In this assignment, I explore for () and while () loops functionalities. Merging previous knowledge of 2D shapes drawing I sketch an interactive computer graphics. Furthermore, I go more in depth in graphics coding and geometry of computer graphics. I explore how repetition of objects and shapes can result in interactive art work. This assignment art work memorize me the old computer graphics which came with old windows XP, 98. I explore more in randomization to sketch shapes in logical and meaningful way.
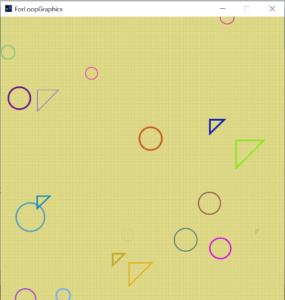
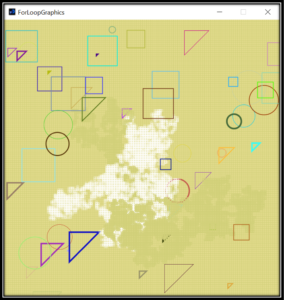
I draw an interactive computer graphic in which random shapes draw on screen at random times with random sizes of random colors and patterns. All it’s happening with chunks of for () loops iterating random times. At the same time random removal of shapes also happening at random places to allocate more space to new shapes at random places.
Video :
Challenge:
The major problem I faced during the removal of shapes which is drawing continuously using for() loop with random sizes and random shapes at random times. Its challenging for me to implement the randomization in logical way so that those shapes which draw first will become small and new random shapes comes with larger visualization at front. Drawing and removing of shapes from random positions is challenging for me. I faced a problem while implementing random iterations of for () loops to draw shapes at random number of times.
Process:
I started my interactive computer graphic art by implementing a 2D grid of rectangles. This is done with a nested loop() which fills up the whole screen with small rectangles. This logic implemented easily and does not take much of time.
Then I implement code for random shapes. For this I logically assigned each shape a number ranging from 0 to 4. The shape is selecting randomly and I used simple if else statements to move into drawing the respective shape in randomized for loop structure. I used random stroke() color with no fill() inside the for() loop to draw shapes of random color. I also put randomization of shape sizes in such a way that the shapes sizes are increasing as for() loop iterations are increasing. In this way I achieved small shapes at back and larger shapes at front. I implement two versions of triangles using random for() loops of random sizes and random shapes of triangles. This is achieved by scaling the shapes with random scaler inside for() loop.
Then I code for random filling and removing of the shapes. I made a logic to fill the small rectangular shapes with grey whitish color from random places at the same time when for() loops randomly iterating to draw shapes. In this way older shapes becomes vanishing from the scene and getting new space for new shapes at random positions. I used similar color as the background color to persist the continuous state of shape drawing using for() loops. In this way I achieved my objective to not mess up the screen with a lot of random shapes. I implemented my own functions to separate randomness and for() loops.
Final work:
The final interactive computer graphic which I achieved using random looping techniques is as below.
Code:
float h,w;
int fillx;
int filly;
int dfillx,dfilly;
void setup()
{
size(800,800);
h=height;
w=width;
background(#D1D079);
fillx=int(w/2);
filly=int(h/2);
dfillx=200;
dfilly=300;
drawgrid();
}
void drawgrid()
{
for(int i=0;i<h;i++)
{
for(int j=0;j<w;j++)
{
noStroke();
fill(#E1DA8B);
rect(i,j,5,5);
j=j+5;
}
i=i+5;
}
}
void drawtriangles1(int count)
{
for(int i=0;i<count;i++)
{
noFill();
DontDraw();
strokeWeight(random(5));
float px=random(h);
float py=random(w);
float tscale=random(100);
stroke(random(255),random(255),random(255));
triangle(px,py,px,py+tscale,px+tscale,py);
OkDrawIt();
}
}
void drawtriangles(int count)
{
for(int i=0;i<count;i++)
{
noFill();
DontDraw();
strokeWeight(random(5));
float px=random(h);
float py=random(w);
float tscale=random(100);
stroke(random(255),random(255),random(255));
triangle(px,py,px+tscale,py,px,py+tscale);
OkDrawIt();
}
}
void drawcircles(int count)
{
for(int i=0;i<count;i++)
{
noFill();
DontDraw();
strokeWeight(random(5));
float r= random(100);
float px=random(h);
float py=random(w);
stroke(random(255),random(255),random(255));
arc(px,py,r,r,0,radians(360));
OkDrawIt();
}
}
void drawsquares(int count)
{
for(int i=0;i<count;i++)
{
strokeWeight(random(5));
noFill();
DontDraw();
float r= random(100);
float px=random(h);
float py=random(w);
stroke(random(255),random(255),random(255));
rect(px,py,r,r);
OkDrawIt();
}
}
void drawshapes()
{
int shape=int(random(4));
float times= random(5);
if(shape==1)
{
DontDraw();
drawcircles(int(times));
OkDrawIt();
}
else if(shape==2)
{
DontDraw();
drawtriangles1(int(times));
OkDrawIt();
}
else if(shape==3)
{
DontDraw();
drawsquares(int(times));
OkDrawIt();
}
else
{
DontDraw();
drawtriangles(int(times));
OkDrawIt();
}
}
void OkDrawIt()
{
for(int i=0;i<int(random(10000));i++)
{
stroke(#D1D079);
strokeWeight(2);
rect(dfillx, dfilly,5,5);
int direction = int(random(4));
if(direction==0)
{
dfillx = dfillx + 5;
}
else if(direction==1)
{
dfillx = dfillx - 5;
}
else if(direction==2)
{
dfilly = dfilly + 5;
}
else
{
dfilly = dfilly - 5;
}
}
}
void DontDraw()
{
for(int i=0;i<int(random(10000));i++)
{
stroke(255, 100);
strokeWeight(2);
rect(fillx, filly,5,5);
int direction = int(random(4));
if(direction==0)
{
fillx = fillx + 5;
}
else if(direction==1)
{
fillx = fillx - 5;
}
else if(direction==2)
{
filly = filly + 5;
}
else
{
filly = filly - 5;
}
}
}
void draw()
{
frameRate(2);
drawshapes();
}