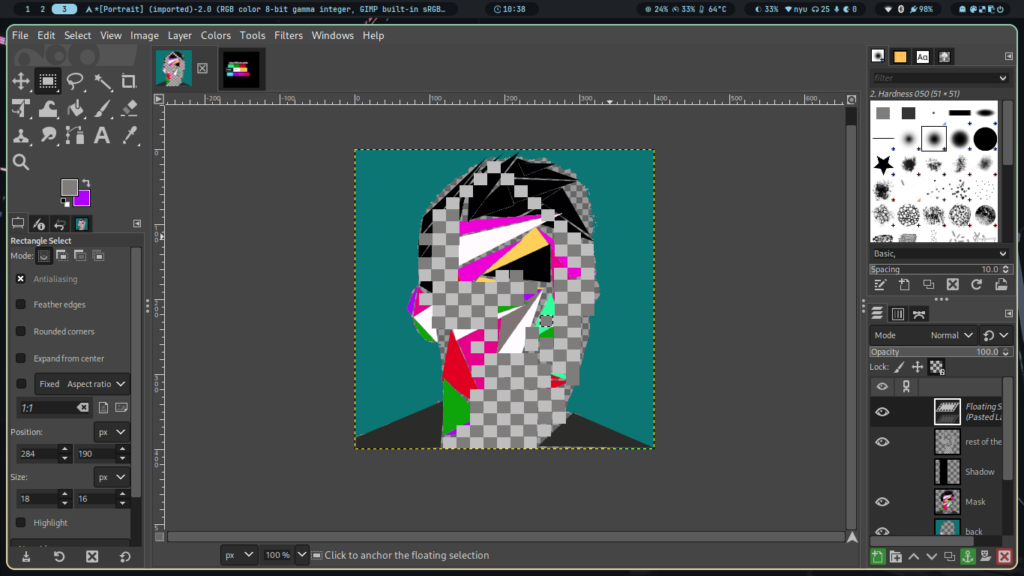
For assignment #1, I found myself wanting to do something a bit unusual, as the emergent ideas that popped up in my brain told me to do something weird and abstract, like a self-portrait of myself but with weirdness added as a layer. So, thanks that I have a bit of knowledge using applications such as GIMP, I did a sketch of what I wanted to code, but taking into account that I did not want to make around 600+ lines of code.
The first step for this was to take a photo of myself, and then crop it to the 400×400 resolution to be allowed to use as a pixel reference. After cleaning the image and drawing what I would like to program, as shown in the screenshots below, it allowed me to proceed with the code implementation.


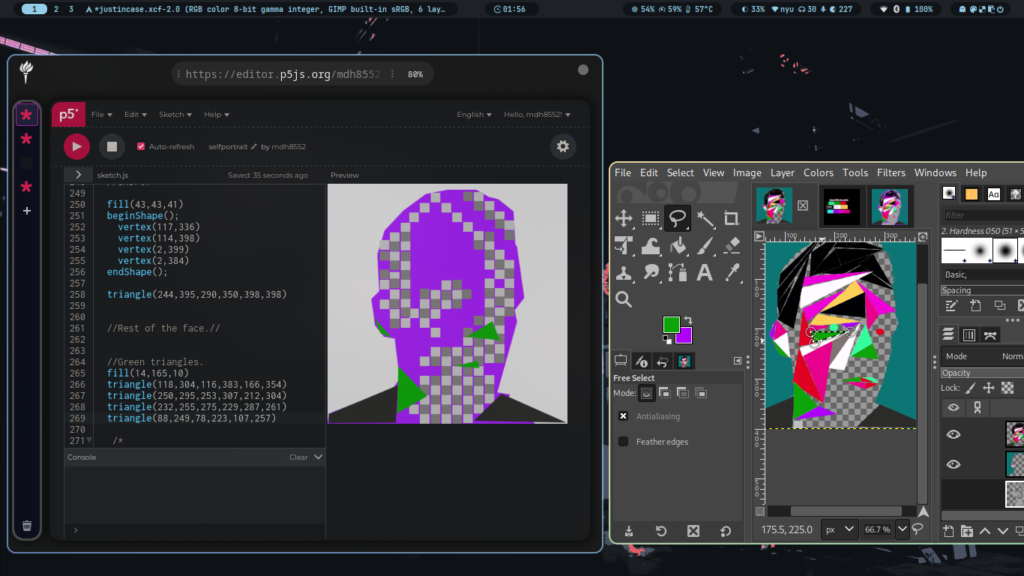
For the silhouette, I was a bit worried of not finding a particular function to allow drawing a free shape, but thanks to p5.js’ documentation, I found that the function beginShape(); can do what I wanted, so it was only a matter of drawing a lot of vertices with vertex(x,y);, according to the X and Y coordinates in GIMP, to fully draw my silhouette and proceed with the rest of the details.
The beginShape();code part is written like this for the sketch:
beginShape(); //I found this function helpful, as it allowed me to make the silhouette. vertex(2,383) vertex(0,400) vertex(346,400) vertex(325,375) vertex(315,382) vertex(300,369) vertex(304,351) vertex(283,348) vertex(316,230) vertex(312,211) vertex(328,190) vertex(316,106) vertex(313,100) vertex(310,46) vertex(285,26) vertex(269,22) vertex(248,10) vertex(200,10) vertex(164,17) vertex(126,45) vertex(95,78) vertex(83,117) vertex(86,179) vertex(73,192) vertex(79,236) vertex(94,255) vertex(112,258) vertex(120,325) vertex(105,347) vertex(80,357) vertex(64,359) vertex(2,383) endShape(); //Custom shape ends here.
This sketch took a lot of time as there were too many details, such as the many squares that act as the transparency placeholder for editing software and the triangles with abnormal X and Y positions. I have to admit it was fun and liberating to create something like this, but it took a lot of time, patience, and creativity to found a way to bring my idea into reality.
For future works, maybe I can implement other software to fully grasp the scope of what I want to create, as how I used GIMP to make the sketch and X and Y references. And regarding future improvements, maybe limit myself to only use p5.js (as an artist with only a stencil, its knowledge, and a white canvas) and integrate interactivity.

