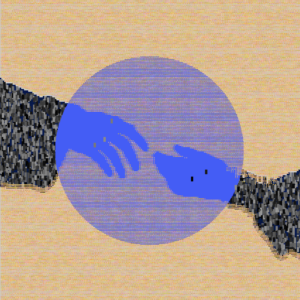
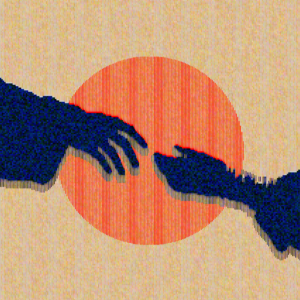
The more I learn about something, the more beauty I find in it. Learning more about images and pixel manipulation in processing allows me to incorporate processes I already enjoyed working with before which sparked my motivation to learn the code needed for what I want to do. This weeks work is inspired by a project of a friend who introduced me to the color fade timer. I incorporated random() and mapped mouseX and mouseY to use their values to manipulate color and opacity. This “filter” is good to use on images with high contrast between lighter and darker areas and the threshold would then need to be adjusted to the specific image. For this work I used an image with white background so I was able to use a relative high threshold to have clear shapes.
PImage hands;
int threshold = 230; //needed to apply different "filters" to fore- and background
color black = color(0, 0, 0);
FadeColorTimer fc;
void setup() {
// basic settings
fc = new FadeColorTimer( color(255, 255, 255), color(255, 0, 0), 4000, 1000); //start from white and fade to red
size(640, 640);
// load an image
hands = loadImage("hands.png");
// resize
hands.resize(220, 220);
// load pixels of source-image
hands.loadPixels();
}
void draw() {
//ellipse behind the hands
fill(fc.c()); // use current color
noStroke();
ellipse(width/2, height/2, 400, 400);
//two different "filters" for fore/backgroud determined by pixel brightness
// iterate over image-pixels
//code informed from https://processing.org/discourse/beta/num_1265567803.html
for (int i=0; i<hands.pixels.length; i++ ) {
// get the color
int col = hands.pixels[i];
//fill with different, randomly changing colors depending on brightness of the original pixels
//darker foreground/hands
if (brightness(col) < threshold) {
int x = i%hands.width * 3;
int y = i/hands.width * 3 +3;
map(mouseX, 0, width, 0, 255);
map(mouseY, 0, width, 0, 255);
fill(color(random(0, mouseY), random(0, 50), random (0, 150), mouseX)); //mapping color/opacity to mouseX/mouseY creates different effects here
rect(x, y, 5, 10); //bigger numbers draw longer "shadow" under hands
}
//lighter background
else if (brightness(col) >=threshold) {
int x = i%hands.width * 3;
int y = i/hands.width * 3 +3;
fill(color(random(200, 255), random(150, 210), random (50, 180)));
text("..", x, y); //using differnt numbers/letters here will create a different pattern for the background
}
}
hands.updatePixels();
}
void keyReleased() {
color cr = color(random(255), random(255), random(255));
// change the target color to a random color (and restart timer)
fc.set(cr);
}
//this code is from https://forum.processing.org/two/discussion/20861/change-between-colors-over-time
class FadeColorTimer {
color c1, c2, c;
int start, duration;
FadeColorTimer(color _c1, color _c2, int _start, int _duration) {
c = _c1;
c1 = _c1;
c2 = _c2;
start = _start;
duration = _duration;
}
void set(color _c2) {
set(c, _c2, millis(), duration);
}
void set(color _c2, int _duration) {
set(c, _c2, millis(), _duration);
}
void set(color _c2, int _start, int _duration) {
set(c, _c2, _start, _duration);
}
void set(color _c1, color _c2, int _start, int _duration) {
c1 = _c1;
c2 = _c2;
start = _start;
duration = _duration;
}
void update() {
println(c1, c2, map(millis(), start, start+duration, 0.0, 1.0));
c = lerpColor( c1, c2, map(millis(), start, start+duration, 0.0, 1.0));
}
color c() {
this.update();
return c;
}
}





I love the aesthetic so much!