Me and Nisala started very ambitiously in our brainstorming session, but learned really fast that executing the theoretical ideas is a completely different thing. Instead of having a clear vision and linearly making it happen step by step, we experimented a lot with different sensors, materials and code. The process was very enjoyable, playful and although we ended up not using many of the elements we tried, we learned a bunch of new things (and how not to use them).
One of the major problems that got us stuck in the beginning was that the Tone and Servo library did not work together in one code – we solved it by creating a little bit more of tedious work for us and declared the notes and frequencies manually.
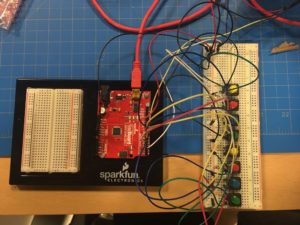
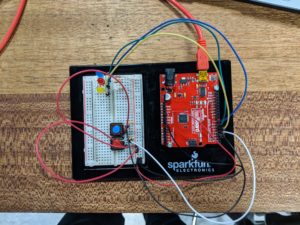
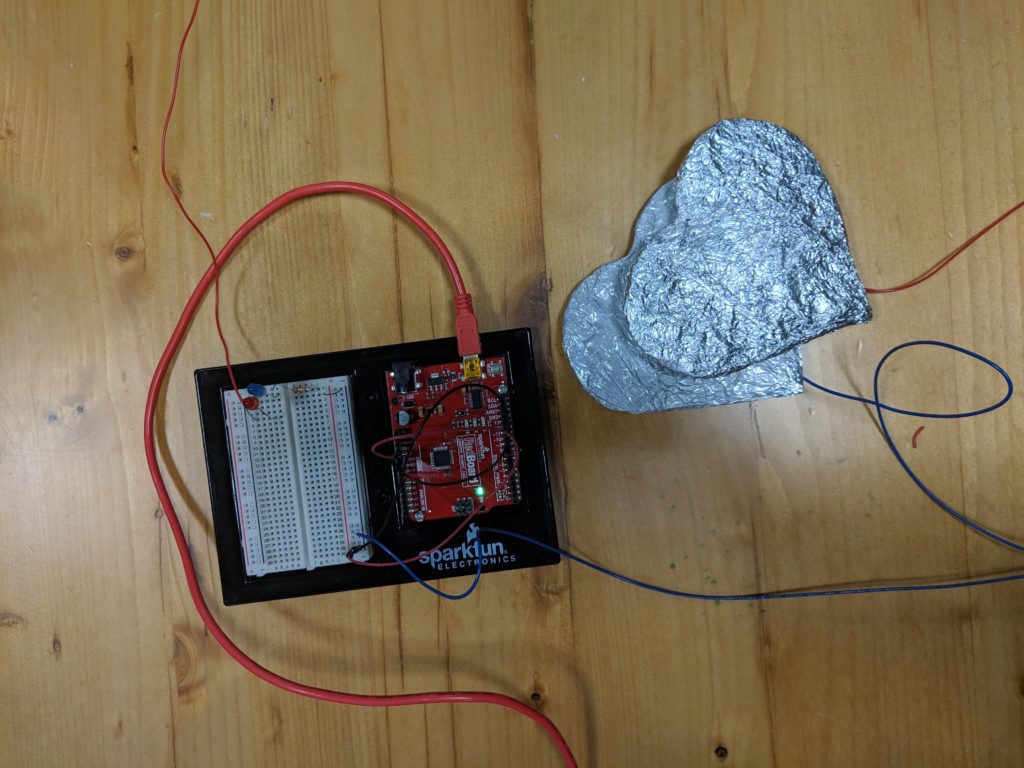
The beauty that was born eventually is a rotating music instrument that has a lot of paper clips inside. The main part of the instrument is a cardboard box, which is rotated by a servo, consequently making a lot of … music? (who said the music needs to be beautiful, right). Then we have a set of 8 buttons that together with a buzzer serve as a C major scale and that also control the servo. The degree to which the servo turn is determined by which button is pressed (the higher the note, the smaller the angle).
Here is a demonstration:
And lastly the code:
#include <Servo.h>
#define NOTE_C4 261
#define NOTE_D4 294
#define NOTE_E4 330
#define NOTE_F4 349
#define NOTE_G4 392
#define NOTE_A4 440
#define NOTE_B4 494
#define NOTE_C5 523
int duration = 500;
const int button1 = 4;
const int button2 = 5;
const int button3 = 6;
const int button4 = 7;
const int button5 = 8;
const int button6 = 9;
const int button7 = 10;
const int button8 = 12;
Servo servo;
const int buzzer = 3;
bool servoState = false;
int toggleTime = 0;
int triggerInterval = 500;
int angle = 0;
void setup() {
// put your setup code here, to run once:
pinMode (button1, INPUT);
pinMode (button2, INPUT);
pinMode (button3, INPUT);
pinMode (button4, INPUT);
pinMode (button5, INPUT);
pinMode (button6, INPUT);
pinMode (button7, INPUT);
pinMode (button8, INPUT);
servo.attach(11);
}
void loop() {
// put your main code here, to run repeatedly:
int buttonState1 = digitalRead(button1);
int buttonState2 = digitalRead(button2);
int buttonState3 = digitalRead(button3);
int buttonState4 = digitalRead(button4);
int buttonState5 = digitalRead(button5);
int buttonState6 = digitalRead(button6);
int buttonState7 = digitalRead(button7);
int buttonState8 = digitalRead(button8);
if (buttonState1 == HIGH) {
tone(3, NOTE_C4);
servo.write(180);
}
else if (buttonState2 == HIGH) {
tone(3, NOTE_D4);
servo.write(160);
}
else if (buttonState3 == HIGH) {
tone(3, NOTE_E4);
servo.write(140);
}
else if (buttonState4 == HIGH) {
tone(3, NOTE_F4);
servo.write(120);
}
else if (buttonState5 == HIGH) {
tone(3, NOTE_G4);
servo.write(100);
}
else if (buttonState6 == HIGH) {
tone(3, NOTE_A4);
servo.write(80);
}
else if (buttonState7 == HIGH) {
tone(3, NOTE_B4);
servo.write(60);
}
else if (buttonState8 == HIGH) {
tone(3, NOTE_C5);
servo.write(40);
}
else {
noTone(3);
servo.write(0);
}
}