Download this zip for in class examples
Above examples are all on GitHub in this folder
Anatomy of sound:

Analog to digital to analog:
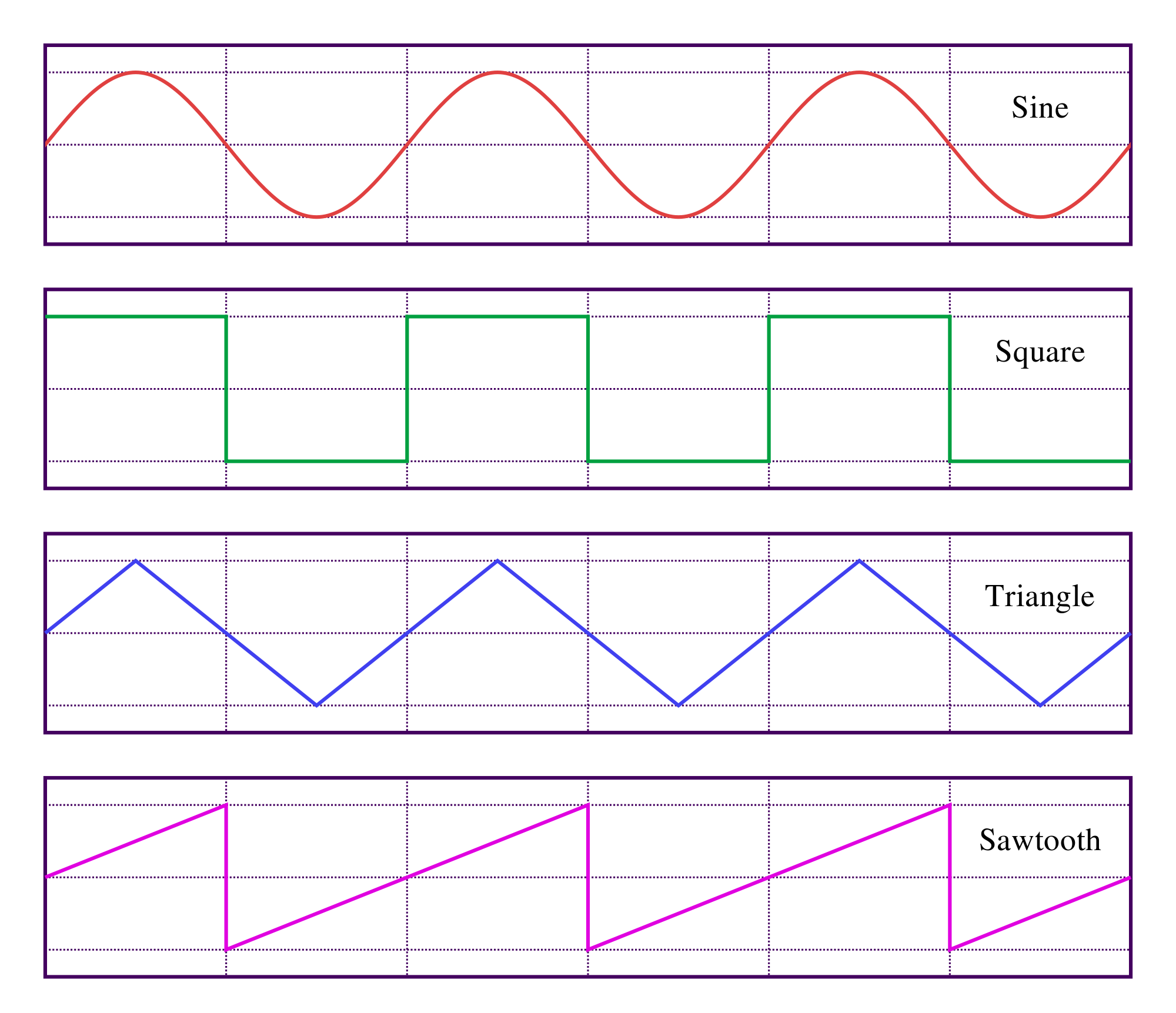
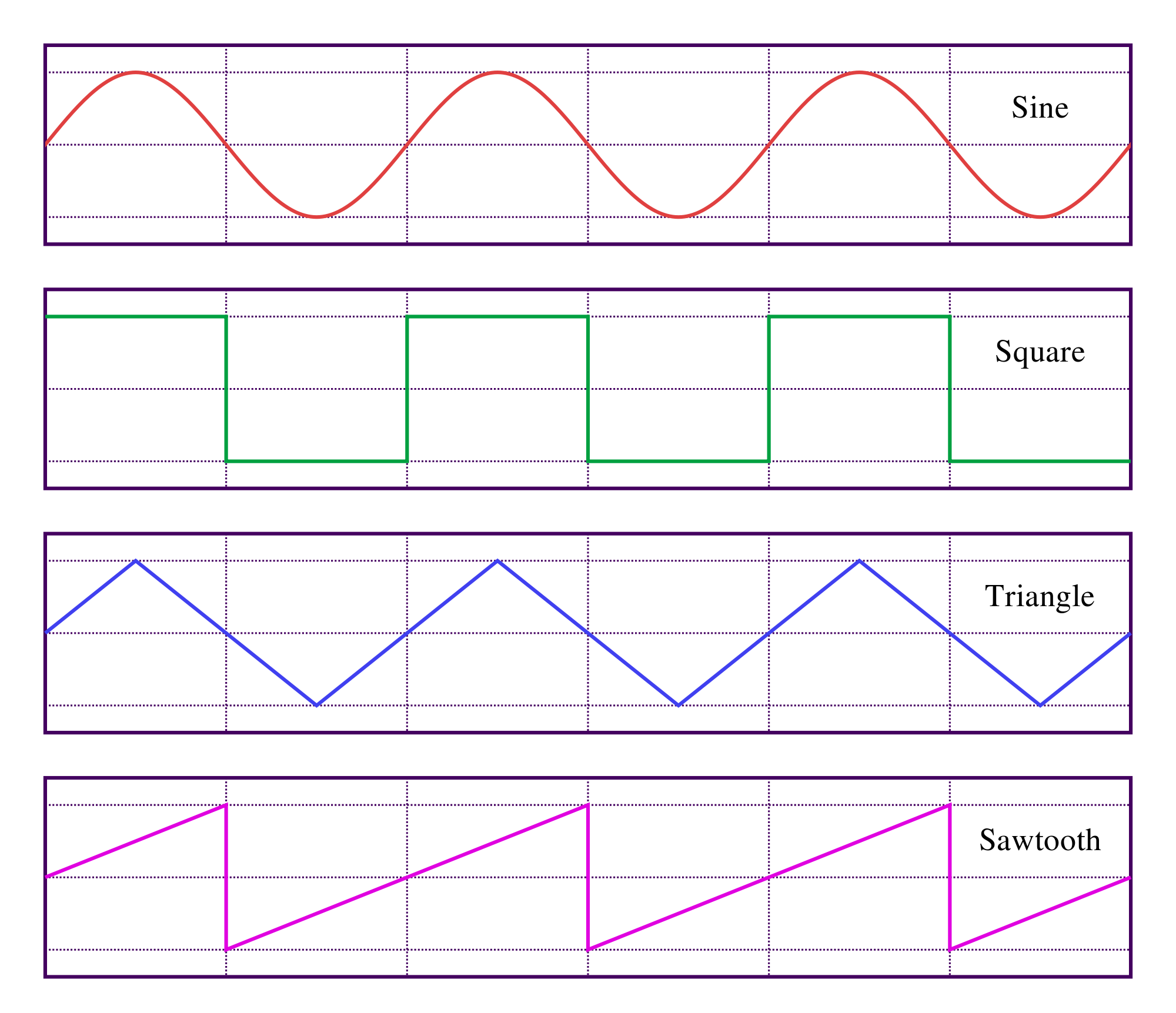
Basic waveforms:

