apart from the sprites obviously and incorporating the design of the theme, I have to insert the enemy class, create those objects, and then link them to the character’s health. Every collision with an enemy would be detrimental to the health. I also have to update it such that once the character has touched the object, they disappear from the screen. There will be a health bar on the side which updates depending on whether you picked up objects or bumped into enemies. This game is also going to be timed, so if your health goes to zero or you aren’t able to reach the finish line (which will also be themed) within time, the game is over. But there will always be the option to restart the game and try again!
But here, this a video of the movement so far:
I hope I am able to achieve my vision with this and this is transformed into something much more magical! (all by next week :p)

Sounds good Bhavicka. The easiest way to do intersection is to use circle intersection, even if you’re not sticking with circles for the images. You can fine tune it to feel close enough to true intersection. Get the distance between the player object and the other objects (use the dist function) and see if the distance is less than the two radii of the two objects (pretending their circles) added together. If so, then that is an intersection.