💡Idea
For this exercise, I wanted to play with colors (yes, I like them a lot) and use different sensory input to change the color of different elements in my Processing sketch. Just exploring different color combinations would make me happy already but I also wanted to add a simple goal to this game which is to manipulate the Arduino sensors in such a way that all objects have the same color so merge in one color blob.
✍🏼Process
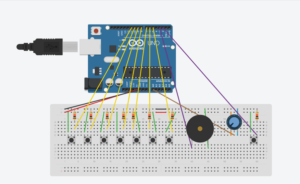
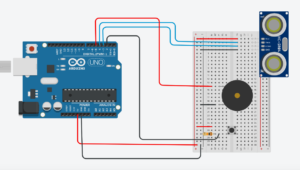
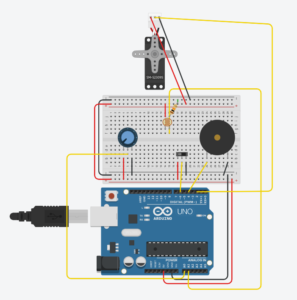
I built upon the “05_receiveInArduino” examples that we looked at in class. The potentiometer would be one way of input for color manipulation and I wanted to add the Distance Sensor of our kit for another source of input. For this, I looked up how to use it in the little booklet that came with the kit and also on the Arduino website and used their code. In my Processing sketch, I defined the colors of my elements (two lines of text, ellipse, stroke of ellipse, background) in such a way that they would at some position of the potentiometer all have the same color. Aaron helped me understand the mapping of the distance sensor but I did not yet figure out who to correctly map that input and use it in the Processing sketch for my intention so for now. I will look at this again. The LED was also intended to blink up when the game is solved but for that I would need the distance sensor input so now it is is simply on for 50% of the potentiometer range, and off for the other half. For now, enjoy a very easy to solve version of my game idea 🙂
🎭Outcome
const int trigPin = 11; //connects to the trigger pin on the distance sensor
const int echoPin = 12; //connects to the echo pin on the distance sensor
const int redPin = 3; //pin to control the red LED inside the RGB LED
const int greenPin = 5; //pin to control the green LED inside the RGB LED
const int bluePin = 6; //pin to control the blue LED inside the RGB LED
float sensor2 = 0; //stores the distance measured by the distance sensor
void setup() {
// put your setup code here, to run once:
Serial.begin(9600);
Serial.println("0,0");
pinMode(2,OUTPUT);
//code for Distance Sensor taken from Arduino
pinMode(trigPin, OUTPUT); //the trigger pin will output pulses of electricity
pinMode(echoPin, INPUT); //the echo pin will measure the duration of pulses coming back from the distance sensor
}
void loop() {
sensor2 = getDistance(); //variable to store the distance measured by the sensor
sensor2 = map(sensor2, 0, 800, 0, 255);
if(Serial.available()>0){
int inByte=Serial.read();
digitalWrite(2,inByte);
int sensor = analogRead(A0);
delay(1);
int sensor2 = analogRead(A1);
delay(50);
Serial.print(sensor);
Serial.print(',');
Serial.println(sensor2);
}
}
//code for Distance Sensor taken from Arduino
//------------------FUNCTIONS-------------------------------
//RETURNS THE DISTANCE MEASURED BY THE HC-SR04 DISTANCE SENSOR
float getDistance()
{
float echoTime; //variable to store the time it takes for a ping to bounce off an object
float calculatedDistance; //variable to store the distance calculated from the echo time
//send out an ultrasonic pulse that's 10ms long
digitalWrite(trigPin, HIGH);
delayMicroseconds(10);
digitalWrite(trigPin, LOW);
echoTime = pulseIn(echoPin, HIGH); //use the pulsein command to see how long it takes for the
//pulse to bounce back to the sensor
calculatedDistance = echoTime / 148.0; //calculate the distance of the object that reflected the pulse (half the bounce time multiplied by the speed of sound)
return calculatedDistance; //send back the distance that was calculated
}
/* Processing Code
import processing.serial.*;
Serial myPort;
int xPos=0;
int yPos=0;
boolean onOff=false;
void setup() {
size(255, 720);
printArray(Serial.list());
String portname=Serial.list()[5]; //add my port here
println(portname);
myPort = new Serial(this, portname, 9600);
myPort.clear();
myPort.bufferUntil('\n');
}
void draw() {
background(xPos, 0, 255);
strokeWeight(10);
stroke(0, xPos, 255); //eventually: this uses input from sensor2
fill(255, 0, xPos);
ellipse(xPos, height/2, 50, 50);
//instruction text
textSize(32);
text("Align the colors", 5, 30);
fill(0, xPos, 255);
textSize(17);
text("& make everything disappear", 6, 60);
fill(0, xPos*2, 255);
if (xPos >= 126) //eventually: xPos == yPos
onOff=true;
else
onOff=false;
}
void serialEvent(Serial myPort) {
String s=myPort.readStringUntil('\n');
s=trim(s);
if (s!=null) {
int values[]=int(split(s, ','));
if (values.length==2) {
xPos=(int)map(values[0], 0, 1023, 0, width);
//yPos=(int)map(values[1],0,1023,0, height);
yPos=(int)map(values[0], 0, 1023, 0, height);
}
}
myPort.write(int(onOff));
}
*/