Envelope:

Noise:

Helpful links:
Download this zip for in class examples
Above examples are all on GitHub in this folder
Anatomy of sound:

Analog to digital to analog:
Basic waveforms:

Envelope:

Noise:

Helpful links:
Sketches used:
class SimpleMover {
float x, y, homeX, homeY;
float xSpeed, ySpeed;
float diam;
boolean seek;
char letter;
SimpleMover(float _x, float _y, float _diam ) {
homeX = x = _x;
homeY = y = _y;
xSpeed = ySpeed = 0;
diam = _diam;
seek = true;
}
void update() {
x += xSpeed;
y += ySpeed;
xSpeed *= .95;
ySpeed *= .95;
}
void display() {
ellipse(x, y, diam, diam);
}
void seekHome() {
if (seek) {
float dirX = homeX-x;
float dirY = homeY-y;
dirX*=.005;
dirY*=.005;
xSpeed+=dirX;
ySpeed+=dirY;
}
}
void checkEdges() {
if (y>height) {
y=0;
}
if (y<0) {
y=height;
}
if (x>width) {
x=0;
}
if (x<0) {
x=width;
}
}
}

Article I shared today in class: https://thebookofshaders.com/11/ More details then you’ll ever want on perlin noise!
Intro to IM
Start with which ever is easiest, go deep or try as many as you can get through. Post at least one finished one on the blog (with images/video/code/etc.)
Main Sketch:
// declare an array of DirectionLines
DirectionLine lines[];
void setup() {
fullScreen();
//how long will each line be
int lineLength = 30;
//we can find out how many lines we will have
//by dividing width and height by the lineLength
int w = width/lineLength;
int h = height/lineLength;
//initialize the array with number of total lines
lines = new DirectionLine[w*h];
//index to access each element of the array
int i=0;
//nested for loop, start at lineLength/2 to offset and center the lines on screen
//increase each step through the loops by lineLength, to space the lines appropriately
for (int y=lineLength/2; y<height; y+=lineLength) {
for (int x=lineLength/2; x<width; x+=lineLength) {
//access each DirectionLine in the way and create a new DirectionLine object
//the x & y vairbales from the for loops give us the origin location of each line
lines[i] = new DirectionLine(x, y, lineLength);
//be sure to increase i
i++;
}
}
}
void draw() {
background(255);
//just loop through all the lines and call run()
for (int i=0; i<lines.length; i++) {
lines[i].run();
}
}
Class:
class DirectionLine {
//variables
float angle;
float len;
PVector origin;
//constructor
DirectionLine(float x, float y, float _len) {
origin = new PVector(x, y);
len = _len;
angle=0;
}
//FUNCTIONS\\
//update our angle based on the mouse position
void update() {
//turn the mouse into a pvector in order to use the pvector functions
PVector destination = new PVector(mouseX, mouseY);
//subtract the origin from the destination, this is our direction
PVector direction = PVector.sub(destination, origin);
//get the angle of the direction
angle = direction.heading();
}
//draw the line
void display() {
pushMatrix();
//translate and rotate the line based on the angle
translate(origin.x, origin.y);
rotate(angle);
line(0, 0, len, 0);
popMatrix();
}
//function to wrap up both update and display
void run() {
update();
display();
}
}